iPhone 4의 Retina display는 잘 알려진 바와같이 326dpi의 높은 해상도를 지니고 있다.
물론, 이것은 장점 중에 하나로 일려져 있지만, 이 고해상도 화면을 가지고 일반 웹 사이트에 표시되는 그림들을 보면 결국 2배로 확대된 픽셀 형태로 보여지는 결과를 낳게 된다.
 그래서, 앞으로 점점 늘어날 이런 고해상도 display를 염두해 둔 이미지를 준비해놓지 않는다면 정교한 화면의 장점을 충분히 활용하지 못할 것이라는 얘기다.
그래서, 앞으로 점점 늘어날 이런 고해상도 display를 염두해 둔 이미지를 준비해놓지 않는다면 정교한 화면의 장점을 충분히 활용하지 못할 것이라는 얘기다.
이런 고해상도 display에 대한 준비 요령은 이미 제시되어 있는데, 해결책은 결국 CSS3(background-size, ::marker pseudo-element, boarder-image)와 SVG에서 찾을 수 있다는 소리.
자, 이렇게 해서 준비된 고해상도 이미지를 진정 고해상도 display를 가진 iPhone 4에만 보여주고 싶다면 아래의 CSS3 media query 안에서 적용해 주면 된다.
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
}
지금 당장이야 그 필요성이 적겠지만, 앞으로 이런 고성능/고해상도 휴대 장비의 사용이 늘어나면 또 하나 progressive enhancement의 좋은 본보기가 되지 않을까? 이미 시작되었는지도.
Safari 5가 발표되면서 반가움이 컸는지 연달아 Safari 얘기만 적게 되는데, 이 번엔 새로 추가된 JavaScript event인 “beforeload” 이벤트에 관한 글을 올려 놓는다.
이 놈은 웹페이지에 포함된 모든 스크립트와 iframe, 이미지, 스타일쉬트 등 그 어떤 리소스도 읽어들이기 전에 발사되는데, Apple은 우연찮게 그 사용의 한 예시로 광고 차단에 활용할 수 있는 기술로 서술하고 있다.
자연스럽게, 위 기술은 광고 차단 목적의 AdBlock for Safari Extention에 그대로 사용되었고, 원하지 않는 광고는 그 내용을 읽어들이기도 전에 차단해버린다. 그래서 광고 도배 사이트의 경우 통신량이 줄어서 페이지 로딩 속도가 더 빨라지는 효과를 얻을 수 있다.
한편, 별로 관련이 없는 얘기일 수도 있지만, 문득 스치는 생각.
Apple은 현재 주도권을 쥐고 있는 모바일 플렛폼에서 iAd를 통해, 점점 그 파이가 커져가고 있는, 휴대장비의 광고 시장을 장악하려 한다는 것은 잘 알려진 사실. 반면, 데스크탑에선 Safari Reader를 위시한 여러 차단막 강화로 사용자들에게 “annoying ads”로부터의 해방을 도모하고 있으니 참 오묘한 형국이다.
물론, 이것은 무엇보다도 사용자 경험을 중시하려는 전략으로 생각할 수도 있는데, 과연 일반 사용자와 개발자 그리고 광고 생산자와 제공자 모두에게 지지를 얻을 수 있을지는 더 지켜볼 일이다.
결국, 광고 시장은 사용자를 향한 접근 방식의 끊임없는 변화를 모색하려 하겠지만, 이 흐름을 가지고 누가 주도권을 잡느냐에 따라 그 경쟁은 더욱 치열해질 것이란 점은 누구나 쉽게 예상할 수 있다.
아래는 Google로 찾아낸 재미난 사진. 😆

 개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 SafariTidy plugin이 Extension으로 나와주는 것이었다. 그런데, 오늘 드디어 요놈이 Safari Validator Extension 모습으로 공개되었다. 😈
개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 SafariTidy plugin이 Extension으로 나와주는 것이었다. 그런데, 오늘 드디어 요놈이 Safari Validator Extension 모습으로 공개되었다. 😈
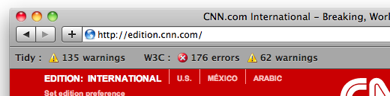
설치하면, 확장 막대(extension bar)에 Tidy와 W3C 검사 결과를 함께 보여준다.

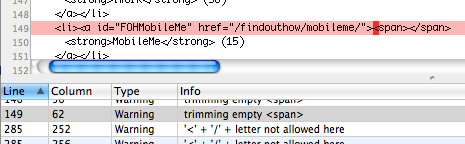
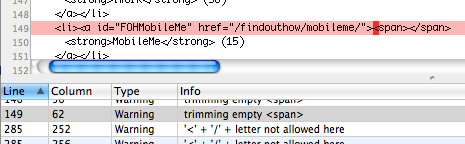
Tidy 검사 결과를 누르면 현 웹페이지의 소스와 함께 오류 부분까지 꼭 집어서 보여주어서 무척 편리하다.

