HTML5 Boilerpate가 탄생 1주년을 맞아 2.0으로 갱신되었다.
 눈에 띄게 바뀐 점이라면 모든 스타일을 기본적으로 밋밋하게 밀어버리는 CSS의 불도저라고 볼 수도 있는 일반 CSS Reset 스타일시트를 버리고 normalize.css로 갈아탄 것. 브라우저별 공통분모는 건드리지 않고 차이를 보이는 놈들만 꼭 집어서 일관성 있게 바꿔준다.
눈에 띄게 바뀐 점이라면 모든 스타일을 기본적으로 밋밋하게 밀어버리는 CSS의 불도저라고 볼 수도 있는 일반 CSS Reset 스타일시트를 버리고 normalize.css로 갈아탄 것. 브라우저별 공통분모는 건드리지 않고 차이를 보이는 놈들만 꼭 집어서 일관성 있게 바꿔준다.
다음 링크로 가면 예전 Reset CSS 스타일을 쓴 것과 새로운 nomalize 스타일을 입힌 후 바뀐 각 element의 차이점을 확인해 볼 수 있다. – HTML5 Boilerpate CSS 변화로 각 엘르먼트의 기본 스타일 차이점
또, Build Script에는 offline 앱을 위한 appcache manifest 파일 자동 생성 기능도 새로 추가되었는데, 빌드 스크립트를 쓰지 못할 상황이라면 사이트 주소만 입력해주면 자동으로 해당 사이트의 appcache 파일을 생성해주는 Cache Manifest Validator도 유용할 것이다. 이 사이트에선 Textmate Bundle도 함께 제공하고 있음.
그리고 이미 예상된 것이지만, 이제 기본적으로 IE6 사용자에겐 Chrome Frame 설치를 권고하게 된다.
더불어 Modernizr 2 안에 respond.js도 함께 추가되면서 요즘 새로 시작되는 웹 프로젝트에는 거의 필수가 되어버린 Responsive Web Design과 ‘Mobile First’ 디자인을 적용해 볼 수 있는 기본 밑바탕도 마련되었다.
최근 HTML5 boilerplate 소스 코드 commits 중에 눈에 띈 내용으로, 도큐먼트 body 맨 아래에 다름과 같이 삽입해 주면 된다.
</body>
물론, 서버에서 header 설정을 해주거나(권장 사항) 혹은 아래처럼 도큐먼트의 head에다 IE에게 무조건 최신 렌더링 엔진 혹은 Chrome Frame을 사용하도록 하는 meta 정보를 심어줘야 한다.
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
조만간 Admin 권한이 없는 사용자도 Chrome Frame을 설치할 수 있게 된다니까, IE 6에 대한 또 하나의 대처 방법으로 큰 부담 없이 고려해 볼 수 있는 좋은 처방이 될 수 있을 것이다.
IE6의 끈질긴 생명력을 지탱해 주는 마지막 끈이 되어줄 Chrome Frame의 개발자 문서 – Chrome Frame: Developer Guide
이렇게 웹 브라우저 상에서 실제 HTML5 기능을 이용한 멋진 슬라이드를 구경하고 있노라면 눈과 머리에 충분한 자극이 될 것이다.

원래 Google Chrome 브라우저에서 시연할 용도로 제작되었으며, 대부분의 최신 브라우저들에서도 내용을 확인해 볼 수 있지만, 슬라이드에 있는 시연 기능을 100% 사용하려면 다음과 같이 터미널에서 Chrome의 시험적 기능들을 켜준 후에 열어서 보아야 한다.
/PATH_TO_GOOGLE_CHROME_APPLICATION/Google\ Chrome.app/Contents/MacOS/Google\ Chrome -enable-webgl -enable-geolocation -enable-desktop-notifications -allow-file-access-from-files
슬라이드는 code repository에서 내려받을 수 있으며, 앞으로 계속 새로운 내용이 수정/추가될 예정이란다.
IE에서 Google Chrome Frame을 심어놓고 HTML5 슬라이드를 시연한다면, 너무 심술긏은 짓일까? 😮
항상 웹 개발자들은 IE 렌더링 엔진의 모자름을 아쉬워하며, 사용자들이 더 나은 웹 브라우저를 설치해주기만을 간절히 바라거나, 혹은 최소의 방어 장치로 셀 수도 없는 온갖 가지의 임시 대응 패취 코드를 여기저기 심어놓는 일로 스트레스만 쌓이게 되는 일은 하루 이틀이 아니다.
