- BrowsrCamp – Safari에서 보이는 웹 페이지의 화면 갈무리 생성기(무료)와 VNC 기반 실험 시스템 서비스(유료).
- Swift – Windows에서 실행 가능한 Apple WebKit으로 된 HTML 표시 엔진 기반의 웹 브라우져. (아직은 베타 실험중)
일반 Windows 사용자들이야 굳이 Safari를 돌려보겠느냐마는, 아직까지는 그냥 맛보기만 할 수 있다.
Open Web 짝사랑. iOS Programming.
일반 Windows 사용자들이야 굳이 Safari를 돌려보겠느냐마는, 아직까지는 그냥 맛보기만 할 수 있다.
확장성을 놓고 보면, 그 어떤 브라우져들도 Firefox를 따라갈 수는 없는 듯 하지만, 잘 찾아보면 Safari에게도 날개를 달아줄 수 있는 기능 확장의 도구들이 많이 있다. 물론, 전에 얘기했던 Safari의 미래판이라고 할 수 있는 WebKit을 쓰면, 여러 가지 실험적 부수 기능들을 미리 맛볼 수도 있지만, 지금의 Safari가 가지고 있는 부족함을 채워줄 수 있는 확장 도구들은 이미 그 종류가 다양하게 발표되어 있다.
아래는 개인적으로 Safari를 위해 꼭 설치해서 사용하고 있는 웹 개발 관련 확장 도구들의 목록이다. 참고로, 여기에 소개된 대부분의 도구들은 SIMBL이 설치되어 있어야 한다.
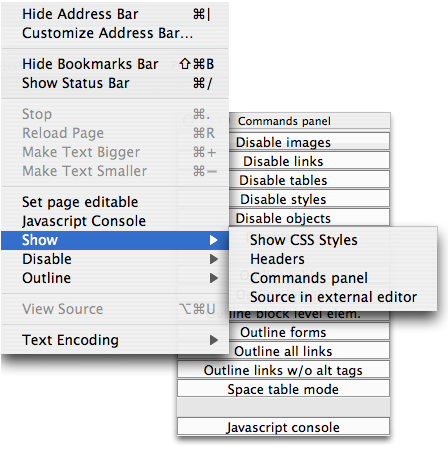
Safari WebDevAdditions는 한 마디로, Firefox의 확장자인 Web Developer Extension을 Safari에 옮겨놓은 것이라 말할 수 있다. 물론 Firefox의 그것보다는 기능면에서 조금 모자른 것들도 있겠지만, 웹 개발자들에게는 첫 번째로 소개하고 싶은 너무나도 유용한 도구이다. 아래는 보기(Views) 메뉴에 추가로 생긴 메뉴 항목들의 그림.

설치하면 덤으로 생기는 추가 Contextual 메뉴 항목들도 쓸모있는 것들이 많다.
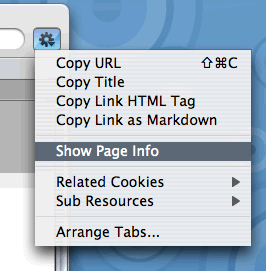
SafariStand는 Safari의 보기 메뉴에 있는 '주소 막대 설정…' 메뉴를 눌러서 주소 막대에 'Action' 단추를 추가할 수 있게 해준다.

