widget.onsync 이벤트가 도대체 무엇인지 알아보려다 우연하게 찾게된 글로, WWDC 07 중에 열렸던 Dashcode Widget Creation 세션과 Website development for the iPhone 세션에 관한 상세한 참석자의 노트 기록을 엿볼 수가 있다.
Dashcode Widget Creation Session
- Widget 디자인에서 중요한 것은 일반 웹 페이지에 적용되는 링크 위주가 아닌 콘트롤 위주가 되어야 한다.
- Leopard Widgets에서는 dotMac과의 동기화 기능을 제공하는데, 이것을 위해 widget.onsync 이벤트가 추가되었다.
- Safari Webkit에 새로 추가된 CSS 속성: -webkit-border-radius, -webkit-box-shadow
- Leopard Widgets은 이제 하나의 프로세스로 동작한다.
- 아직은 Dashcode가 iPhone 어플리케이션 개발용으로 사용될 수는 없다.
Website development for the iPhone
- iPhone Safari에서는 Page view가 tabs의 기능을 한다.
- Safari 책갈피는 데스크탑에 설치된 Safari의 것과 동기화 될 수 있음.
- WML은 지원되지 않지만, XHTML Mobile 문서는 사용 가능.
- No Flash, no Java.
- media type의 경우 iPhone을 위해 print 흑은 handheld 유형을 적용하지는 말것.
- viewport 속성을 지정할 것. (모두 6개- width, height, initialscale, user – scalable…): <meta name="viewport" content="width=320" />
- 더블 탭(double tap) 후 글자가 잘 보일 수 있도록 -webkit-text-size-adjust 속성을 사용: -webkit-text-size-adjust:none|auto|percentage
- framesets 대신에 iframes 사용.
- drag and drop과 부분 영역의 선택 불가.
- form controls의 스타일 적용할 수 있게 됨 .
- 파일 업로드 불가.
- 전화 링크 tel:#-###-###-####, Google 지도 링크.
- QuickTime Pro에 추가된 iPhone을 위한 새로운 export 형식: Movie to iPhone – 1 Mbit (wi-fi 용), Movie to iPhone (Cellular Edge 용)
- 미디어 파일을 전송하는 서버는 byte-range 요청을 지원해야 함 (HTTP 1.1).
- 음성/영상의 재생을 위해 JavaScript를 쓰지 말것.
- Canvas 사용 가능.
- 각 리소스(HTML, CSS, 그림, JS…)는 10 MB의 크기 제한이 있음.
Atomic Typewriter – Article Viewer
그리고, 그 동안 알려진 iPhone이 Flash를 지원하지 않는 이유는 높은 CPU 점유율로 인해 급속하게 배터리가 소모되는 문제가 있기 때문이라는 소식이다. 결국 iPhone에서 실행될 YouTub 동영상은 모조리 h.264 형식으로 인코딩 될 예정이라니, 과연 Apple과 Google이 손을 맞잡고 iPhone의 성공에 쏟아붓는 노력의 크기를 짐작하게 함.
이제 iPhone의 초기 화면을 채워줄 12개의 버튼이 공개되었으니, 나머지 버튼 4개의 정체는 9일 후에나 밝혀지려나? 🙄
 Dashboard Widgets의 개발 도구로서 Mac OS X 10.5 Leopard부터 배포될 예정인 Dashcode의 베타 버전이 ADC 회원들에게 공식적으로 배포되기 시작했다.
Dashboard Widgets의 개발 도구로서 Mac OS X 10.5 Leopard부터 배포될 예정인 Dashcode의 베타 버전이 ADC 회원들에게 공식적으로 배포되기 시작했다.
물론, 아직 베타 버전이라 기능상으로 완전하지 못하며 Mac OS X 10.4와의 호환성을 위해 몇 가지의 제약이 있단다. 앞으로 Dashcode에 관한 새로운 소식은 Dashcode ADC 페이지에서 확인할 수 있다.
이미 오래 전에 우연하게 유출된 것과 비교하면, 기본적으로 제공되는 각 template들의 기능과 돌아가는 모습이 보다 안정적이어서 개발이 거의 마무리 단계에 있는 것 같고, 기타 개발 환경도 벌써부터 실제 widgets 개발과 디버깅에 커다란 도움이 되리라 생각된다.
오른쪽 그림에서 보여주는 것처럼, 이번 Dashcode beta 버전에서 기본적으로 제공하고 있는 widget template들 중에서 Gauge의 것은 아무런 수정 없이 바로 사용할 수가 있을 정도여서, 또 한번 Dashcode 개발 붐이 일면서 더 멋진 widget들이 쏟아져 나오리라 기대된다. 8)
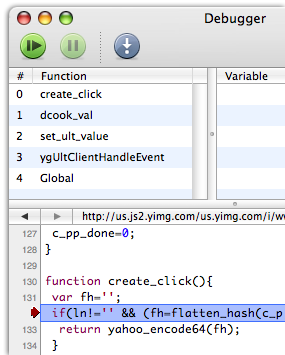
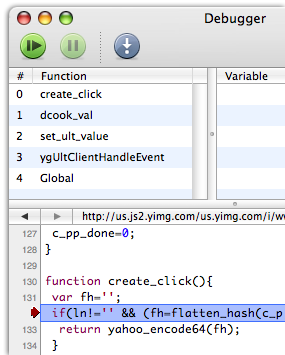
 Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인 WebKit의 개발 버전을 탑재한 웹 브라우져로 이름도 WebKit이라는 놈이 있는데, 이 WebKit 웹 브라우져를 위한 JavaScript debugger가 발표되었다.
Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인 WebKit의 개발 버전을 탑재한 웹 브라우져로 이름도 WebKit이라는 놈이 있는데, 이 WebKit 웹 브라우져를 위한 JavaScript debugger가 발표되었다.
Drosera라는 이름은 가장 큰 식충 식물류의 이름에서 가져왔다고. 😀
 항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
Drosera의 사용자 인터페이스를 보면 얼마 전에 흘러나온 DashCode의 JavaScript debugger와도 무척이나 닮아있는 것이 흥미롭다. 또한 Desora의 90 % 이상은 HTML과 JavaScript로 짜였졌다고 하니, 웹 어플리케이션의 새로운 가능성을 보는 듯 하다.
WebKit에서 Drosera 벌레 퇴치기를 불러오는 법은 WebKit Nightly Builds를 내려받아 WebKit과 Drosera를 하드 디스크에 복사한 후, WebKit을 실행시켜서 JavaScript debugger가 필요할 때마다 Drosera를 실행시키고 File 메뉴의 “Attach…”로 WebKit에 붙여놓으면 된다. (아직은 자동적으로 debugger를 꺼내볼 수 없는 것이 아쉽다. 하지만 이미 Dock에 올려놓고 적당한 벌레 아이콘까지 입혀 주었단다.)
아울러, WebKit 개발 버전을 사용하면 웹 페이지의 구조를 쉽게 파악할 수도 있는, 보기에도 멋들어진, Web Inspector까지 덤으로 얻게 된다. 😉
 이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
다른 MacBook이나 MacBook Pro 구매자들은 개발자 도구를 깔아보았지만 이 Dashcode는 보이지 않는다고 하니, 의심되는 상황이었지만 우선 냉큼 받아서 실행해 보았다. (Apple은 또 의외의 깜짝 상황을 연출하고, 뒤에서 음흉한 미소를 짓고 있을지도 모르는 일.)
우발적으로 새어 나온 "Dashcode"?(이)란 제목의 글 마저 읽기 →

 Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인
Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인  항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.