보통 Safari(WebKit)에서 “View Source”로 열린 창은 syntax highlighting을 지원하지 않고 line numbers도 표시되지 않는다. 물론 Web Inspector가 보여주는 소스를 훑어볼 수도 있지만, 중첩된 DOM tree를 일일이 열어서 확인하는 것도 가끔은 귀찮은 일.
이런 “View Source” 기능의 단점을 만회하려고 BetterSource Safari extension도 설치해 놨지만, 가끔 열린 페이지의 소스를 복사해놓고 수정 작업까지 하려면 글자 편집기에 바로 보여주는 기능도 요긴할 것이다. 여기에 안성맞춤으로 Safari에서 웹 페이지의 소스를 TextMate에 보여주는 요령을 발견. Safari 혹은 WebKit에서 보이는 웹 페이지의 소스를 TextMate에서 열기(이)란 제목의 글 마저 읽기 →
새로 문을 연 TextMate 팁 소개 사이트에 소개된 요령으로, 터미널에서 다음과 같은 명령으로 시작 언어(Syntax)를 원하는 것으로 바꿀 수 있다.
defaults write com.macromates.textmate OakDefaultLanguage [UUID]
UUID 부분은 번들마다 고유의 것을 가지고 있는데, 해당 번들을 “패키지 내용 보기”로 열고 Syntaxes 폴더 안에 있는 plist 파일을 열면 UUID 값을 알아낼 수 있다.
개인적으로 HTML5 번들의 것을 기본으로 지정해 두었는데, 해당 명령은 다음과 같다.
defaults write com.macromates.textmate OakDefaultLanguage 6F87DAE1-56E0-4193-A940-8D68BC76874C
Change Textmate startup syntax 요령 설명 동영상
TextMate에서 CSS 코딩을 하다 보면, HTML5에서 새로 소개된 elements를 인식하지 못해서, syntax coloring을 제대로 안 해주는 아주 사소한 문제가 있다.
이 문제를 수정하려면, TextMate.app/Contents/SharedSupport/Bundles/CSS.tmbundle/Syntaxes/CSS.plist 파일을 열고 Root>patterns>Item 0>patterns>Item 1 속에 있는 match 정규식을 다음처럼 수정해주면 된다.
\b(a|abbr|acronym|address|area|article|aside|audio|b|base|big|blockquote|body|br|button|canvas|caption|cite|code|col|colgroup|command|datalist|dd|del|details|dfn|div|dl|dt|em|embed|fieldset|figcaption|figure|footer|form|frame|frameset|(h[1-6])|head|header|hgroup|hr|html|i|iframe|img|input|ins|kbd|keygen|label|legend|li|link|map|mark|menu|meta|meter|nav|noframes|noscript|object|ol|optgroup|option|output|p|param|pre|progress|q|rp|rt|ruby|samp|script|section|select|small|source|span|strike|strong|sub|summary|sup|table|tbody|td|textarea|tfoot|th|thead|time|title|tr|tt|ul|var|video|wbr)\b
보통 웹 디자인을 할 때나 혹은 애플리케이션을 개발할 때 디자인에 잘 어울리는 색깔을 고르는 과정은 중요하고 흔한 일이다.
이럴 때를 고려해 개발돼서 배포되고 있는 애플리케이션도 다양한데, Mac OS X에도 기본적으로 이럴 때 써먹을 수 있는 color picker를 제공하고 있다. 그런데 생각보다 잘 쓰이지 않는 이유는, 그 기능이 제약적이거나 혹은 원할 때 바로 열어서 사용할 수 없다는 것도 분명히 한몫을 하고 있다.
이런 고민을 해결해 줄 수 있는 아주 간단한 애플리케이션이 있었으니, 바로 Spot Color. 요놈만 설치하고 실행시키면 바로 맥의 기본 color picker 창을 띄워 준다.
자, 안성맞춤의 색깔을 고를 수 있는 간단한 방법이 마련되었으니 이제 여기에다 편의와 기능을 더해줄 제3의 color picker를 찾아볼 차례.
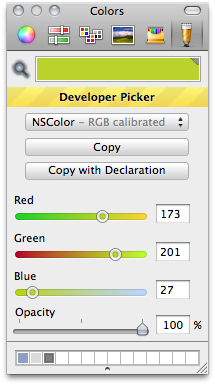
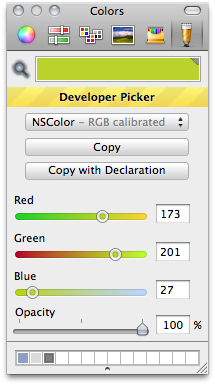
 제일 먼저 추천하고 싶은 것은 잘 알려진 Panic에서 제공하고 있는 Developer Color Picker이다.
