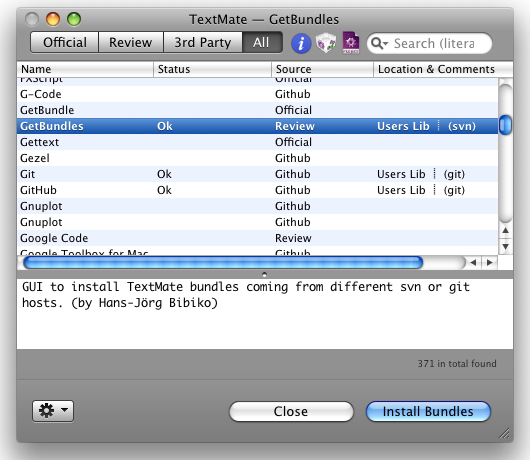
각 브라우저별 CSS3 properties의 사용 용법이 서로 다르고, 그래서 모두한테 적용하기가 번거롭다는 점 때문에 CSS3 사용을 주저할 이유가 없어졌다. CSS3 Please TextMate bundle만 설치해놓고, tab trigger만 당기면 너무나 간단할 일이 되어버렸기 때문이다.
snippets은 CSS3, Please! The Cross-Browser CSS3 Rule Generator에서 따온 것으로, 현재 다음과 같은 CSS3 snippets을 제공한다:
- border-radius (borderrad)
- box-shadow (boxshadow)
- rgba (rgba)
- background-gradient (bggradient)
- transition (transition)
- rotate (rotate)
- font-face (fontface)
앞으로, background-gradient에 방향 옵션(linear/radial)을 지정할 수 있는 기능도 추가될 예정.
아무래도, 이렇게 놓고 보면 WebKit 엔진을 사용하고 있는 브라우저들(Safari, Google Chrome)에서 보는 것이 제일 예쁘고 CSS3 지원도 가장 앞서 있음을 알 수 있다. 다른 브라우저들의 지원 상황에도 가속도가 붙길 바라며, CSS3 많이 사용해 주세요!