WordPress에서 장문의 긴 글을 작성했을 때, 만약 해당 글을 index 페이지에선 그 내용을 다 보여주지 않고 글 앞부분의 도입부만을 보여주고 싶을 때를 대비해 more tag로 처리하는 기능을 제공한다. 그런데 이 기능을 그대로 가져다 쓰면 웹 접근성 면에서 문제가 생길 수 있다.
이렇게 해서 자동 생성된 링크 텍스트는 기본적으로 그냥 무의미한 more…로 표시되는데, 만약 글의 앞뒤 문맥을 인지하지 못한 상태에서 해당 링크를 스크린 리더를 통해 접근했을 땐 해당 링크가 어느 곳을 가리키는지 알 수가 없는 것이다. 하지만, 다행히 WordPress의 the_content() 함수를 제대로 쓰면 이 more tag의 내용을 입맛에 맞게 수정할 수가 있다.
the_content() 함수는 일반적으로 WordPress에서 사용되는 The Loop라는 PHP 코드 안에서 쓰이는데, 보통 WordPress 테마 파일의 index.php나 혹은 최신 WordPress에서 기본 제공하는 Twenty Twelve 테마 같은 경우 post의 종류에 맞는 여러 군데의 템플릿(template)에 사용되고 있으며 상황에 맞게 각기 따로 수정해 주어야 한다. WordPress의 more tag 접근성 문제(이)란 제목의 글 마저 읽기 →
디자인에 민감한 사람들의 이야기를 듣다보면 많은 이들이 일반 링크나 대체 이미지로 치장된 링크를 눌렀을 경우 보여지는 링크 둘레의 점선을 없애달라는 요구를 많이 한다. 하지만, 이는 키보드 접근성을 해치는 경우라서, 그대로 놔두거나 적어도 링크 옆으로 삐져 보이는 점선을 없애는 조치 – a {overflow: hidden;} – 만을 권하고 있다.
요 점선의 목을 쥐고 있는 놈이 바로 outline이란 놈인데, 민감한 디자이너와 접근성 우선 옹호자 모두가 만족할 수 있는 문제의 해결 방법이 공개되었다. Opera에 속해 있는 Patrick씨가 future of web design tour 2009에서 행한 키보드 접근성에 관한 프리젠테이션에 있는 내용인데, 핵심은 적절한 상황(키보드 focus를 방해하지 않는 마우스 클릭)에서만 이 outline을 없애서 키보드 접근성을 해치지 않으면서도 링크 선택시 보여지는 점선의 둘레를 없애라는 것이다.
코드로 보면 너무나 간단하다.
a:active { outline: none; }
물론, 여기서 일반 a 태크의 outline property는 건드리지 않는 것이 중요하다.
너무나 단순하지만, 잠시라도 깊이 생각해보질 않아서 이렇게 쉬운 해결책을 그 동안 그냥 지나쳐 버렸던 것일까?
이미지 대체 링크를 마우스나 키보드를 사용해서 선택했을 때 여러 경우의 수를 조합해서 비교해 놓은 실험 페이지에서 최적의 결과를 직접 확인할 수 있다.
마지막으로, Patrick씨 행한 프리젠테이션 슬라이드(pdf)에 나와있는 맺음말을 옮겨놓는다.
if you style :hover, also :focus and :active
don’t suppress outline completely (reintroduce :focus and suppress :active)
leave tabindex alone – source order
JavaScript on hover (mouseover/mouseout) also on focus/blur (if focusable element)
lightboxes and their problems
only attach behaviour to focusable elements

소통의 시도가 또 한번 무산되었다.
결국, 꽉 막힌 공간은 썩고 부패하기 마련인데, 곪아 터진 상처를 언제까지 그냥 모른체 할 것인가?
요새 보편적이고 다양한 웹 기술들을 웹 브라우저의 영역 밖으로 끄집어내서 데스크탑 애플리케이션으로 탈바꿈시키려는 많은 시도가 이루어지고 있는데, 그 중에도 Adobe AIR runtime 환경을 이용한 많은 인터넷 애플리케이션들을 선보이고 있다. 여기에 웹 개발자들에게 유용할만한 몇몇 대표적 애플리케이션들을 소개한다.
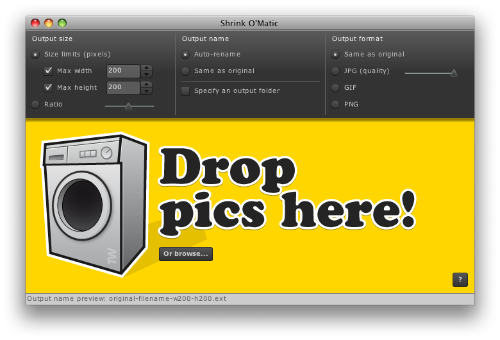
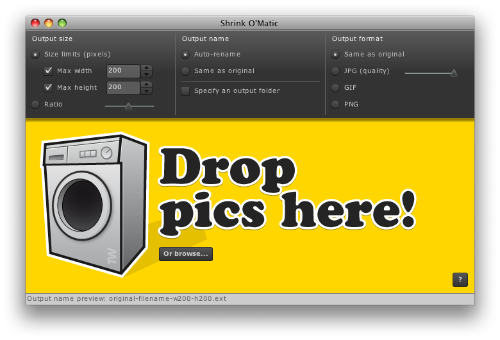
– Shrink O’Matic : 어플리케이션 창에 그림 파일을 떨구면 원하는 크기로 줄여준다. 그림의 크기와 비율 조정이 가능하고 JPG, GIF, PNG 그림 형식을 지원.