그리고 W3C 검사 결과를 누르면 W3C validator가 생성한 보고서를 띄워 준다. 참고로, 설치 후 페이지 로딩 속도가 느려진 것처럼 느껴진다면 평소에는 설정에서 W3C 검사 기능만 꺼주면 된다고 함.
이제 HTML5만 더 무르익으면, 요넘까지 지원되길 바래야지. 🙂
 WWDC 2010에서 공개된 Safari 5는 더 빨라진 JavaScript 엔진과 확장된 HTML5 지원으로 많은 주목을 받고 있지만, 개발자들과 사용자들 모두 반기는 기능으로 단연 Safari Extensions을 빼놓을 수 없다. 이는 과거 타 브라우저들에 비해 빈약한 확장 기능 제공의 약점을 단숨에 해결해 줄 것으로 기대되기 때문이다.
WWDC 2010에서 공개된 Safari 5는 더 빨라진 JavaScript 엔진과 확장된 HTML5 지원으로 많은 주목을 받고 있지만, 개발자들과 사용자들 모두 반기는 기능으로 단연 Safari Extensions을 빼놓을 수 없다. 이는 과거 타 브라우저들에 비해 빈약한 확장 기능 제공의 약점을 단숨에 해결해 줄 것으로 기대되기 때문이다.
이런 기대에 부흥해서, 올 여름 Apple에서 제공할 Safari Extensions Gallery에 앞서, 이미 Safari extensions을 소개하는 사이트가 생겨나면서 여기에 등록되는 extension의 수가 봇물 터지듯 계속 늘어나고 있는 중이다. (역으로 과거 Safari의 Plug-in을 소개하던 사이트는 이제 작별을 고한 상태.)
특히나 웹 개발자들에게 반가운 소식은 이 extensons 개발은 모두 HTML, CSS 그리고 JavaScript를 사용한다는 점이다. 브라우저와 웹 컨텐트를 직접 다루고 만지는 일은 함께 제공되는 JavaScript API로 가능하다. 더 자세한 Safari Extensions 개발에 관한 문서는 Safari Dev Center에서 확인 할 수 있음.
기본적으로, 과거 plug-in들은 특정 media types을 대신 도맡아서 뿌려주는 기능으로 구현되어 왔는데, 이는 도구막대나 contexual 메뉴의 접근이 거의 불가능했었다. 하지만, 이번 extensions는 웹페이지의 형태를 바꾸어서 쉽사리 특정 사이트나 원하지 않는 내용을 차단할 수 있고 도구막대와 윈도우의 접근이 더 자유롭다는 이점이 있다.
Safari의 extensions 구조는 비교적 단순한데, 참고로 compile 된 Safari extensions의 확장자는 safariextz로 되어 있으며, 이 놈은 실제 xar 파일로 터미널에서 다음과 같이 압축을 해제할 수 있다.
xar -x -f ExampleExtension.safariextz
이렇게 해 놓으면, 홈 디렉토리에 압축이 풀린 extension의 대략적인 구조와 내용을 확일할 수 있다.
이렇게 보니, Firefox의 Jetpack 그리고 Google Chrome의 Extensions와 더불어서 미래 브라우저들의 확장자 개발은 모두 익숙한 웹 기술들로 대치되는 추세인 듯.
13인치의 좋은 점:
- 이미 가지고 있는 내 어깨 가방에 딱 들어맞아서, 또 새로운 가방을 구할 필요가 없다.
- 물론 가격도 더 저렴하다. 이전 대치된 모델과 비교하면 더더욱.
- 약간의 더 긴 배터리 사용 시간.
나쁜 점:
- 벌써 퇴물(?)로 취급받고 있는 Core2Duo CPU를 달고 있음.
- 그래픽 카드의 성능이 비교적 떨어진다.
- 좁은 화면.
15인치의 좋은 점:
- 물론 더 좋은 CPU를 가지고 있다.
- 성능 좋은 그래픽 카드.
- 넓은 해상도의 스크린.
나쁜 점:
- 크다는 얘기는 물리적으로 들고 다니기에 더 크고 무겁다는 약점이 있다.
- 더 비쌈.
이렇게 해서 살펴볼 선택의 결정적 요인들:
- 정말로 이 놈을 자주 들고 돌아다녀야 하는가? 자주는 아니지만, 필요할 땐 분명 요긴한 덕목이다. 13인치
- 사실 주로 쓰는 용도가 그렇게나 높은 CPU/그래픽 성능을 요구하지는 않는다. 지금 쓰고 있는 MacBook Black에 비하면 두 기종 모두 상당히 업그레이드 된 녀석들이다. 15인치 >= 13인치
- 어차피, 필요할 땐 주로 외장 모니터에 연결해서 사용할 예정이지만, 넓은 화면은 플러스 요인이긴 하다. 15인치 >= 13인치
- 가장 저렴한 두 모델 사이의 가격차 (하드 드라이브 용량을 같게 맞추었을 시) = 67만 4천원. 차라리 나중에 램과 SSD 쪽으로 투자를 하는 것이 체감할 수 있는 더 큰 성능 향상이 있을 것이다 . 13인치
출시 후, 많은 고민이 있었지만 결론은, 13인치!
이제, SSD 가격이 더 떨어질 날만 기다릴 뿐.
 그래서, 앞으로 점점 늘어날 이런 고해상도 display를 염두해 둔 이미지를 준비해놓지 않는다면 정교한 화면의 장점을 충분히 활용하지 못할 것이라는 얘기다.
그래서, 앞으로 점점 늘어날 이런 고해상도 display를 염두해 둔 이미지를 준비해놓지 않는다면 정교한 화면의 장점을 충분히 활용하지 못할 것이라는 얘기다.
 개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는
개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 

 WWDC 2010에서 공개된
WWDC 2010에서 공개된 
