YSlow는 Yahoo! 내부 개발 도구로 사용되어 오던 Firebug의 확장 플러그인으로, 런던에서 열렸던 @midia 2007 Conference의 “High Performance Web Sites”라는 주제의 강연에서 그 존재가 처음 알려졌었는데, 드디어 일반에게 공개되었다.
웹 페이지 최적화 등급은 모두 13가지의 웹 페이지 최적화 규칙을 기반으로 매겨지는데, 이 규칙들은 일반 웹 애플리케이션의 최적화를 위한 알짜배기 정보로도 참고될 수 있다.
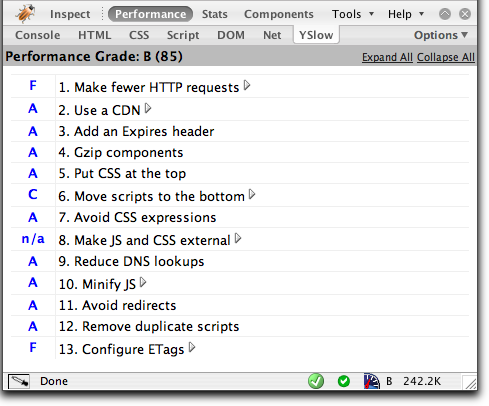
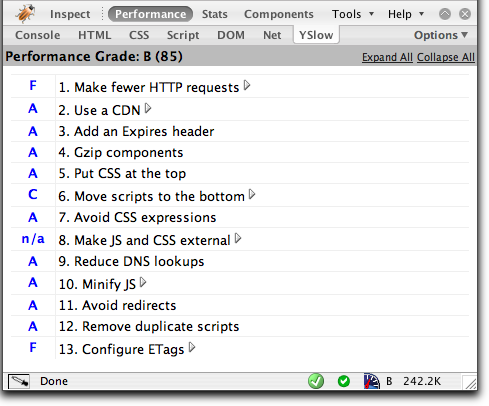
YSlow를 설치하면 크게 네 가지의 View를 제공하는데, 아래는 이곳의 최적화 등급을 나타낸 Performance View 모�습이다.

그림에는 각 최적화 규칙에 대한 현재 웹 페이지의 평가 등급을 한눈에 알 수 있게 보여준다.
여기서 주의할 것은, 2번 규칙인 Use a CDN(Content Delivery Network)에 관해서 제대로 된 등급을 매기려면, CDN으로 등록되어 있는 hostname을 자신이 사용하는 것으로 바꾸어 주어야 하는데 방법은 YSlow FAQ에 설명되어 있다.
등급 결과를 보면 B라는 흐뭇한(?) 점수를 받았지만, 두 군데에서 낙제점을 받았는데 Configure ETags 항목에서 낙제점이 찍힌 것은 이곳이 단일 서버에서 돌아가는 곳으로 cluster servers와는 상관이 없다는 것을 생각해 보면 무시해도 될 듯하다. 결국 비교적 많은 HTTP 요청 횟수가 문제지만 이것도 두 번째 방문부터 차기 cache로 흡수될 것을 생각하면 당장의 불안 요인은 아닌 듯. 이것은 “Stats” View에서도 확인할 수가 있는데, Full Cache일 때는 서버로 단 두 개의 HTTP 요청만 소모된다.
덤으로, Tools 항목에는 JavaScript 코드의 오류 방지를 위한 정리 도구인 JSLint가 내장되어 있고, 웹 페이지에 포함된 모든 js, css 파일을 뽑아서 보여주는 도구 그리고 마지막으로 Performance View의 결과 내용을 나중 검토를 위해 종이로 인쇄할 수 있는 형식으로 정리해서 보여주는 “Printable View” 도구가 자리 잡고 있다.
참고로 아래는 웹 페이지 최적화와 관련해서 이곳에서 사용하는 Gzip 압축과 Expires HTTP headers 부분의 Apache 환경 설정 사항이다.
<Location />
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xhtml+xml
AddOutputFilterByType DEFLATE text/css application/javascript text/javascript
AddOutputFilterByType DEFLATE application/x-httpd-php application/x-httpd-fastphp application/x-httpd-eruby
AddOutputFilterByType DEFLATE application/xml application/rss+xml application/atom+xml image/svg+xml
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI \.(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI \.pdf$ no-gzip dont-vary
SetEnvIfNoCase Request_URI \.avi$ no-gzip dont-vary
SetEnvIfNoCase Request_URI \.mov$ no-gzip dont-vary
SetEnvIfNoCase Request_URI \.mp3$ no-gzip dont-vary
SetEnvIfNoCase Request_URI \.mp4$ no-gzip dont-vary
SetEnvIfNoCase Request_URI \.rm$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
</Location>
<IfModule expires_module>
ExpiresActive on
ExpiresDefault "access plus 2 weeks"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
<FilesMatch "\.(php|php4)$">
ExpiresByType text/html "now"
</FilesMatch>
</IfModule>
당분간 등급 놀이에 빠져있겠군. 😉