JavaScript의 선두주자 격인 YUI Library 파일의 탄생 1주년과 맞물려서 YUI의 모든 라이브러리들을 Yahoo!에서 무료로 호스팅 해준다고 한다.
이것이 갖는 의미는, 세계 각지에 퍼져있는 속도가 빠른 네트워크 서버들의 힘을 빌어 작은 크기로 압축된(gzip compression) YUI 파일들을 불러와서 적용 웹 어플리케이션의 전체적인 반응 속도를 향상시킬 수 있게 된다. 그리고 모든 파일에는 Expires headers가 적용되어 있기 때문에 매번 파일들을 내려받는 수고를 덜어줄 수도 있단다.
다음 두 줄이면 끝나겠군.
<script type="text/javascript" src="http://yui.yahooapis.com/2.2.2/build/utilities/utilities.js"></script>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.2.2/build/reset-fonts-grids/reset-fonts-grids.css" />
Filepaths for YUI Library Component Files as of Version 2.2.2
이로써, 개발자들의 YUI Library에 대한 관심은 더 늘어날 듯.
Yahoo! User InterfaceBlog의 글에도 나와 있듯이, 웹 브라우져에서 특정 웹 페이지를 읽어드리는데 가장 많은 시간이 소요되는 부분은 html 문서를 생성해서 전달하는 과정보다도 그림 파일들이나 스크립트, 스타일쉬트들과 같은 기타 부분들을 읽어드리는 데에서 대부분의 시간이 소요되는 것으로 알려져 있다.
그렇다면, HTTP의 요청 횟수를 적당한 수준으로 줄일 수 있다면, 여기서 얻어지는 성능의 향상은 서버 튜닝이나 DB 최적화에 의해 얻어지는 성능의 향상보다 훨씬 손쉽게 더 큰 이득을 볼 수도 있다는 얘기가 된다.
하지만, HTTP의 요청 휫수를 줄이고자 무턱대고 멋드러진 웹 유저 인터페이스를 포기할 수도 없는 노릇.
그래서, 불필요한 HTTP 요청들을 즐이면서도 효과적이고 멋진 유저 인터페이스 환경을 제공하기 위한 노력으로서, 관련 자바스크립트나 CSS 파일들을 압축해서 한 데 묶고 캐쉬 기술을 사용하거나 메뉴의 Rollover 이미지들을 하나로 묶는(Pixy rollover) 등의 기법들이 사용되기도 한다.
물론, 여기서 더 나아가 사용자들이 취할 수 있는 조치로, 웹 페이지의 로딩 속도를 단축하기 위해 특정 웹 브라우져의 HTTP의 Pipelining 기능을 커놓는 작업도 할 수 있겠지만, 아직 모든 브라우져들이 이 기능을 지원하지도 않고, 또한 대부분의 서버들은 아직 pipeline된 요청들에 대해 편차가 심한 반응들을 보여주는 것으로 알려지고 있다.
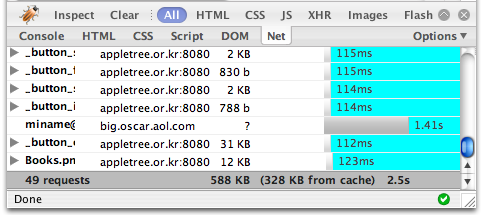
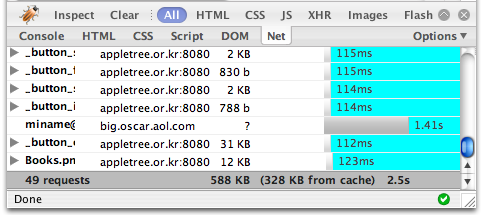
따라서, 적당한 HTTP 요청 횟수를 판단하는 것은 웹 사이트별 사용 환경과 요구 사향에 따라 차이를 보일 수 밖에 없으며, 결국은 개발자 경험에 의한 판단이 중요하다고 말할 수 있다. 여기서 판단의 기초 자료로 사용될 수 있는 도구로 마침 BETA 딱지를 붙이고 새로 갱신되면서 추가된 Firebug의 Network Monitoring 기능을 빼놓을 수 없다.

위에 보이는 창에서처럼 FireBug의 Net 항목을 선택하면, 현재 접속한 웹 페이지를 읽어드리는데 소요된 HTTP 요청들의 횟수와 크기, 시간을 파일별로 한 눈에 살펴볼 수가 있다. 여기서 얻은 자료는 유별나게 웹 페이지 로딩 속도를 지체하게 만드는 불필요한 병목 요인을 끄집어내서, 추가 최적화 작업이 필요한지를 판단하는 중요한 단서가 될 수 있을 것이다.
결국, 웹 개발자들에게 FireBug는 찰떡궁합이라는 얘긴가?