Xcode 4 Developer Preview가 WWDC 참석자들에게 미리 공개되었다는 소식입니다.
News and Updates - WWDC 2010
들리는 소문엔, Interface Builder가 Xcode에 통합되었다는데 어떤 모습일지 빨리 공개되었으면 좋겠습니다.
Safari Extension 개발을 위한 Safari Developer Program의 시작 등, 역시나 올해의 WWDC는 얘깃거리가 풍성하네요.
로그인하지 않으셨습니다. 로그인 또는 가입해 주세요.
사과나무 이야기 마당 » miname께서 작성한 글
Xcode 4 Developer Preview가 WWDC 참석자들에게 미리 공개되었다는 소식입니다.
News and Updates - WWDC 2010
들리는 소문엔, Interface Builder가 Xcode에 통합되었다는데 어떤 모습일지 빨리 공개되었으면 좋겠습니다.
Safari Extension 개발을 위한 Safari Developer Program의 시작 등, 역시나 올해의 WWDC는 얘깃거리가 풍성하네요.
WWDC 2010을 하루 정도 앞둔 시점에 흥미진진한 소문이 나돌고 있어서 이 곳에도 옮깁니다. Safari 5, Xcode 4, Mac OS X 10.6.4로 요약될 수 있는데 내용은 아래와 같습니다. (물론 iPhone OS 4는 이미 예견된 일이지요.)
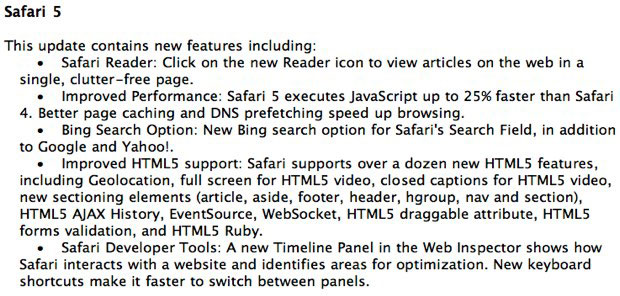
새로 흘러나온 문서에 따르면 Apple은 새로운 "Reader" 기능을 갖춘 Safari 5를 소개할 모양입니다. 더불어 Bing 검색 기능과 확장된 HTML5 지원도 추가되었으며, 또한 정식 Mac OS X 10.6.4 버전과 Xcode 4 발표도 앞두고 있다고 하네요.
이번 토요일 프랑스 웹사이트인 MacGeneration가 보고한 내용에 따르면, Apple에서 흘러나온 것으로 추측되는 영어로 된 문서의 그림을 공개하였는데, 여기에는 Safari 5에 포함된 여러 새로운 기능들이 나열되어 있다고 합니다. 이 문서에 따르면 JavaScript 성능이 기존 Safari 4 보다 약 25% 향상되었으며 브라우징 속도를 높여주기 위해 DNS prefetching 기능도 포함되었다고 합니다.
그리고, Safari Reader라는 새로운 기능도 언급되어 있는데, 이 기능은 브라우저에 Reader 아이콘이 추가되면서 사용자로 하여금 웹 문서를 "단독으로 된, 방해받지 않는 페이지" 형태로 읽을 수 있도록 도와준답니다.
확장된 HTML5 지원으로 약 10 여개의 새로운 기능들이 추가되었는데, 여기에는 Geoloaction, HTML5 비디오의 전체 화면 재생과 자막 지원 기능 등이 포함되었다고 합니다. 물론 개발자들을 위한 여러 기능들 중 하나로, 웹사이트 최적화를 도모하는데 필요한 Web Inspector 속 Timeline Panel도 새롭게 개선되었다고 합니다.
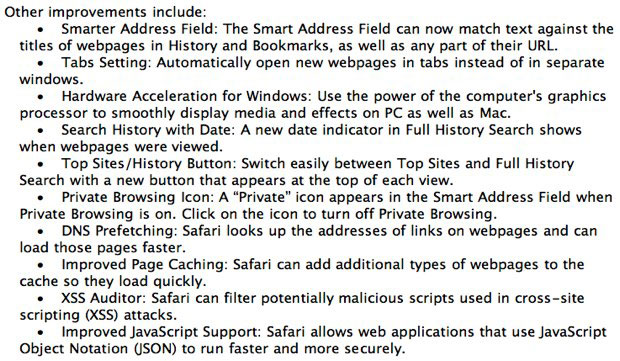
기타 기능들로, 더 똑똑해진 주소 필드, Windows 용 Safari의 하드웨어 가속기능 지원, 날짜 기준 과거 검색 기록, "Private Browsing" 아이콘, 개선된 페이지 caching 기능 등이 언급되어 있습니다.


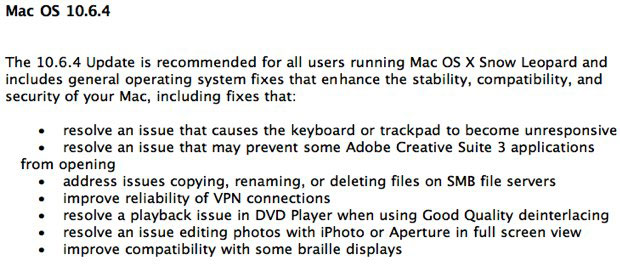
Mac OS X 10.6.4의 경우 과거 베타 빌드로 이미 알려졌던 내용들이 정식 버전으로 발표될 예정이랍니다.

