 jQuery UI가 버전 1.5로 갱신되었다. 거의 다시 태어났다고 말하고 싶은 것은 단순한 기능 추가 뿐만이 아니라 기본적인 구조와 사용 용법에 많은 변화가 있었기 때문.
jQuery UI가 버전 1.5로 갱신되었다. 거의 다시 태어났다고 말하고 싶은 것은 단순한 기능 추가 뿐만이 아니라 기본적인 구조와 사용 용법에 많은 변화가 있었기 때문.
대략적인 주요 내용을 보면, API 사용 용법이 단순화되었고, 다른 파일들과의 의존성을 줄이기 위해 과거 plugin 형태로 있던 dimensions.js가 1.2.6 버전부터 jQuery core에 흡수되었으며, 새로운 ui.core.js가 소개되면서 새로운 plugin을 추가하는 작업이 훨씬 간단해 졌다.
그리고, 원래 Prototype 라이브러리의 script.aculo.us에 대응하는 프로젝트로 시작된 “Enchant”가 아예 jQuery UI에 합쳐지면서 여러 UI 요소들을 위한 16 가지 이상의 다양한 특수 효과들도 $('div').effect() 형태로 기본적으로 제공된다. 특히나 transfer, explode. clip, scale 효과는 이번에 처음 소개된 것들.
또, 흥미를 끄는 것이 복잡한 형태의 easing 효과들과 Class transitions가 추가되었는데, 특히나 Class transitions는 일종의 morphing 효과를 줄 수가 있어서 CSS의 class에 정의되어 있는 속성으로 점진적으로 바뀌어가는 모습을 보여줄 수가 있다. 이는 최근 Safari에 소개된 -webkit-transition 속성과도 닮아있다.
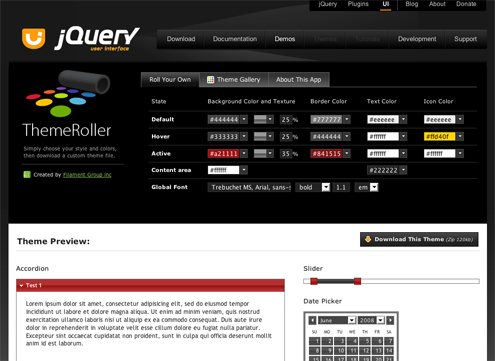
그리고 이것은 디자이너에게도 반가운 소식일텐데, 새로 만든 UI widget들을 사용하려는 사이트와 잘 어울리는 테마로 꾸며줄 수 있는 ThemeRoller의 소개.

여기서는 각 control들의 색상과 모양을 선택해서 실제 모양을 확인해 본 후, 자기만의 테마를 입힌 UI widget들을 CSS 파일과 데모 페이지가 포함된 ZIP 파일로 내려받을 수 있다. 또, Theme Gallery도 제공하니, 다양한 테마들도 더불어 엿볼 수 있을 듯.
이번 발표 소식을 듣고있자니, 과연 Web UI widget들의 전성시대도 멀지 않았군. jQuery UI Changelog