WebKit nightly builds가 HTML5 표준에 정의되어 있는 script 요소의 async와 defer 속성을 지원하기 시작했다는 소식.
기본적으로 웹 브라우저가 외부 자바스크립트를 불러오는 일반 script 태그를 만나게 되면, 우선 해당 스크립트를 내려받아 해석하고 실행(execute)할 때까지 웹 문서의 HTML 코드 parsing 작업을 잠시 뒤로 미룬다. 그래서 용량이 큰 스크립트를 문서 해석 초기에 만나게 되면 해당 페이지를 불러오는 속도마저 지체되는 현상을 일으키게 되어 결국 전체적 성능을 떨어뜨리는 결과를 가져오는데, 이런 성능의 병목 현상을 막기 위해 여러 다양한 꼼수들이 쓰여왔다. 이런 부작용을 근본적으로 막기 위해 소개된 것이 script 태그의 async와 defer 속성이다.
사용 예를 보면 아주 단순하다:
위와 같이 async 혹은 defer 된 스크립트는 문서 parsing 작업의 중단 없이 동시에 내려받게 되며, 선택적으로 onload handler를 지정해서 일반적인 초기화 작업도 진행할 수 있다.
둘의 차이를 결정짓는 중요한 것은 바로 스크립트가 실행되는 시점이 서로 다르다는 것인데, async script는 window의 load event 전 내려받는 즉시 바로 실행되는 데 반해 defer script는 문서의 parsing 작업이 끝난 후 DOMContentLoaded event 전에 문서에 삽입된 순서에 따라 실행된다.
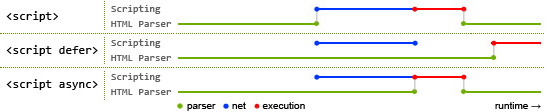
둘의 JavaScript 실행 시점의 차이는 Peter Beverloo씨가 그린 도표를 보면 훨씬 더 명확해진다.

script가 문서를 직접 만지고 조작하거나 서로 간 로딩 순서가 중요할 때에는 defer 속성을 쓰고, 그렇지 않다면 async 속성을 써서 웹 페이지 로딩 속도를 줄일 수 있다.
앞으로 WebKit 기반 브라우저가 이 속성을 모두 지원할 예정이라지만, 이미 Firefox는 3.6 버전부터 두 속성 모두를 지원하고 있으며, Internet Explorer 역시 예전부터 defer 속성을 지원하고 있었으나 async 속성은 아직 지원하지 않는다.
결국, 큰 용량의 JavaScript로 말미암은 페이지 로딩 지체 현상을 방지하려면 두 속성의 지원 상황이 나아질 때까지 아직 꼼수가 필요하다. – 웹 브라우저의 async와 defer 속성 지원 여부 알아보기.
덧붙임(2011-2-3): HTML5 spec에 async=false 속성을 쓰면 스크립트가 삽입된 순서대로 실행되도록 하는 기능이 추가됨. async 속성의 기본값은 true.
“script 태그의 async와 defer 속성”에 달린 6개의 댓글
[…] 사용 예를 보면 아주 단순하다: […]
[…] script 태그의 defer와 async속성에 대한 한글로 된 글 http://appletree.or.kr/blog/web-development/javascript/script-%ED%83%9C%EA%B7%B8%EC%9D%98-async%EC%9… […]
[…] script 태그의 async와 defer 속성 […]
깔금한 정리 감사합니다.
http://appletree.or.kr/blog/quotes/느굿하게-비동기식으로-javascript를-웹-문서에-추가하는-방/
이글 보고 찾아서 들어와보니 이글도 있네요. jquery 같은경우에 async 를 사용해주면 좋은가요?!! ㅠ 궁금합니다.
async attribute은 IE 9 이하에선 지원하지 않고, defer attribute도 문서에 삽입된 순서에 따라 차례대로 실행되도록 하는 것을 무시하는 버그가 있습니다.
IE 지원이 필요 없다고 해도, 보통 jQuery를 쓰게되면 다른 의존 스크립트를 문서에 같이 삽입하게 되는데, 이렇게 되면 async는 선택사항이 안 되겠지요. 그래서 아직은 그냥 </body> 위에다 실행 순서대로 삽입하는 방법이 가장 무난한 방법 같습니다.