이런 와중에, Google에서 문제에 직접적으로 칼을 대는 제안을 내놓았다. IE 심장을 Google Chrome의 렌더링 엔진(WebKit)으로 바꿔치기를 하려고 하는 것이다.
솔직히, 문제의 근본을 뜯어고치는 해결책은 아니더라도 살짝 돌아서 갈 수 있는 기막힌 방법이 아닐까? 주장대로만 된다면 한 번 Google Chrome Frame을 설치해놓은 IE 사용자라면, Google Chrome의 탁월한 렌더링 엔진 덕분으로 HTML5를 포함한 더 많은 표준 웹 기술을 아무런 제약 없이 맛보게 될 수 있을 테니까.
그런데, 폭 넓은 웹 기술에 관심이 많은 사용자라면 애초에 IE로 웹 서핑을 하려 하지는 않을 것이기 때문에, 결국 Google이 의도한 것은 평소 웹 기술엔 관심이 없는, 그리고 불가피하게 IE 6에 묶여있는 사람들에게 일시적으로나마 특정 사이트에 사용된 웹 기술을 사용할 수 있도록 하는 일종의 통과 패스권을 나눠주는 격이 될 테고, 또 개발자들에게는 하나의 화끈한 한 방의 해결책으로 사용될 수 있는 선택권이 추가되어 고마운 일이겠다.
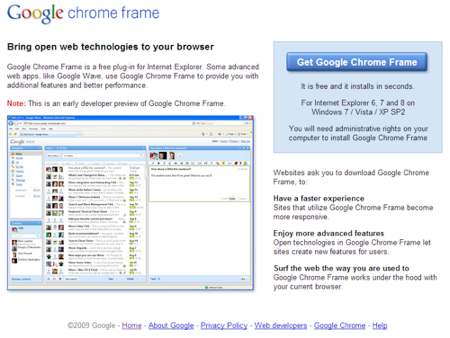
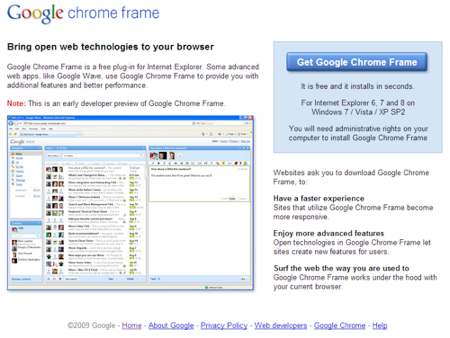
자, 그럼 IE 사용자가 이 요긴한 통과 패스권을 처음 받으려면 우선 마주치는 페이지가 있는데, 살짝 혼란과 거부감이 들지는 않을까? (물론, 플러그인 설치 후 원래 페이지로 돌아가긴 하겠지만 말이다.)

그림 속 보여지는 app은 Google이 준비중인 HTML5 기술을 이용한 야심작 Google Wave로 현재 Internet Explorer 6,7,8 모두 지원하지 않는다.
어찌 됐든 상황을 되짚어 보면, Microsoft가 열어 놓은 뒷 구멍을 통해 자신의 심장이 경쟁자의 것으로 통채로 바꿔치기된 형국이니, 앞으로 MS의 반응이 재밌어지겠군.
 눈에 띄게 바뀐 점이라면 모든 스타일을 기본적으로 밋밋하게 밀어버리는 CSS의 불도저라고 볼 수도 있는 일반 CSS Reset 스타일시트를 버리고 normalize.css로 갈아탄 것. 브라우저별 공통분모는 건드리지 않고 차이를 보이는 놈들만 꼭 집어서 일관성 있게 바꿔준다.
눈에 띄게 바뀐 점이라면 모든 스타일을 기본적으로 밋밋하게 밀어버리는 CSS의 불도저라고 볼 수도 있는 일반 CSS Reset 스타일시트를 버리고 normalize.css로 갈아탄 것. 브라우저별 공통분모는 건드리지 않고 차이를 보이는 놈들만 꼭 집어서 일관성 있게 바꿔준다.