'Action' 단추를 누르면 보이는 메뉴들 중에, 'Sub Resources' 메뉴를 누르면, 페이지에 포함된 모든 객체들 – css, javascript, 그림들, 등등 – 의 주소들을 보여주고, 선택하면 새 창에서 표시해 준다.
'Show Page Info'는 위의 'Sub Resources'들을 Firefox의 페이지 정보 창과 비슷한 형태로 보여주며, 'Show Related cookies'를 선택하면, 해당 페이지에서 저장한 모든 쿠키들을 보여주고, 선택적으로 지워줄 수도 있다.
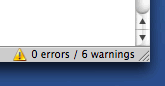
 Safari Tidy Plugin은 Safari 창의 밑에 있는 상태 막대 오른쪽에 현재 보여지는 웹 페이지의 표준 규격 통과 여부를 표시해 주며, 오류 확인시 상태 막대를 누르면 페이지의 소스를 오류들과 함께 자동 표시해 준다.
Safari Tidy Plugin은 Safari 창의 밑에 있는 상태 막대 오른쪽에 현재 보여지는 웹 페이지의 표준 규격 통과 여부를 표시해 주며, 오류 확인시 상태 막대를 누르면 페이지의 소스를 오류들과 함께 자동 표시해 준다.
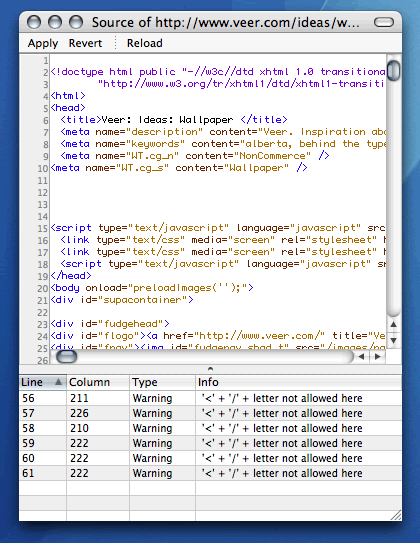
여기에 표시되는 경고 문구들을 선택하면 오류가 포함된 해당 소스를 자동 선택해 주며, 또 SafariStand가 설치되어 있다면, 실시간으로 손쉽게 코드의 오류를 정정해서 결과를 바로 확인할 수도 있다.

아래 소개될 SafariSource와 함께 쓰면 금상첨화.
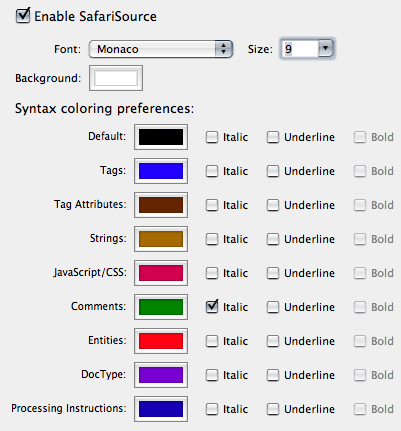
웹 페이지의 소스를 볼 때, 문법에 따라 색깔별로 구분해서 보여준다. 물론 색깔의 지정은 입맛에 맞게 지정할 수도 있다.

