Apache 설정 파일(httpd.conf)이나 웹 도큐먼트 루트 디렉토리의 .htaccess 파일에 다음과 같이 추가해주면 된다.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
</IfModule>
불필요한 www를 때버리고 짧고 명료한 도메인 이름(Class B)으로 살며시 인도해준다. 이렇게 하면, SEO 측면에서도 중복된 검색 결과를 방지하는 효과를 얻을 수 있다.
보통 어떤 공개되지 않은 웹 서비스를 디버깅해야 한다면, 우선 노출된 소스를 벗겨보거나 Web Inspector 혹은 Firebug와 같은 웹 브라우저에 내장된 디버거를 통해 일부나마 수집된 자료를 일일이 확인하고 자료의 시작점을 추적하는 작업을 거쳐야 하는데, 이는 무척이나 번거롭고 시간도 많이 잡아먹기 마련이다.
 그런데 이런 일에 특화된 애플리케이션으로 웹 디버깅용 Proxy 애플리케이션인 Charles를 구독 중인 블로그 글에서 우연하게 발견하였다. Charles는 HTTP proxy를 구성해서 웹 클라이언트와 서버 사이를 오가는 통신을 가로채서 둘 사이의 모든 요청과 응답 그리고 HTTP headers를 적나라하게 보여주는 아주 막강한 웹 디버깅 애플리케이션이다.
그런데 이런 일에 특화된 애플리케이션으로 웹 디버깅용 Proxy 애플리케이션인 Charles를 구독 중인 블로그 글에서 우연하게 발견하였다. Charles는 HTTP proxy를 구성해서 웹 클라이언트와 서버 사이를 오가는 통신을 가로채서 둘 사이의 모든 요청과 응답 그리고 HTTP headers를 적나라하게 보여주는 아주 막강한 웹 디버깅 애플리케이션이다.
비슷한 무료 애플리케이션으로 Wireshark라는 놈이 있는데 Mac에선 X11을 통해 실행되고 여러 가지 추가 설정이 필요해서 사용이 번거롭지만, 이에 반해 Charles를 실행하면 proxy 설정도 자동으로 해주고 덤으로 HTTPS 통신도 지원하는 이점이 있다.
Shareware($50)로 trial은 실행할 때마다 15분의 사용시간 제약이 있다.
이렇게 기능이 훌륭해서 좋은 의도를 가지고 쓰면 아주 생산적인 도구가 되겠지만, 반면 혹시 있을지 모를 보안상 취약점도 들출 수 있으므로 웹 서비스는 항상 보안에도 신경을 써야 함을 일깨워주기도 한다.
색다른 단지 모양의 로고가 이채로운데, 주로 웹 form에 POST 되는 정확한 요청 값을 알아내거나 JSON/XML 행태의 서버 응답 내용을 확인할 때도 아주 유용할 듯.
Design is the method of putting form and content together.
– Paul Rand
Stephen Hay씨가 Real-world Responsive Design이란 주제로 Fronteers 2010 Conference에서 발표했던 강연 중 슬라이드에 담겨 있던 내용. 이와 함께 웹 개발 경험에서 터득한 지혜를 고스란히 담은 Fronteers 2010 sessions 비디오가 공개되었다. 틈틈이 챙겨볼 알짜배기 정보가 모여 있다.
WebKit nightly builds가 HTML5 표준에 정의되어 있는 script 요소의 async와 defer 속성을 지원하기 시작했다는 소식.
기본적으로 웹 브라우저가 외부 자바스크립트를 불러오는 일반 script 태그를 만나게 되면, 우선 해당 스크립트를 내려받아 해석하고 실행(execute)할 때까지 웹 문서의 HTML 코드 parsing 작업을 잠시 뒤로 미룬다. 그래서 용량이 큰 스크립트를 문서 해석 초기에 만나게 되면 해당 페이지를 불러오는 속도마저 지체되는 현상을 일으키게 되어 결국 전체적 성능을 떨어뜨리는 결과를 가져오는데, 이런 성능의 병목 현상을 막기 위해 여러 다양한 꼼수들이 쓰여왔다. 이런 부작용을 근본적으로 막기 위해 소개된 것이 script 태그의 async와 defer 속성이다.
