 Dashboard Widgets의 개발 도구로서 Mac OS X 10.5 Leopard부터 배포될 예정인 Dashcode의 베타 버전이 ADC 회원들에게 공식적으로 배포되기 시작했다.
Dashboard Widgets의 개발 도구로서 Mac OS X 10.5 Leopard부터 배포될 예정인 Dashcode의 베타 버전이 ADC 회원들에게 공식적으로 배포되기 시작했다.
물론, 아직 베타 버전이라 기능상으로 완전하지 못하며 Mac OS X 10.4와의 호환성을 위해 몇 가지의 제약이 있단다. 앞으로 Dashcode에 관한 새로운 소식은 Dashcode ADC 페이지에서 확인할 수 있다.
이미 오래 전에 우연하게 유출된 것과 비교하면, 기본적으로 제공되는 각 template들의 기능과 돌아가는 모습이 보다 안정적이어서 개발이 거의 마무리 단계에 있는 것 같고, 기타 개발 환경도 벌써부터 실제 widgets 개발과 디버깅에 커다란 도움이 되리라 생각된다.
오른쪽 그림에서 보여주는 것처럼, 이번 Dashcode beta 버전에서 기본적으로 제공하고 있는 widget template들 중에서 Gauge의 것은 아무런 수정 없이 바로 사용할 수가 있을 정도여서, 또 한번 Dashcode 개발 붐이 일면서 더 멋진 widget들이 쏟아져 나오리라 기대된다. 8)
 검은색 맥북의 특성상 키보드 위에 먼지가 쌓이는 족족 젖은 행주의 출동을 재촉하게 된다. 이럴 때마다, 행주를 맞이하기 전 준비 작업으로 Keyboard Cleaner는 아주 요긴하게 쓰일 듯 하다.
검은색 맥북의 특성상 키보드 위에 먼지가 쌓이는 족족 젖은 행주의 출동을 재촉하게 된다. 이럴 때마다, 행주를 맞이하기 전 준비 작업으로 Keyboard Cleaner는 아주 요긴하게 쓰일 듯 하다.
역시나 언제 어디서든 자기 몫을 제대로 하는 놈은 꼭 덩치가 클 필요는 없나보다.
Firefox에서는 저장되어 있는 책갈피들을 사용자가 직접 지정해두었던 키워드(keyword)를 주소창에 대신 입력해서 바로 불러올 수 있는 기능이 있다.
이것은 단지 약간의 타이핑 수고를 덜어줄 뿐만 아니라, 주소 뒤에 붙는 query string의 조합으로, 웹에서 제공하고 있는 다양한 정보 검색 서비스들을 간편하게 이용할 수 있는 길을 열어주게 된다.
다행스럽게도, 이런 탐나는 기능을 Safari에서도 그대로 흉내낼 수가 있는데, 이 기능은 SafariStand의 Stand 메뉴 속 SafariStand Setting…
을 누르면 보이는 Quick Search
항목에 숨어있어서 그냥 지나치기 쉽상이다.
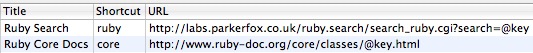
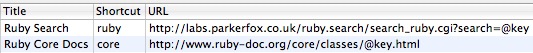
아래의 그림은 Ruby와 Rails API 문서를 손쉽게 검색할 수 있는 방법이 소개된 글에 나와있는 것을 그대로 Safari에 적용한 모습이다.

이 곳에 새로운 검색 서비스 주소를 입력할 때, Firefox에서의 입력 주소와 다른 것은, query string을 뜻하는 %s 대신에 @key를 입력해 주면 된다.
이렇게 해서, 예를 들어 ruby link_to
와 같은 식으로 입력하면 찾고자 하는 method나 class의 문서를 바로 보여주면서, 개발의 집중도를 흐트러뜨리지 않는 데에도 도움이 될 것이다.
오래전부터 Safari를 기본 RSS 구독기로 사용하고 있는 사람으로서, SafariDockStatus는 개인적으로 아주 유용하게 사용하고 있는 도구이다. 기능이라면 아주 단순해서, 주기적으로 Safari의 책갈피 막대에 등록되어 있는 RSS/Atom feed들을 확인해서 아직 읽지 않은 새로운 feed들의 갯수를 Dock 위에 떠 있있는 Safari의 아이콘에 표시해준다.

