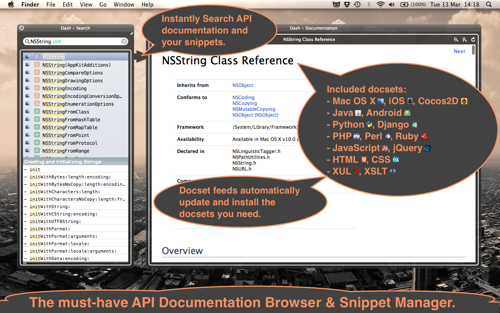
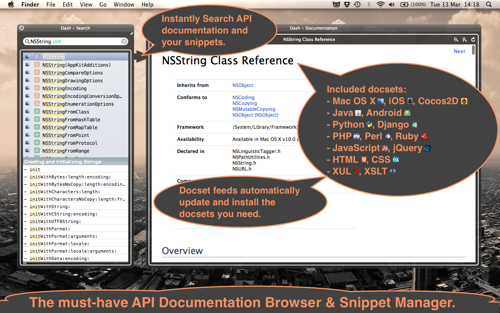
개발자가 가장 자주 하는 짓 두 가지가 있다면, 하난 API 문서 뒤지기 그리고 나머지 하난 이를 참고한 코드 작성. 여기에 조화롭게 빛을 발하는 도구가 있었으니 바로 Dash라는 놈이다.
 우선 당장 지원하는 API 문서도 iOS와 Mac 개발 docsets를 포함해서 Android, Java, Perl, Python, PHP, Ruby, jQuery, Cocos2D, Django, HTML, CSS, JavaScript, XUL, XSLT가 있는데, 여기서 필요한 문서를 선택해서 내려받아 추가할 수 있다.
우선 당장 지원하는 API 문서도 iOS와 Mac 개발 docsets를 포함해서 Android, Java, Perl, Python, PHP, Ruby, jQuery, Cocos2D, Django, HTML, CSS, JavaScript, XUL, XSLT가 있는데, 여기서 필요한 문서를 선택해서 내려받아 추가할 수 있다.
지정 단축키(기본적으로 컨트롤+커맨드+스페이스)만 누르면 뜨는 Dash 창에서 문서 검색과 코드 snippets 관리를 한꺼번에 할 수 있으니 아주 편하다.

간혹 추가한 docsets이 많을 땐 특정 키워드로 검색하면 너무 많은 검색 결과로 딱히 원하는 문서를 찾기가 어려운데, 환경설정에서 검색 결과를 보여주는 docsets의 우선순위를 정해줄 수 있다. 또한 docset keyword filters를 써서 가령 JavaScript 문서만 검색하려면 javascript:으로 시작하는 키워드를 입력해주면 된다.
그리고 Dropbox를 이용해서 저장한 코드 snippets를 다른 사람이나 컴퓨터와도 쉽게 공유할 수 있는데, 환경설정에서 기본 Snippet Library 저장 장소인 ~/Library/Application Support/Dash/library.dash를 Dropbox 폴더로 바꿔주면 됨.
현재 iTunes App Store에서 무료로 내려받을 수 있다.
PHP 5.4.0이 배포되었다는 소식. 과거 호환성 면에서 큰 차이는 없으나, 자세한 사항은 Backward Incompatible Changes 문서에서 확인할 수 있다. 새로운 기능 말고도 성능 향상과 줄어든 메모리 사용량은 반가운 소식.
Mac 시스템에선 php-osx.liip.ch에서 제공하는 binary package 덕분에 터미널에서 다음 한 줄로 간단하게 설치할 수 있다.
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.4
PHP 설정 파일의 위치는 /usr/local/php5/lib/php.ini에 있으며, 설치 환경에 맞게 설정해주면 된다.
관련 참고 문서: PHP 5.4 is Here! What You Must Know | Nettuts+