Xcode 4에 관한 자세한 내용은 아직 알려지지 않았지만, Brandon Walkin씨가 제안했던 것들이 현실화 되었으면 좋겠네요.
과거 그 어느 때 보다도 더 다양한 주제들로 흥미진진해진 WWDC 2010을 기대하며, 개발자들을 위한 많은 선물 보따리가 공개되길 바랍니다. ![]()
다음은 메뉴에 있는 명령들을 위한 단축키들입니다.
잠자기 - Option + Command + Eject (⌥⌘⏏)
로그 아웃 - Option + Shift + Command + Q (⌥⇧⌘Q)
화면 재우기 - Control + Shift + Eject (⌃⇧⏏)
재시동 - Control + Command + Eject (⌃⌘⏏)
시스템 종료 - Control + Option + Command + Eject (⌃⌥⌘⏏)
Console Messages를 표시해주는 Shell script입니다.
$ syslog -C | tail -n 7마지막 숫자는 표시되는 줄의 수를 의미해서, 표시 창 크기에 맞게 조절해 주면 되겠습니다.
그리고, 다음은 미화(USD) 대비 원화 환율 (매매 기준율).
ex=$(curl -s http://finance.daum.net/exchange/exchangeDetail.daum?code=USD | grep '<dd id="hyenCost">' | awk {'print $0'} | cut -c 36-41); echo "Exchange Rate: $ex"참고하시라고, 표준에 맞게 만들어봤습니다.
먼저 html은 이렇습니다.
<div id="legend">
<ul>
<li id="new">새로운 글</li><li id="general">일반 글</li><li id="sticky">고정된 글</li><li id="closed">잠긴 글</li><li id="moved">이동된 글</li>
</ul>
</div>아주 단순하죠.
아래는 CSS 정의입니다.
#legend {width:100%; border: 1px solid #999; margin:1em auto 0;}
#legend ul {width: 425px; margin: 5px auto; padding: 0;}
#legend ul li {list-style: none; display: inline-block; *display: inline; padding: 0 5px 0 20px; width: 60px; font-size: 12px; text-align: center;}
li#new {background: transparent url(new.png) no-repeat center left;}
li#general {background: transparent url(general.png) no-repeat center left;}
li#sticky {background: transparent url(sticky.png) no-repeat center left;}
li#closed {background: transparent url(closed.png) no-repeat center left;}
li#moved {background: transparent url(moved.png) no-repeat center left;}주의하실 것은, li에 정의되어 있는 배경 그림의 이름을 실제 사용하신 것으로 바꾸셔야 합니다.
나머지 margin이나 padding 값은 layout에 맞게 조절해 주시면 될 듯하네요.
css에서 table에 적당한 margin-top 값을 주시면 될 것 같습니다.
그런데, 표준도 아니고 접근성도 떨어지는 table로 layout을 짜지 마시고 div으로 처리하시면 더 좋겠네요.
CSS 파일을 안 보고선 정확한 원인을 파악할 수가 없는데, 얼핏 그림만 봐선 closed class에 정의되어 있는 속성이 하위 element에 상속되어서 배경 그림이 보여지는 것 같습니다.
em.sticky, em.closed 정의 파일에다 따로 배경 그림을 none으로 없애보세요.
종종 어떤 새로운 소프트웨어가 올라와 있는지 업데이트 사이트를 확인하게 되는데요. 둘러보다 보면 가끔씩, 숨겨놓은 보석같은, 새로 개발되기 시작한 프로그램을 발견하곤 합니다. 이 번에 소개할 프로그램도 참 가려운 곳을 긁어주는, 쓰다 보면 소중하게 생각하게 될, 그런 프로그램입니다.
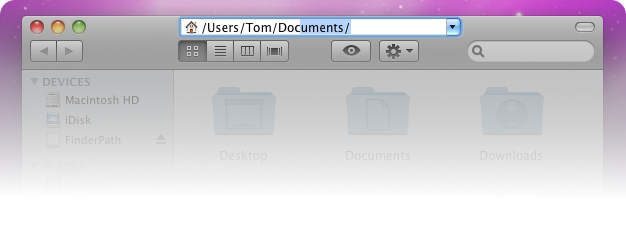
FinderPath, Finder 창 위에 작은 주소 막대를 함께 표시해 줍니다.

Finder 창에 주소 막대가 추가되어서 편한 점이라면, 현 디렉토리 혹은 선택된 파일이나 폴더의 경로를 바로 확인할 수 있고, 또 파일시스템 간 이동이 편해지면서 덩달아 숨은 디렉토리들로의 이동도 손쉬워지죠. ![]()
주요 기능들로는,
파일 경로의 손쉬운 복사/붙여넣기.
