이 글은 Friendly Bit에 실린 Lazy Loading Asyncronous Javascript의 글을 정리해 놓은 것이다.
외부 JavaScript 파일을 문서에 추가하는 방법에는 여러 가지가 있지만, 여기엔 onload event를 지연시키지 않으면서 병렬 비동기식으로 불러와서 추가하는 방법을 소개한다.
Script tag
가장 보편적으로 쓰이는 벙법이다.
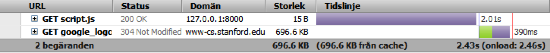
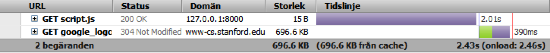
<script src="http://yourdomain.com/script.js"></script>
물론, 제일 단순한 방법이지만, 비동기식(asynchronous) 파일 내려받기를 지원하지 않으며 그 만큼 onload event도 지연된다. (빨간 선은 Load event 발생 시점을 나타냄.)

느긋하게 비동기식으로 JavaScript를 웹 문서에 추가하는 방법(이)란 제목의 글 마저 읽기 →
2010년이 돼서도 차별대우는 어쩔 수 없다.
var isMSIE = false;
var isMSIE
Dean Edwards씨가 몇 년전 쌀짝 공개했던 코드로 알려지게 되었는데, Internet Explorer에서만 채용된 JavaScript의 짝퉁, JScript의 Conditional Compilation Statements때문이란다.
혹은 더 짧게,
if(!+"\v1")
We become what we behold.
We shape our tools and then our tools shape us.
Marshall Mcluhan, 1964
개발자와 사용자가 서로 만족해 하는 동시에, 두 집단 사이의 흥미로운 교감이 넘쳐나는 곳.
이것이야말로 어느 개발자든 참여하고 싶게 만드는 꿈의 소통 공간이 아니겠는가.
당장 필요한 것은 종이와 연필 뿐. 그래 시작이 반이다!
Starting on or about the third week of April, users still running IE6 or IE7 on Windows XP, Windows Vista, Windows Server 2003, or Windows Server 2008 will get will get a notification through Automatic Update about IE8.
IEBlog : Prepare for Automatic Update distribution of IE8
거의 8년 동안이나 웹의 뒷골목을 들쑤시고 다니던 IE6 패거리들의 씨를 말릴 시간이 다가왔다.
제발 이번 기회에 많이들 박멸되었으면 좋겠군.
아래 한 줄의 코드 실행으로 Firefox 3(FF3), Firefox 2(FF2), Firefox(FF), Internet Explorer(IE), Safari(Saf) 그리고 Chrome(Chr)의 결과 값을 얻을 수 있다:
B=(function x(){})[-5]=='x'?'FF3':(function x(){})[-6]=='x'?'FF2':/a/[-1]=='a'?'FF':'\v'=='v'?'IE':/a/.__proto__=='//'?'Saf':/s/.test(/a/.toString)?'Chr':/^function \(/.test([].sort)?'Op':'Unknown';
퍼 나른 곳 = The Spanner – Detecting browsers javascript hacks
물론, 각 브라우저의 차기 버전이 배포되면 결과 값은 틀려질 수가 있으므로 사용에 주의를 요하지만, 종종 단순한 작업을 위한 긴급 처방으로 요긴할 때가 있다.