이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
다른 MacBook이나 MacBook Pro 구매자들은 개발자 도구를 깔아보았지만 이 Dashcode는 보이지 않는다고 하니, 의심되는 상황이었지만 우선 냉큼 받아서 실행해 보았다. (Apple은 또 의외의 깜짝 상황을 연출하고, 뒤에서 음흉한 미소를 짓고 있을지도 모르는 일.)

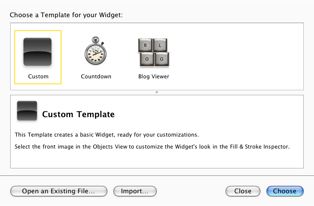
먼저, 새어 나온 Dashcode의 버전은 1.0 (41)로, 처음 실행하면 맨 처음 보이는 것은 Dashboard widget의 원판들(templates)을 선택할 수 있는 창이 뜬다.
여기서 고를 수 있는 원판들의 종류는 모두 세 가지(Custom, Countdown, Blog Viewer)만 있는 것을 보니, 아직 정식으로 공개된 버전이 아니라서 그런 듯, 약간 모자라 보인다.
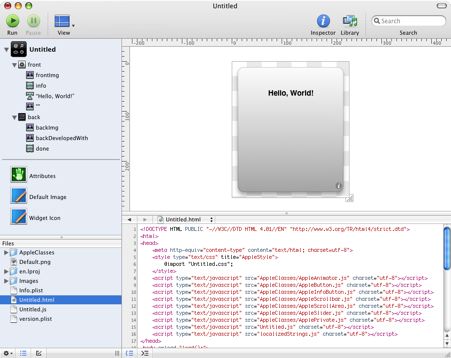
일단, Custom을 선택하면 보이는 작업 창의 모양은, 그 배치 구조가 Xcode의 것을 많이 닮아 있다.
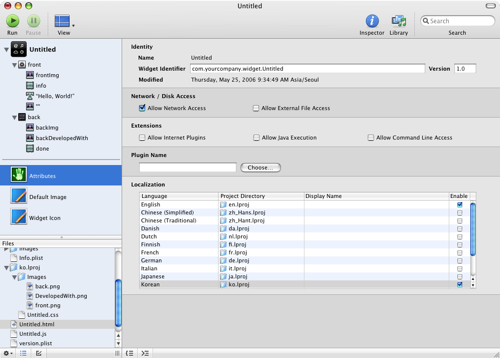
잠깐 사용해 본 결과, 눈에 띄는 것들은 먼저 상단 좌측에 보이는 "Attributes" 항목.
Attributes 항목에서는, 이전 Info.plist 파일에서 직접 설정해 주었던 여러가지 widget 관련 환경 설정 항목들을 단추들의 선택만으로 손쉽게 설정할 수 있게 되어있다.
또한, widget의 여러 객체들 중 하나를 선택하고 "Inspector" 단추를 누르면 Inspector 창이 뜨는데, 이 곳에서는 선택된 객체에 대한 여러 속성들을 설정해 줄 수가 있다.
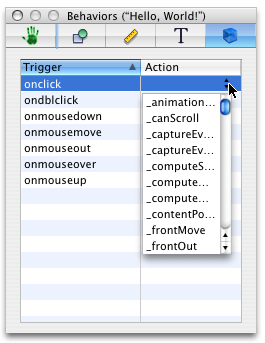
 모두 다섯 가지(Attributes, Fill & Stroke, Metrics, Text, Behaviors)로 구분되어 있는 속성들 중에서, "Behaviors" 탭에서는 선택한 객체가 인식하는 event들에 대한 미리 준비된 실행 함수들(Actions)중 하나를 선택해서 해당 함수를 .js 파일에 자동 삽입해 줄 수도 있다. (혹은, 간단히 객체를 선택하고 오른쪽 마우스 단추를 누르면 보이는 contextual 메뉴에서 "Behavior"들을 직접 추가해 주는 것도 가능하다.) 또, 선택된 객체가 그림 파일일 경우, "Fill & Stroke" 탭에서 손쉽게 여러가지 그림 채움(Fill) 효과들(Solid, Gradient, Gradient Glass, Glass)을 적용하고 테두리(Stroke) 모양을 변경할 수도 있다. 이것은 나 같이 그림 그리는 재주가 없는 사람도 별도의 그림 편집 어플리케이션의 도움 없이, 간단하게 반짝이는 유리 광택 효과를 줄 수도 있어서 무척이나 반가운 기능이다. 😀
