Lea Verou씨가 Best of Fluent 2012에서 했던 강연 동영상에서 나왔던 내용으로 다음과 같은 것이 있다.
function wordCount(text) {
return text.split(/\s+/).length;
}
/^#([a-f\d]{3}){1,2}$/i.test(str);
/^(?=.*\d)(?=.*[a-z])(?=.*[\W_]).{6,}$/i
/\b(?!\d+[50]0)\d+\b/
/^(?!.*foo).+$/
함께 소개된 RegExp playground 사이트도 웹 브라우저에서 간단한 Regular Expressions를 실험해 볼 수 있는 도구로 안성맞춤이고, 해당 패턴을 tweet으로 공유할 수도 있다.
영상 끄트머리에도 얘기되었는데 정규식 패턴을 짤 땐 그 정확도도 중요하지만, 너무 정확도에 치중한 나머지 실제 적용하면 들인 노력에 비해 그 성능이나 실용성 면에서 별 큰 이득이 없을 수도 있다는 점을 명심해야 한다.

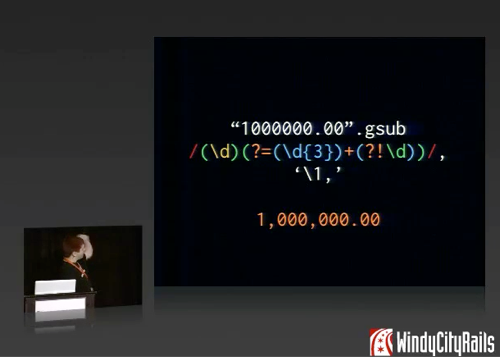
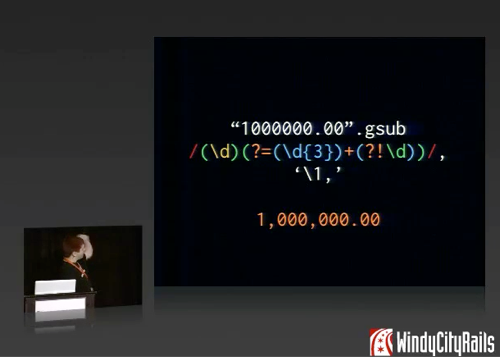
그냥 입력된 숫자를 통화 표기 형태의 숫자로 바꿀 때 유용.
JavaScript에서의 사용 예:
var one_million = '1000000.00'.replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1,');
아래는 어느 프로그래밍 언어에서든 아주 유용하게 쓰일 수 있는 정규 표현식 유형들(Reqular Expression Patterns)을 모아봤다.
/^[a-z0-9_+.-]+@([a-z0-9-]+\.)+[a-z0-9]{2,4}$/
/^(file|gopher|news|nntp|telnet|https?|ftps?|sftp):\/\/([a-z0-9-]+\.)+[a-z0-9]{2,4}.*$/
/\<(\/?[^\>]+)\>/
/(\d{3}).*(\d{3}).*(\d{4})/
/^\d{1,2}\/\d{1,2}\/\d{2,4}$/
/([^\s]+(?=\.(jpg|gif|png))\.\2)/
/^[1-9]{1}$|^[1-4]{1}[0-9]{1}$|^50$/
/#?([A-Fa-f0-9]){3}(([A-Fa-f0-9]){3})?/
/(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,15}/
정규식과 관련해서, 완성된 정규식 유형을 특정 예문을 놓고 제대로 된 것인지 바로 확인해 보고 싶을 때는 Mac OS X 용 어플리케이션으로 Reggy가 쓸만하고, 또 위젯 형태의 Regex Widget라는 놈과 Firefox Extension인 Regular Expressions Tester도 있다. 물론 자주 사용되는 정규식 유형의 경우 이미 다른 사람들이 쓰고 있는 것이 있을 테니 Regular Expression Library에 공개되어 있는 것 중에서 알맞은 것을 찾아볼 수도 있을 것이다.
다음은 쓸만한 온라인 정규식 테스트 도구: