Mac OS X Hints에 소개된 요령으로 YouTube 영상의 URL 주소 뒤에 &fmt=18 변수를 추가하면 훨씬 좋은 화질의 영상을 감상할 수 있다는 내용이 올라와 있다.
그렇다고 영상을 볼 때마다 일일이 주소를 수정해 주기란 번거로운 일이기 때문에, 이런 작업을 자동화시켜 주는 AppleScript 혹은 JavaScript bookmarklet을 소개하고 있는데, 이 또한 영상을 볼 때마다 일일이 선택해주어야 해서, 번거롭기는 마찬가지.
Safari에서의 경우, 이런 일은 PithHelmet을 써서 자동적으로 처리해주는 것이 제격일 것이다. PithHelmet 메뉴에 있는 “Show Rule Editor”를 선택하고 “New” 단추를 눌러서 새로운 Rule을 생성한다. 새로 생긴 목록의 이름을 적당히 “View higher quality YouTube videos”라고 정한 후, Matching Pattern 항목에 다음과 같이 입력해준다.
^(http:\/\/www\.youtube\.com\/watch\?v=.*)$
그리고 밑에 있는 선택 메뉴에서 “Regex URL Match”를 선택한 후, Filter 항목의 “Matching URL request action” 메뉴에서 “Transmogrify”를 선택해준다. 이렇게 하면, Transmogrification Replacement:라는 항목이 보여지는데, 여기에다 $1&fmt=18을 입력한 후, 마지막에 “Enable Site Preferences”를 선택해서 맨 아래에 있는 “Apply” 단추를 눌러주면 적용 끝.
이렇게 해서, YouTube 영상을 살펴보면 특정 영상의 경우 확연히 눈에 띄는 더 좋은 화질의 영상을 감상할 수가 있었다.
원래 YouTube에 계정이 있는 사람은 계정 정보에 있는 “Video Playback Quality”에서 더 좋은 화질의 영상을 선택해서 감상할 수 있도록 되어 있으나, 실제 영상을 감상할 때는 이 설정만으론 별 차이를 느낄 수 없었기 때문에, 아무래도 서버 통신 전송량의 증가 등 여러 가지 이유로 이 변수값의 처리는 별로 공개되지 않았던 기능인듯.
덧붙여서, 아직 PithHelmet은 Safari 3.1 버전용으로 정식 배포되지 않고 있는데, 당분간 ~/Library/Application Support/SIMBL/Plugins/PithHelmet.bundle 파일을 “패키지 내용 보기”로 열어서 안에 있는 Info.plist 파일을 글자 편집기에서 열고, MaxBundleVersion key 밑에 있는 <string> 사이의 숫자를 5525로 고쳐서 저장하면 큰 무리없이 계속 사용할 수가 있다.
몇 번의 베타 버전을 거쳐 드디어 정식 Safari 3.1 버전이 Mac과 Windows용으로 함께 공개되었다.
HTML과 JavaScript 부분에서 많은 성능 개선이 이루어졌다고 하는데, 이 밖에도 새로운 버전에서의 바뀐 면모들을 살펴보면 그 동안 WebKit에서만 구현되었던 많은 부분들이 흡수되었다.
이 번에 새로 등장한 주요 기능을은 아래와 같이 이미 WebKit 개발자 블로그에 자세하게 소개된 바 있다.
그리고, 환경 설정에서 예전 Debug 메뉴를 흡수한(?) 새로운 Develop 메뉴를 활성화시켜서 다양한 웹 개발 관련 메뉴들로의 접근이 더 쉬워졌으며, 현 브라우저들 중 가장 높은 Acid3 Test 점수(75)를 보여준단다. 물론 얼마 전 가장 최근의 WebKit은 93점의 높은 점수에 도달했다는 소식도 있었음.
IE8 베타 버전이 공개되었을 때에도 느낀 것이지만, 또 한번 시작된 브라우저들 간의 치열한 경쟁 구도 속에서도, 주요 기능들은 웹 표준을 중심으로 서로 닮아가는 경향을 보일 것으로 예상되지만, 장점을 내세운 차별화는 앞으로 그 중요성이 더 부각될 mobile web을 누가 선점하는가에 따라 결판나지 않을까 예상해본다.
마침, iPhone Dev Center에 공개되어 있는 “iPhone SDK for Web Developers” 영상에는 이번 Safari에 새로 포함된 웹 개발 관련 여러 기능들의 내용을 엿볼 수가 있었다.
 드디어 오늘 많은 사람들이 고대하던 iPhone SDK가 공개되었다. 키노트를 보고 있자니, 여기서 개발된 iPhone 어플리케이션들은 앞으로 App Store를 통해서 공식 배포될 예정이라고 하는데, 올 6월 있을 iPhone/iPod Touch Firmware Update 2.0을 통해 정식 3rd Party 어플리케이션들의 배포 창구가 열리는 것이다.
드디어 오늘 많은 사람들이 고대하던 iPhone SDK가 공개되었다. 키노트를 보고 있자니, 여기서 개발된 iPhone 어플리케이션들은 앞으로 App Store를 통해서 공식 배포될 예정이라고 하는데, 올 6월 있을 iPhone/iPod Touch Firmware Update 2.0을 통해 정식 3rd Party 어플리케이션들의 배포 창구가 열리는 것이다.
