보통 웹 디자인을 할 때나 혹은 애플리케이션을 개발할 때 디자인에 잘 어울리는 색깔을 고르는 과정은 중요하고 흔한 일이다.
이럴 때를 고려해 개발돼서 배포되고 있는 애플리케이션도 다양한데, Mac OS X에도 기본적으로 이럴 때 써먹을 수 있는 color picker를 제공하고 있다. 그런데 생각보다 잘 쓰이지 않는 이유는, 그 기능이 제약적이거나 혹은 원할 때 바로 열어서 사용할 수 없다는 것도 분명히 한몫을 하고 있다.
이런 고민을 해결해 줄 수 있는 아주 간단한 애플리케이션이 있었으니, 바로 Spot Color. 요놈만 설치하고 실행시키면 바로 맥의 기본 color picker 창을 띄워 준다.
자, 안성맞춤의 색깔을 고를 수 있는 간단한 방법이 마련되었으니 이제 여기에다 편의와 기능을 더해줄 제3의 color picker를 찾아볼 차례.
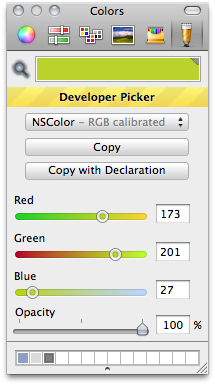
 제일 먼저 추천하고 싶은 것은 잘 알려진 Panic에서 제공하고 있는 Developer Color Picker이다.
제일 먼저 추천하고 싶은 것은 잘 알려진 Panic에서 제공하고 있는 Developer Color Picker이다.
Developer Color Picker는 화면 위에 보이는 특정 색깔을 집어내거나, RGBa 값을 조절해서 원하는 색을 추출해 낼 수 있다. 특별히 좋은 점이라면 다양한 형태로 원하는 색을 추출해 낼 수 있는 것인데, Mac 애플리케이션이나 iPhone/iPad 앱 개발에 바로 사용될 수 있는 NSColor, UIColor, CGColor 선언 값을 바로 되돌려 준다는 것. 물론, 웹에서 사용하는 Hexadecimal, RGB, HSL 값 형태로 돌려받을 수도 있다.
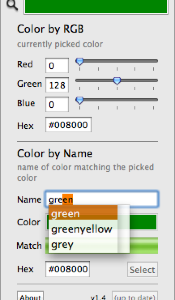
 또 하나 그 쓰임새가 색다른 놈으로 ColorNamePicker도 있다. 장점은 바로 색 이름만 입력하면 해당 색과 가장 가까운 색의 값을 돌려준다는 것이다. 색깔 이름을 입력하는 칸은 자동 완성 기능도 제공해서 일일이 색 이름을 다 알고 있을 필요가 없다. 특히 색맹이 있는 사람들에게 유용할 듯.
또 하나 그 쓰임새가 색다른 놈으로 ColorNamePicker도 있다. 장점은 바로 색 이름만 입력하면 해당 색과 가장 가까운 색의 값을 돌려준다는 것이다. 색깔 이름을 입력하는 칸은 자동 완성 기능도 제공해서 일일이 색 이름을 다 알고 있을 필요가 없다. 특히 색맹이 있는 사람들에게 유용할 듯.
마지막으로, 다양한 색상의 조화가 고민될 때 떠오르는 것으로 Adobe® kuler가 있는데, 여기에 맞는 기능을 color picker에서도 Mondrianum 2를 설치하면 사용할 수 있다.
이렇듯 제대로 된 조합으로 잘만 쓰면 그 어떤 독립 애플리케이션이든 큰 부러움 없이 효율적으로 쓸 수가 있다.

 이런 상황에서 훌륭한 대안으로 사용될 수 있는 것이 바로 우리의 수퍼스타 CSS3이다.
이런 상황에서 훌륭한 대안으로 사용될 수 있는 것이 바로 우리의 수퍼스타 CSS3이다.