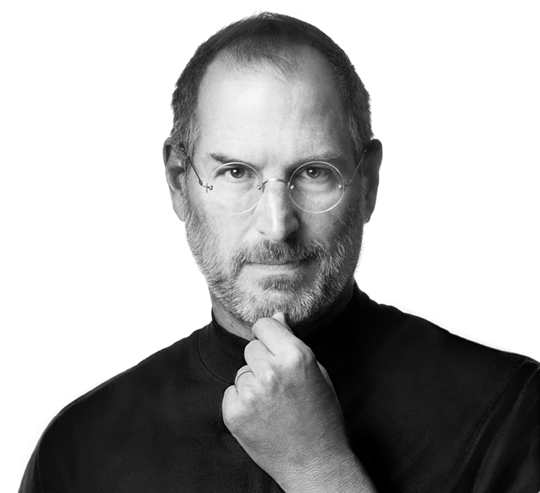
어쩌면 당신의 영감이 만들어 낸 창조물이 아니었다면, 저의 가장 개인적인 공간, 바로 이곳은 존재하지도 않았을 겁니다.
처음 마주친 매킨토시. 그 9인치 작은 흑백 화면에서 보여주던 그림은 저에겐 꿈속의 동화 같은, 바라볼 때마다 상상력을 불러일으켜서 훨씬 드넓고 새로운 세상으로 인도하는 느낌이었습니다. 맥과의 만남 이후로 계속 이어진 인연은 벌써 20년이 흘렀군요.
너무나 일찍 떠나셨지만, 당신의 영감으로 시작된 그 푸근한 기술과 꿈의 조화로 만들어낸 결과물은 다음 세대에도 계속 이어질 것이라고 믿습니다.

편히 쉬세요.
고맙습니다. 그리고 그리울 겁니다.
Being the richest man in the cemetery doesn’t matter to me. Going to bed at night saying we’ve done something wonderful… that’s what matters to me.
~ Steve Jobs

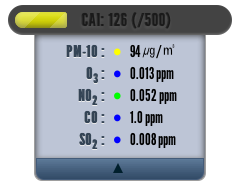
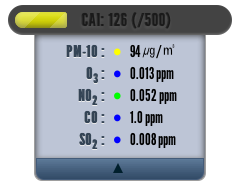
비교적 양호한 편이지만, 상태가 나빠지면 실외 운동은 삼갑시다. 바깥 공기 위젯
Johan Brook 씨가 blog에 올린 글에 의하면 다음 버전의 iOS에선 새로운 CSS property를 써서 완벽한 기본 iOS의 관성 스크롤링 동작을 구현할 수 있게 되었다고 한다. 그것도 손가락 하나만으로 스크롤링이 가능해졌다.
div {
overflow: scroll;
-webkit-overflow-scrolling: touch;
}
그동안 Web Apps를 개발할 때 native iOS apps에서 보여주는 관성 스크롤링 동작을 구현하기 위해 몇몇 JavaScript 라이브러리를 사용해야 했는데, 아무래도 부족한 면이 없지 않았다.
이미 이전 iOS 5 Beta에선 position:fixed와 overflow:scroll 등 아쉬웠던 여러 웹 기술을 지원하기 시작했으며, 여기에다 관성 스크롤링까지 지원하면서 native Apps 못지않은 Web Apps를 구현하는데 부딪히게 되는 장벽이 훨씬 낮아진 느낌이다.
![]() 우선 당장 지원하는 API 문서도 iOS와 Mac 개발 docsets를 포함해서 Android, Java, Perl, Python, PHP, Ruby, jQuery, Cocos2D, Django, HTML, CSS, JavaScript, XUL, XSLT가 있는데, 여기서 필요한 문서를 선택해서 내려받아 추가할 수 있다.
우선 당장 지원하는 API 문서도 iOS와 Mac 개발 docsets를 포함해서 Android, Java, Perl, Python, PHP, Ruby, jQuery, Cocos2D, Django, HTML, CSS, JavaScript, XUL, XSLT가 있는데, 여기서 필요한 문서를 선택해서 내려받아 추가할 수 있다.