제목은 말 그대로, 정확한 적용 시점은 아직 알려지지 않았으나, 차기 버전의 WebKit의 변화에 대비하기 위한 Dashboard Widget 개발자들이 취해야 할 조치사항이다.
Surfin’ Safari의 Blog에 올려진 글에 의하면, 차기에 발표될 WebKit에서는 그 동안 HTML과의 호환성을 이유로 여러 요소들에 사용되었던 XML 형태로 된 단독 꼬리표 닫침 용법(예를 들어, <script src="myscript.js" />)들을 실제로 꼬리표가 적절하게 닫힌 것처럼 인식하게 하는 기능이 제거될 것이며, 따라서 이러한 꼼수(hack)들을 수정하지 않으면 해당 widget들의 스크립트는 코드가 실행되지 못하게 되면서 제대도 작동하지 않을 것이라고 경고하고 있다.
그래서, 차기 버전의 WebKit에서도 자신의 widget들이 제대로 작동되게 하려면, 단독 꼬리표 닫침 용법을 사용했던 <script>와 <canvas>의 경우 또 하나의 닫침 꼬리표를 추가해주어야 한다.
,
개인적으로, 앞에 공백 하나를 더한 단독 꼬리표 닫침 용법이 단지 HTML과의 호환성을 위한 하나의 hack이였다는 사실을 미쳐 눈치채지 못했다.
결국, Doctype!을 지정하였더라도 xhtml 문서를 application/xhtml+xml 혹은 text/xml MIME 형태로 서버에서 전달하지 않는 한은, 일반 html 문서일 수밖에 없다. 그렇다고, 웹 문서를 진정한 xhtml 형태로만 전달할 수는 없는 이유는 썩을 놈의 Microsoft Internet Explorer가 진정한 XHTML 문서를 전혀 다룰줄 몰라서 단지 문서 통채를 내려받기 때문이다.
이러한 상황에서, 굳이 xml 형태의 문서가 필요하지 않는 경우, XHTML을 가장한 HTML을 작성할 것이 아니라, 아직은 HTML4 형태의 문서로도 충분할 것이라고 말을 끝맺고 있다.
모든 웹 브라우져들이 아직 XHTML을 제대로 처리하지 못하는 과도기적 상황에서 웹 개발자들에게는 XHTML로의 완전한 이주는 험란한 일이겠지만, 과거에만 머물러 있을 수도 없는 노릇이다. 그래서, 정작 중요한 것은 단지 표준에 맞는 마크업(markup) 뿐만이 아니라, HTML4 시절에는 더딜 수밖에 없었던 내용으로부터의 표현과 동작의 완전한 분리, 웹 접근성 그리고 의미론적 마크업이 XHTML로 전진해야 하는 이유일 것이다.
위 내용과 관련해서 추가 참고가 될 만한 글들:
- Sending XHTML as text/html Considered Harmful
- Content-Negotiation Techniques to serve XHTML 1.0 as text/html and application/xhtml+xml
- Quick guide to XHTML – Anne’s Weblog
- XML.com: The Road to XHTML 2.0: MIME Types
- Mozilla Web Author FAQ – How is the treatment of application/xhtml+xml documents different from the treatment of text/html documents?
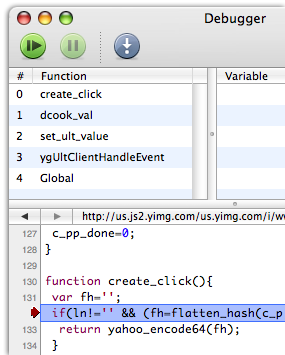
 Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인
Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인  항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다. 일반 Pop up 창들과 구별되는 점들은,
일반 Pop up 창들과 구별되는 점들은,