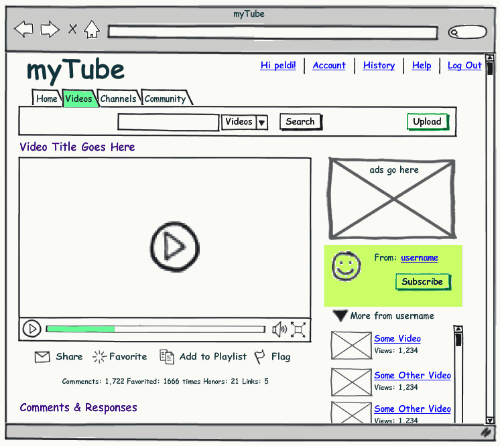
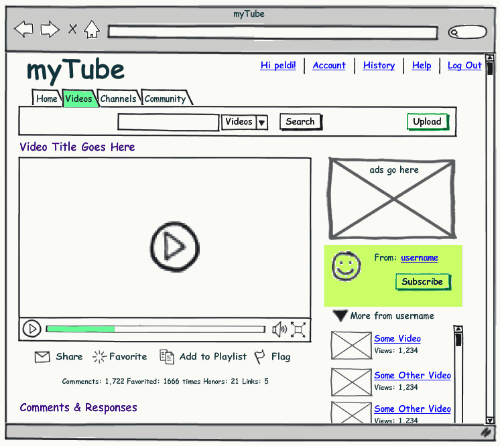
– Balsamiq Mockups : Web UI 디자인 도구로 다양한 종류의 UI 요소들을 불러와서 실제 완성된 디자인과 비슷한 모형을 간단하게 묘사해 낼 수 있다. 웹 UI 디자인을 위한 wire-framing 도구로도 최적. 유료($79)지만, 5분마다 뜨는 구매 안내 창을 닫는 수고가 아깝지 않을 정도로 완성도 높은 프로그램.

– Adobe Kuler Desktop : Adobe Kuler가 제공하는 다양한 색상들의 테마 모음을 간편하게 검색해서 사용할 수 있다.
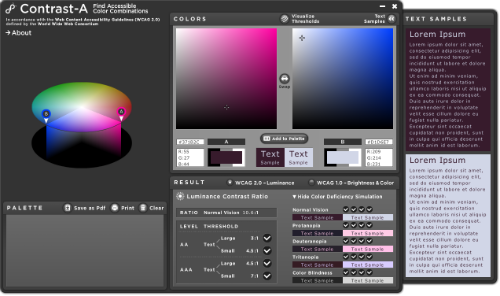
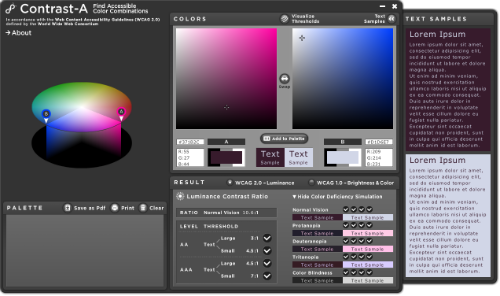
– Contrast-A : 3차원 RGB 색상 그래프에서 선택된 색깔 조합들이 WCAG 2.0과 1.0 기준에 준한 색상의 밝기 대비 비율과 색맹 시뮬레이션 적합성 통과 여부를 검사해주는 도구로, 웹 접근성 향상을 도모하는데 아주 유용.

– jQuery API Browser : 인기 많은 JavaScript 프레임워크인 jQeury의 API를 궁금할 때마다 간편하게 검색해서 열람.