
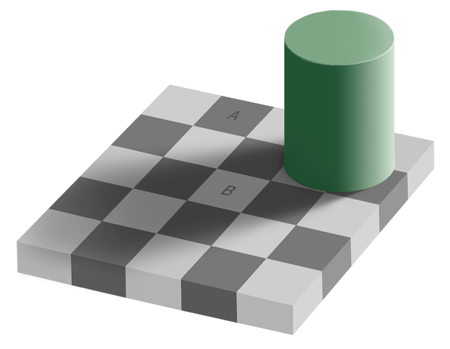
믿을 수 없지만, 실은 A와 B 둘 다 똑같은 색(#787878)이다.
위 그림은 사람이 색을 인지할 때 일으키는 이런 착시 현상의 원리를 자세히 소개한 다음 글에서 가져왔다: Color Wheels are wrong? How color vision actually works
망막이 색을 해독하는 오묘한 원리를 생리학적으로 잘 설명해 놓았다.
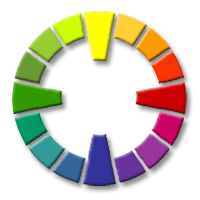
보통 세 가지 기본 색으로 빨강, 노랑, 파랑(subtractive colors) 혹은 빨강, 초록, 파랑(additive colors)을 떠올리는데, 이 Color Wheel을 생리학적 측면에서 다시 아주 간단하게 그려보면 다음과 같이 그릴 수 있다.

세 가지 기본 색이 아닌 네 가지의 기본 색으로 이루어진 것이다.
→ 눈 어지럽게 만드는 여러 착시 현상의 예 😯
복잡 미묘한 색 이론은 제쳐놓고라도, 눈에 보이는 것이 다가 아님을 다시 한번 일깨워주는 글이다.