그런데, 어떤 이유인지 버전 1.0.3을 마지막으로 개발이 중지었되고 개발자의 사이트마저 사라지면서 공식적으로 내려받을 수가 없게 되었다.
다행스럽게도, SafariDockStatus를 내려받을 수 있는 여러 미러 사이트들은 아직 건재하다.
현재는 Safari 2.0.4(419.3)에서도 잘 작동하며, 차기 Safari 버전에서도 계속 사용하려면, SIMBL의 Plugins 폴더 속에 위치하는 SafariDockStatus.bundle의 패키지 내용들 중에서, Info.plist 파일의 MaxBundleVersion 키의 값을 버전에 맞게 수정해서 정상 작동여부를 확인해야 한다. 앞으로 Mail에서처럼 기본적으로 추가되었으면 하는 기능이다.
Daum을 방문하는 사람들에게는 항상 예상치 못한 상황으로 인해 불쾌감을 느끼게 되기 쉽상이다.
이런 놀람과 함께 불쾌감을 안겨주는 주범은 바로 사이트 맨 위의 명당자리를 차지하고 있는 Flash 광고. 👿
항상 산만한 그림들로 클릭되기만을 호시탐탐 노리는 이놈들은, 언제부터인가 실수로 마우스 포인터가 스치기만이라도 하면 갑자기 예상하지도 않았던 듣기 싫은 소리를 내며 아우성을 쳐댄다. 방문자로서는 길 가다가 호객꾼에게 뒤통수를 잡아 채 이는 것과 같은 불쾌감을 자아내기 마련.
과연, 광고주와 서비스 제공자는 사용자 입장에서 그들의 소비자가 경험하게 될 이러한 불쾌감을 전혀 예상하지 못했을까? 사용자를 불쾌하게 만들면서 그들이 얻을 수 있는 광고 효과는 과연 얼마나 될 것이라고 착각하고 있는지?
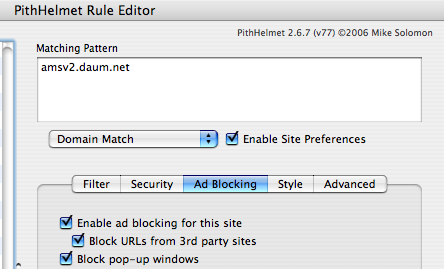
광고주의 판단 실수로 인해, 결국 사용자가 어쩔 수 없이 극단적으로 선택할 수 있는 방어책으로는 광고를 아예 차단해 버리는 것이다.
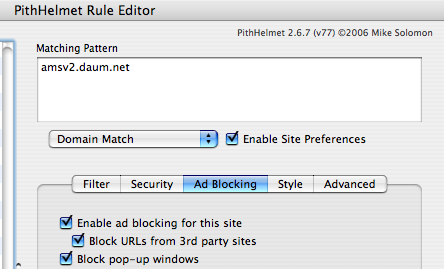
Safari 사용자는 PithHelmet을 설치하고 새로운 차단 규칙을 만들어서 amsv2.daum.net 도메인에서 보내는 모든 광고들을 차단하는 것. 이때 “Block URLs from 3rd party sites” 설정도 선택해 주어야 한다.

Firefox를 쓸 경우에는, Flashblock 확장자를 설치해서 Flash 표시 기능을 꺼주기만 하면 된다. 그런데, Flash 메뉴들만으로 도배된 접근성을 전혀 고려하지 않은 다수 한국 사이트들의 특수성으로 인해, Flash 표시 기능을 완전히 꺼버리지도 못한다. 심지어, 그나마 잘 만들어 졌다는 올해 Web Award Korea에서 발표한 우수 웹 사이트들의 면면을 살펴보아도, 대부분이 웹 접근성과 사용성이 떨어질 수밖에 없는 Flash 메뉴들로 이루어져 있는 현실이다. 😡
어딜 가나 방문자들의 웹 사용 유형을 제대로 이해하지 못하고, 사이트를 방문하면서 체험하게 되는 사용자의 만족도를 존중해 주지 않는 사이트들은 발길을 돌리게 할 뿐이다.
 Dashboard Widgets의 개발 도구로서 Mac OS X 10.5 Leopard부터 배포될 예정인 Dashcode의 베타 버전이 ADC 회원들에게 공식적으로 배포되기 시작했다.
Dashboard Widgets의 개발 도구로서 Mac OS X 10.5 Leopard부터 배포될 예정인 Dashcode의 베타 버전이 ADC 회원들에게 공식적으로 배포되기 시작했다.