FireBug는 Firefox에 기생하면서 벌레들을 잡어먹는, 그래서 의외로 깔끔을 떠는 벌레의 이름이다.
이렇게 보기에도 속 시원하게 구석구석 살펴서 벌레들을 잡아주는 놈을 왜 진작 안키우고 있었단 말이냐? 😈
추가: FireBug 개발과 배포가 중단되어 대체 자바스크립트 디버깅 도구 소개 페이지로 대신합니다: FireBug 대체 디버깅 도구 모음
Open Web 짝사랑. iOS Programming.
FireBug는 Firefox에 기생하면서 벌레들을 잡어먹는, 그래서 의외로 깔끔을 떠는 벌레의 이름이다.
이렇게 보기에도 속 시원하게 구석구석 살펴서 벌레들을 잡아주는 놈을 왜 진작 안키우고 있었단 말이냐? 😈
추가: FireBug 개발과 배포가 중단되어 대체 자바스크립트 디버깅 도구 소개 페이지로 대신합니다: FireBug 대체 디버깅 도구 모음
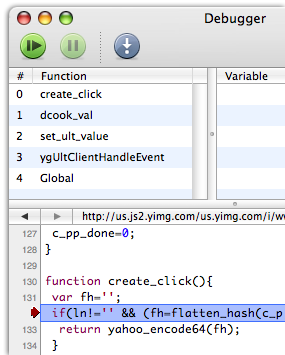
 Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인 WebKit의 개발 버전을 탑재한 웹 브라우져로 이름도 WebKit이라는 놈이 있는데, 이 WebKit 웹 브라우져를 위한 JavaScript debugger가 발표되었다.
Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인 WebKit의 개발 버전을 탑재한 웹 브라우져로 이름도 WebKit이라는 놈이 있는데, 이 WebKit 웹 브라우져를 위한 JavaScript debugger가 발표되었다.
Drosera라는 이름은 가장 큰 식충 식물류의 이름에서 가져왔다고. 😀
 항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
Drosera의 사용자 인터페이스를 보면 얼마 전에 흘러나온 DashCode의 JavaScript debugger와도 무척이나 닮아있는 것이 흥미롭다. 또한 Desora의 90 % 이상은 HTML과 JavaScript로 짜였졌다고 하니, 웹 어플리케이션의 새로운 가능성을 보는 듯 하다.
WebKit에서 Drosera 벌레 퇴치기를 불러오는 법은 WebKit Nightly Builds를 내려받아 WebKit과 Drosera를 하드 디스크에 복사한 후, WebKit을 실행시켜서 JavaScript debugger가 필요할 때마다 Drosera를 실행시키고 File 메뉴의 “Attach…”로 WebKit에 붙여놓으면 된다. (아직은 자동적으로 debugger를 꺼내볼 수 없는 것이 아쉽다. 하지만 이미 Dock에 올려놓고 적당한 벌레 아이콘까지 입혀 주었단다.)
아울러, WebKit 개발 버전을 사용하면 웹 페이지의 구조를 쉽게 파악할 수도 있는, 보기에도 멋들어진, Web Inspector까지 덤으로 얻게 된다. 😉