Safari 3 Beta의 발표와 더불어 관련 팁들이 쏟아지고 있군요.
그래서, 몇 가지 유용한 것들을 여기에도 옮겨놓습니다.
먼저, 이전 Safari 버전에서도 가능했던 Debug 메뉴를 꺼내놓는 방법이 그대로 이번 베타 버전에도 사용 가능하군요.
방법은 전 처럼 터미널에서 다음과 같이 입력합니다:
defaults write com.apple.Safari IncludeDebugMenu 1
물론 위와 같은 방법은 Windows 용 Safari에서는 그대로 적용될 수 없고 대신 C:\Documents and Settings\사용자 이름\Application Data\Apple Computer\Safari\Preferences.plist (Vista에서는 C:\Users\사용자 이름\AppData\Roaming\Apple Computer\Safari\Preferences.plist) 파일을 열어서 다음과 같은 코드를 </dict> 전에 추가합니다:
<key>IncludeDebugMenu</key>
<true/>
그리고나서, Safari를 다시 실행시키면 Debug 메뉴가 보일 겁니다.
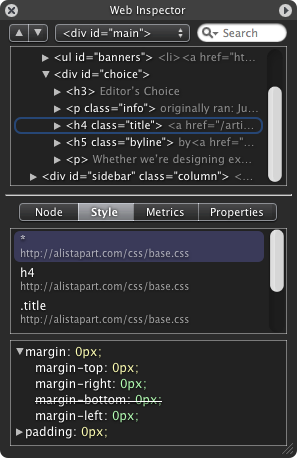
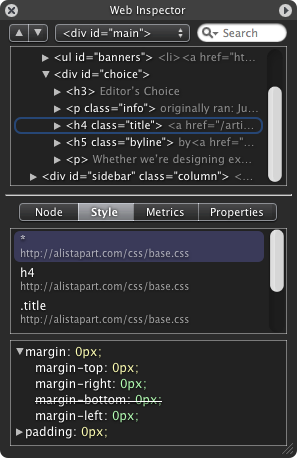
굳이 Debug 메뉴을 활성화시키는 이유는 웹 개발 때 아주 유용한 도구들이 따라오기 때문이지요.
전에는 WebKit nightly build에만 포함되던 Drosera 디버거와 Web Inspector가 추가되었습니다.

확인해 보니, Windows 버전에는 위의 디버가와 Web Inspector가 아직 포함되지 않았습니다만, 정식 버전에는 추가되길 바래봅니다.
마지막으로, Safari 3 beta 버전을 설치하게 되면, Safari 2에서 사용하던 WebKit 엔진을 사용할 수 없게 되는데 둘 다 설치해서 사용하는 방법이 아래 글에 소개되어 있군요.
How to use Safari 2 WebKit after installing Safari 3 Beta
제 경우는 유용하게 사용하고 있는 Safari plugin들이 아직 beta 버전과는 호환되지 않기 때문에 조금 더 기다려 보렵니다. 
![]()