모두 다섯 가지(Attributes, Fill & Stroke, Metrics, Text, Behaviors)로 구분되어 있는 속성들 중에서, "Behaviors" 탭에서는 선택한 객체가 인식하는 event들에 대한 미리 준비된 실행 함수들(Actions)중 하나를 선택해서 해당 함수를 .js 파일에 자동 삽입해 줄 수도 있다. (혹은, 간단히 객체를 선택하고 오른쪽 마우스 단추를 누르면 보이는 contextual 메뉴에서 "Behavior"들을 직접 추가해 주는 것도 가능하다.) 또, 선택된 객체가 그림 파일일 경우, "Fill & Stroke" 탭에서 손쉽게 여러가지 그림 채움(Fill) 효과들(Solid, Gradient, Gradient Glass, Glass)을 적용하고 테두리(Stroke) 모양을 변경할 수도 있다. 이것은 나 같이 그림 그리는 재주가 없는 사람도 별도의 그림 편집 어플리케이션의 도움 없이, 간단하게 반짝이는 유리 광택 효과를 줄 수도 있어서 무척이나 반가운 기능이다. 😀
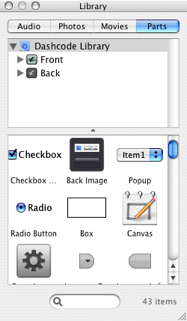
 또 하나의 반가움은, “Library” 단추를 누르면 확인할 수 있다. 여기에는 그야말로 widget들에서 사용되는 다양한 부품들(parts)이 모여있는 곳으로, 원하는 부품을 부품 보관함에서 끄집어내어 widget의 원하는 위치에 내려놓기만 하면 된다. 그러면 기본적인 해당 HTML 코드가 적당한 위치에 자동 생성되고, 부품이 인식하게될 event와 그에 따르는 action들은 자연스럽게 앞의 "Inspector" 창에서 설정해 주면 된다. 작업의 효율과 속도는 그야말로 배가 될 듯. 8)
또 하나의 반가움은, “Library” 단추를 누르면 확인할 수 있다. 여기에는 그야말로 widget들에서 사용되는 다양한 부품들(parts)이 모여있는 곳으로, 원하는 부품을 부품 보관함에서 끄집어내어 widget의 원하는 위치에 내려놓기만 하면 된다. 그러면 기본적인 해당 HTML 코드가 적당한 위치에 자동 생성되고, 부품이 인식하게될 event와 그에 따르는 action들은 자연스럽게 앞의 "Inspector" 창에서 설정해 주면 된다. 작업의 효율과 속도는 그야말로 배가 될 듯. 8)
이것들 이외에도, JavaScript의 필수 Debug 기능들과 자동 코드 완성(completion) 기능, 그리고 .js 문서에 포함된 여러 함수들 중에서 수정을 원하는 함수로의 이동이 간편해 지는 등, 그 동안 가려웠던 곳을 시원하게 긁어주는 기능들이 눈에 띈다.
아직 공개적으로 배포된 버전이 아니라서, 기본적으로 제공되는 기본 원판들의 부족과 Dashcode 도움말이 준비되어 있지 않는 등의 미완성 제품이라는 느낌이 들지만, widget 개발에 있어서 그 동안 바래던 매우 유용한 기능들이 많이 제공되면서 개발 속도를 단축시켜주고 사용하기도 즐거운 도구가 될 것이라는 기대를 갖게 된다. 🙂
이 놈을 만지작거리면서 문득, 옛 추억 속의 HyperCard를 떠 올리게 되는 것은 나만이 아닐 것이리라. 이것은 마치 HyperCard의 구동 엔진이었던 HyperTaik을 JavaScript가 대신 맡고, 또 확장성을 위한 XCMDs와 XFCNs의 기능은 Plugins이 대신하면서, 또 한 번의 옛 영광을 되살릴 기세다.
지금도 풍성한 widget들의 활용 용도가 더욱 다양해질 것이 예상되고, 재미난 아이디어들과 함꼐, 앞으로도 계속 사용자들을 즐겁게 해줄 기반을 마련해 주는 훌륭한 도구가 되리라 믿는다.
그나저나, widget 개발 플랫폼으로는 MacBook이 딱인데… 🙄