숨겨진 파일이나 폴더들로의 접근이 손쉬워짐.
경로의 자동 완성과 권장 경로 팝업을 통한 빠른 파일시스템 간 이동.
파일 이름을 입력해서 현 디렉토리의 검색이 가능합니다.
Wildcard 지원으로 예를 들어, *.pdf를 입력하면 현 디렉토리에 있는 모든 pdf 파일들을 선택해 줍니다.
단축키(⌘ + T)를 누르면 터미널을 열고 바로 현 디렉토리의 경로로 위치시켜 줍니다.
실행시키기 전까지 어플리케이션은 백그라운드에서 대기하게 됩니다.
한 번 실행시켜놓고, Finder 창의 제목 막대를 누르거나 Command+G를 누르면 FinderPath의 주소 막대가 보이게 됩니다.
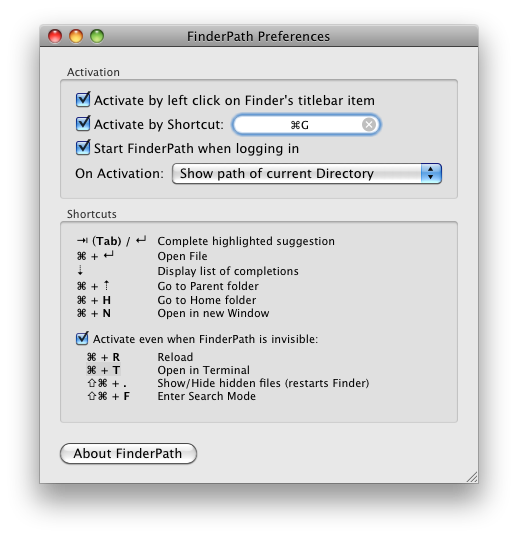
FinderPath.app을 더블 클릭하면 아래와 같은 환경 설정 창으로의 접근이 가능한데 여기서 입맛에 맞게 설정을 조절해 줄 수도 있습니다.
아직 베타 상태지만 상당히 안정적이고, 앞으로 어떻게 개발 전개가 이루어질지 더 기대되는군요. ![]()
PunBB에서 떨어져 나간 FluxBB가 1.4 정식 버전 발표를 앞두고 예쁜 모양으로 바뀌었군요.
기본 테마인 Air도 아주 깔끔한 모습입니다.
사용자들 입장에선 애초에 PunBB에서 떨어져 나가지 말고 개발의 힘을 더 모아주었으면 어땠을까라는 아쉬움이 남네요.
아니면 오히려 눈에 보이지 않는 서로의 경쟁이 개발의 자극을 더 불러 일으켰을까요? ![]()
아무튼 FluxBB의 정식 버전도 기대됩니다.
레벨아이콘(?)은 모르겠고, 그룹마다 특정 사용자 색깔을 입힐 수 있는 extension은 있습니다.
중복가입은 원래 못하게 되어있습니다.
가입시 사용자명이나 이메일, ip 주소가 기존 가입자의 것과 같다면 포럼에서 가입 허용을 안하거든요.
한국어 언어 팩은 포럼 맨 위에 매달아 놓은 글타래에 있습니다.
원래 IP는 관리자나 관리 도우미(moderators)에게만 보이고 일반 회원들은 볼 수가 없습니다만, 도우미들한테도 가리고 싶으신 건가요?
그리고, 이 곳 포럼에서 손님은 댓글만 다실 수 있습니다.
오랜 만에 드디어 PunBB를 최신 버전(1.3.4)으로 갱신했습니다. ![]()
막상 진행하려고 보니, PunBB wiki에 있는 한국어 팩 내용이 약간 불완전하고 어색한 부분이 많아서 고치느라 시간을 좀 지체했는데, 어쨌든 잘 마무리된 것 같습니다.
아직 까진 큰 문제가 눈에 보이질 않는데, 차차 수정해 가면서 레이아웃도 여기저기 손 좀 봐야겠네요. 한국어 팩은 내용을 더 다듬어서 공식 wiki 페이지에도 제출해 놓도록 하겠습니다.
얼마전 공개된 PunBB 1.3 공식 스타일도 괜찮군요. ![]()
말씀하신 두 경우가 모두 기능상으론 별 차이가 없는 것으로 보입니다만, 화면 표시를 달리하는 기능은 기본적으로 제공되지 않는 듯 합니다.
아마 재실행하면 고놈 없어질 겁니다.
말씀하신 스무스하게 넘어가질 않는 것은 Tiger의 Safari에서 지원하지 않는 여러 기능들 중 하나입니다. 원래 그렇단 얘기지요. 고놈 말고도 지원되지 않는 것이 꽤 있습니다.
대표적으로 CSS3가 생각나는데, 현 위젯도 뜯어보면 그나마 기능 몇 개는 Tiger 환경에서 제대로 작동하도록 꽁수로 대체한 것들이 있지요.
사과나무 이야기 마당 » miname께서 작성한 글
PunBB 1.3.6로 운용됨, Informer Technologies, Inc 제공.