키노트를 보고 있노라니, 다시금 Objective-C와 Cocoa Touch를 파고 싶은 뜬금없는 욕구가 마구 샘솟는 것을 막을 길이 없구나.
iPod Touch도 없거니와 초창기 iPod로 연명하고 있는 주제에… 😳
어쨌거나, iPhone SDK를 설치하고 나면, Developer/Platforms/AspenSimulator.platform/Developer/Applications/ 경로에 Aspen Simulator.app라는 어플리케이션이 자리잡고 있는데, Apple이 제공하는 공식 iPhone 시뮬레이터로, 실제 iPhone에서 웹 서핑을 하는 것처럼 여러 사이트들을 둘러볼 수가 있었다.
올 6월 쯤, 때맞춰 갱신된 iPhone/iPod Touch가 한국에도 상륙하길 기다리면서, 당분간 대리 시뮬레이션…
 최근에 갱신된 iPhone 1.1.3 firmware update를 설치하면 새로 추가된 Safari의 WebClips 기능으로 iPhone의 Home Screen에 자주 가는 웹 사이트들을 등록해서 손쉽게 다시 꺼내볼 수 있게 되었다.
최근에 갱신된 iPhone 1.1.3 firmware update를 설치하면 새로 추가된 Safari의 WebClips 기능으로 iPhone의 Home Screen에 자주 가는 웹 사이트들을 등록해서 손쉽게 다시 꺼내볼 수 있게 되었다.
그런데, 이렇게 등록해고 iPhone의 Home Screen에서 보여지는 웹 사이트들의 아이콘들은 등록 당시의 웹 사이트 모습을 그대로 축소해 놓은 모양이다. 이렇게 되면 간혹 등록해 둔 다른 웹 사이트들과 비슷해져서 혼동을 일으킬 수 있는데, iPhone Dev Center 문서에 있는 Create a WebClip Bookmark Icon 단락에 가면 이 아이콘을 대체하는 방법이 소개되어 있다.
간단히, 보통 “favicon.ico”이 위치하는 웹 사이트의 root 디렉토리에 57X57 픽셀 크기의 “apple-touch-icon.png” 이름의 파일을 위치시켜 주면 된단다. 그리고, 만약 웹 사이트 전체를 위한 책갈피 아이콘 대신에 특정 웹 페이지의 책갈피 아이콘을 다르게 사용하려면, 해당 페이지의 <head> 부분에 다음과 같이 추가해줘도 됨.
<head>
<link rel="apple-touch-icon" href="/customIcon.png" />
</head>
아이콘의 “반들거리는(glossy)” 효과는 iPhone 혹은 iPod touch가 알아서 처리해 준단다.
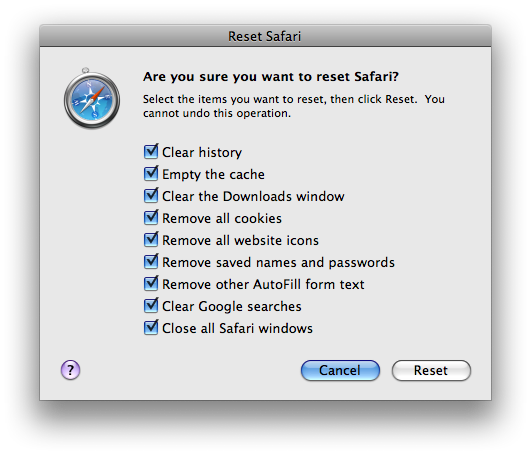
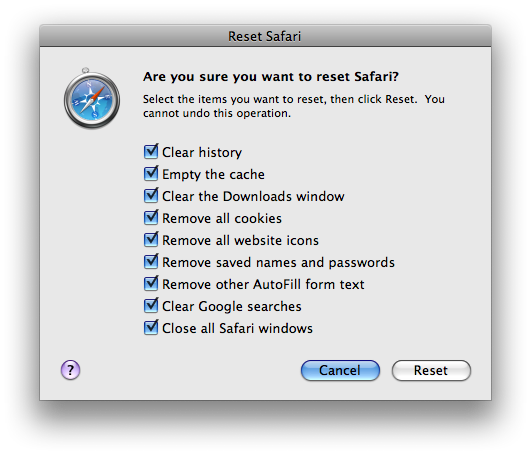
예전 Safari 2에선 “Reset Safari…” 메뉴를 선택하면 캐쉬나 과거 방문 기록 뿐만 아니라, 쿠키나 웹사이트 저장 암호 등을 완전히 삭제해 버려서 먹통시 최후의 선택으로 행했던 명령이었다. 그런데 우연하게 Safari 3에서는 재설정되는 항목을 선택적으로 지정할 수 있게 되었다는 것을 발견.
재설정 메뉴를 선택하면 다음과 같은 창이 뜨는데,

위 항목들 중에서, 과거 방문 기록이나 캐쉬, 웹사이트 아이콘의 경우 주기적으로 삭제해 주면 Safari를 날렵하게 사용하는데 도움이 되기 때문에 반가운 변화 중의 하나이다.
 드디어 오늘 많은 사람들이 고대하던
드디어 오늘 많은 사람들이 고대하던