광고창들을 포함한 여러 광고 공해들로부터 해방되기 위해서 설치하는 확장 도구들 중에는 PithHelmet(Shareware) 만한 것이 없다.
Saft(Shareware)도 비슷한 광고 차단 기능을 제공하는데, 원래 웹 페이지를 화면 전체에 뿌려주는 기능을 시작으로, 지금은 책갈피와 방문 기록 검색, URL 단축키, 옆구리 막대 추가 등의 여러 자질구레한 기능들이 추가되었다.
 한편, SafariDockStatus는 독에 표시된 Safari 아이콘에 등록된 xml 발신신호(feed)들 중에서 아직 읽지 않은 새로운 발신신호들의 갯수도 함께 표시해 준다. 그리고 Safari 창의 기본 겉모양을 바꾸어주고 싶을 때는 SafarIcon을 설치하면 제공되는 다양한 테마들 중에서 입맛에 맞게 골라 쉽게 적용할 수도 있단다.
한편, SafariDockStatus는 독에 표시된 Safari 아이콘에 등록된 xml 발신신호(feed)들 중에서 아직 읽지 않은 새로운 발신신호들의 갯수도 함께 표시해 준다. 그리고 Safari 창의 기본 겉모양을 바꾸어주고 싶을 때는 SafarIcon을 설치하면 제공되는 다양한 테마들 중에서 입맛에 맞게 골라 쉽게 적용할 수도 있단다.
여기에 소개된 확장 도구들 이외에도 꾸준히 Safari를 위한 많은 유용한 도구들이 발표되고 있는데, 이런 Safari용 확장 도구들을 소개하고 분류해 놓은 사이트인 Pimp My Safari를 가끔씩 방문하면 새롭게 소개된 쓸 만한 도구들 발견할 수도 있을 것이다.
마지막으로, 여기에는 소개하지 못한 fiwt (find while typing)라는 놈이 있는데 갱신된지 오래라 아직 Intel Mac용으로 나오지 않아서 아쉬움이 남는다.
글 내용 추가 갱신 – fiwt를 대체할 만한 기능이 위에서 소개한 SafariStand에도 있군요.
SafariStand 환경 설정 창을 열면 보이는 Key Action
항목에서 Automates the Find function
기능을 켜주면 됩니다. 웹 페이지에서 찾고자 하는 글을 입력하면 자동적으로 Safari의 검색 창이 열리면서 입력됩니다. 8)
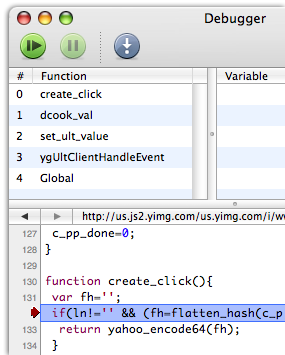
 Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인 WebKit의 개발 버전을 탑재한 웹 브라우져로 이름도 WebKit이라는 놈이 있는데, 이 WebKit 웹 브라우져를 위한 JavaScript debugger가 발표되었다.
Safari가 사용하고 있는 오픈 소스 웹 브라우져 엔진인 WebKit의 개발 버전을 탑재한 웹 브라우져로 이름도 WebKit이라는 놈이 있는데, 이 WebKit 웹 브라우져를 위한 JavaScript debugger가 발표되었다.
Drosera라는 이름은 가장 큰 식충 식물류의 이름에서 가져왔다고. 😀
 항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
항상 Safari를 쓰면서 아쉬워 했던 것이 마땅한 debugger의 부재였는데 이로써 벌레 퇴치기의 아쉬움을 말끔히 씻을 수 있게 되었다.
Drosera의 사용자 인터페이스를 보면 얼마 전에 흘러나온 DashCode의 JavaScript debugger와도 무척이나 닮아있는 것이 흥미롭다. 또한 Desora의 90 % 이상은 HTML과 JavaScript로 짜였졌다고 하니, 웹 어플리케이션의 새로운 가능성을 보는 듯 하다.
WebKit에서 Drosera 벌레 퇴치기를 불러오는 법은 WebKit Nightly Builds를 내려받아 WebKit과 Drosera를 하드 디스크에 복사한 후, WebKit을 실행시켜서 JavaScript debugger가 필요할 때마다 Drosera를 실행시키고 File 메뉴의 “Attach…”로 WebKit에 붙여놓으면 된다. (아직은 자동적으로 debugger를 꺼내볼 수 없는 것이 아쉽다. 하지만 이미 Dock에 올려놓고 적당한 벌레 아이콘까지 입혀 주었단다.)
아울러, WebKit 개발 버전을 사용하면 웹 페이지의 구조를 쉽게 파악할 수도 있는, 보기에도 멋들어진, Web Inspector까지 덤으로 얻게 된다. 😉
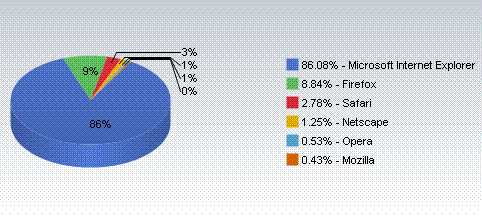
Market Share의 보고에 의하면, 2005년 11월 현재 Apple Safari는 작년 12월 보다 약 1.22 % 꾸준히 증가해서 모든 브라우져들 중 총 2.78 %의 사용 점유율을 나타내어 3위를 차지했다고…

2 위는 역시 커다란 지지를 얻으면서 8.84 %를 차지하게 된 Firefox.
자연 1 위는 기타 브라우져들의 선전에 의한 점진적인 사용 감소를 보이면서도 86.08 %를 움켜쥐고 있는 Microsoft Internet Explorer가 차지했다.
우습게도, 이 점유율을 거꾸로 하면 바로 나의 브라우져 사용 선호도/사용 빈도가 되어 버린다. 😕