사용 예를 보면 아주 단순하다:
<script async src="myAsyncScript.js" onload="myInit()"></script>
<script defer src="myDeferScript.js" onload="myInit()"></script>
위와 같이 async 혹은 defer 된 스크립트는 문서 parsing 작업의 중단 없이 동시에 내려받게 되며, 선택적으로 onload handler를 지정해서 일반적인 초기화 작업도 진행할 수 있다.
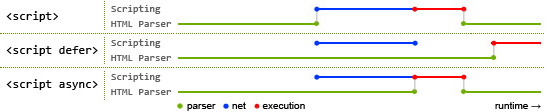
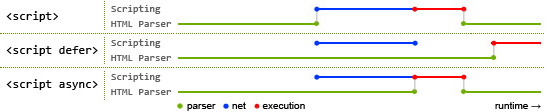
둘의 차이를 결정짓는 중요한 것은 바로 스크립트가 실행되는 시점이 서로 다르다는 것인데, async script는 window의 load event 전 내려받는 즉시 바로 실행되는 데 반해 defer script는 문서의 parsing 작업이 끝난 후 DOMContentLoaded event 전에 문서에 삽입된 순서에 따라 실행된다.
둘의 JavaScript 실행 시점의 차이는 Peter Beverloo씨가 그린 도표를 보면 훨씬 더 명확해진다.

script가 문서를 직접 만지고 조작하거나 서로 간 로딩 순서가 중요할 때에는 defer 속성을 쓰고, 그렇지 않다면 async 속성을 써서 웹 페이지 로딩 속도를 줄일 수 있다.
앞으로 WebKit 기반 브라우저가 이 속성을 모두 지원할 예정이라지만, 이미 Firefox는 3.6 버전부터 두 속성 모두를 지원하고 있으며, Internet Explorer 역시 예전부터 defer 속성을 지원하고 있었으나 async 속성은 아직 지원하지 않는다.
결국, 큰 용량의 JavaScript로 말미암은 페이지 로딩 지체 현상을 방지하려면 두 속성의 지원 상황이 나아질 때까지 아직 꼼수가 필요하다. – 웹 브라우저의 async와 defer 속성 지원 여부 알아보기.
덧붙임(2011-2-3): HTML5 spec에 async=false 속성을 쓰면 스크립트가 삽입된 순서대로 실행되도록 하는 기능이 추가됨. async 속성의 기본값은 true.
TextMate에서 CSS 코딩을 하다 보면, HTML5에서 새로 소개된 elements를 인식하지 못해서, syntax coloring을 제대로 안 해주는 아주 사소한 문제가 있다.
이 문제를 수정하려면, TextMate.app/Contents/SharedSupport/Bundles/CSS.tmbundle/Syntaxes/CSS.plist 파일을 열고 Root>patterns>Item 0>patterns>Item 1 속에 있는 match 정규식을 다음처럼 수정해주면 된다.
\b(a|abbr|acronym|address|area|article|aside|audio|b|base|big|blockquote|body|br|button|canvas|caption|cite|code|col|colgroup|command|datalist|dd|del|details|dfn|div|dl|dt|em|embed|fieldset|figcaption|figure|footer|form|frame|frameset|(h[1-6])|head|header|hgroup|hr|html|i|iframe|img|input|ins|kbd|keygen|label|legend|li|link|map|mark|menu|meta|meter|nav|noframes|noscript|object|ol|optgroup|option|output|p|param|pre|progress|q|rp|rt|ruby|samp|script|section|select|small|source|span|strike|strong|sub|summary|sup|table|tbody|td|textarea|tfoot|th|thead|time|title|tr|tt|ul|var|video|wbr)\b