제일 먼저 추천하고 싶은 것은 잘 알려진 Panic에서 제공하고 있는 Developer Color Picker이다.
Developer Color Picker는 화면 위에 보이는 특정 색깔을 집어내거나, RGBa 값을 조절해서 원하는 색을 추출해 낼 수 있다. 특별히 좋은 점이라면 다양한 형태로 원하는 색을 추출해 낼 수 있는 것인데, Mac 애플리케이션이나 iPhone/iPad 앱 개발에 바로 사용될 수 있는 NSColor, UIColor, CGColor 선언 값을 바로 되돌려 준다는 것. 물론, 웹에서 사용하는 Hexadecimal, RGB, HSL 값 형태로 돌려받을 수도 있다.
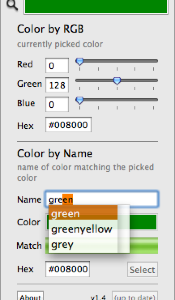
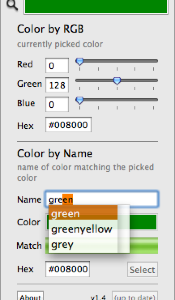
 또 하나 그 쓰임새가 색다른 놈으로 ColorNamePicker도 있다. 장점은 바로 색 이름만 입력하면 해당 색과 가장 가까운 색의 값을 돌려준다는 것이다. 색깔 이름을 입력하는 칸은 자동 완성 기능도 제공해서 일일이 색 이름을 다 알고 있을 필요가 없다. 특히 색맹이 있는 사람들에게 유용할 듯.
또 하나 그 쓰임새가 색다른 놈으로 ColorNamePicker도 있다. 장점은 바로 색 이름만 입력하면 해당 색과 가장 가까운 색의 값을 돌려준다는 것이다. 색깔 이름을 입력하는 칸은 자동 완성 기능도 제공해서 일일이 색 이름을 다 알고 있을 필요가 없다. 특히 색맹이 있는 사람들에게 유용할 듯.
마지막으로, 다양한 색상의 조화가 고민될 때 떠오르는 것으로 Adobe® kuler가 있는데, 여기에 맞는 기능을 color picker에서도 Mondrianum 2를 설치하면 사용할 수 있다.
이렇듯 제대로 된 조합으로 잘만 쓰면 그 어떤 독립 애플리케이션이든 큰 부러움 없이 효율적으로 쓸 수가 있다.
전부터 글을 쓸 때마다 맞춤법이 이게 맞는지 저게 맞는지 헷갈릴 때가 잦아서 웹상의 한국어 맞춤법/문법 검사기를 돌려서 확인하곤 했다.
문제는, 확인하고자 하는 글을 복사해서 맞춤법 검사기 페이지를 열어놓고 붙이는 일마저 가끔 거추장스러워서 그냥 넘어갈 때도 종종 있었다. 그런데 이런 웹페이지에서 진행되는 단순 반복되는 작업을 대신 해주는 것으로 Safari extension이 제격일 것이란 생각이 들었고, 그래서 개발을 시작한 지 일주일도 안 되어서 드디어 나의 첫 Safari extension이 완성되었다. 이름은 바른 말씨. 우연하게도 전에 만들었던 나의 widget 이름과도 비슷하다. 😀
그런데 이런 웹페이지에서 진행되는 단순 반복되는 작업을 대신 해주는 것으로 Safari extension이 제격일 것이란 생각이 들었고, 그래서 개발을 시작한 지 일주일도 안 되어서 드디어 나의 첫 Safari extension이 완성되었다. 이름은 바른 말씨. 우연하게도 전에 만들었던 나의 widget 이름과도 비슷하다. 😀
이젠 웹페이지에 있는 글자를 마우스로 선택하고 tool bar 버튼이나 contextual 메뉴를 선택하면 바로 검사 결과를 볼 수 있으니, 개인적으로도 자주 애용할 듯하다. 역시 필요에 의한 개발의 결과물은 만족도가 더 높은 법인가 보다.
한 가지, iframe을 사용한 페이지는 문제가 발생할 소지가 많아서 작동을 막아 놓았다.
과연, 오늘부터 올리는 글의 맞춤법 고민을 한 방에 없앨 수 있을까?
 제일 먼저 추천하고 싶은 것은 잘 알려진
제일 먼저 추천하고 싶은 것은 잘 알려진  또 하나 그 쓰임새가 색다른 놈으로
또 하나 그 쓰임새가 색다른 놈으로 