사람은 죽음을 두려워한다. 하지만, 죽은 것 자체가 두려운 것이 아니라—죽어 있음을 느낄 수는 없을 테니까—바로 자기가 사랑하는 그 어떤 것을 더는 지속할 수 없기 때문이리라. 진정 두려운 것은 바로 삶의 마침표인 것이다. 당신은 지금 이 순간 진정으로 원하는 것을 하고 있는가—삶을 살아가고 있는 것인가, 아니면 혹시 그냥, 그날을 기다리기만 하고 있는 것은 아닌가?
우연히 방문한 블로그의 Alive란 제목의 글에서.
Open Web 짝사랑. iOS Programming.
사람은 죽음을 두려워한다. 하지만, 죽은 것 자체가 두려운 것이 아니라—죽어 있음을 느낄 수는 없을 테니까—바로 자기가 사랑하는 그 어떤 것을 더는 지속할 수 없기 때문이리라. 진정 두려운 것은 바로 삶의 마침표인 것이다. 당신은 지금 이 순간 진정으로 원하는 것을 하고 있는가—삶을 살아가고 있는 것인가, 아니면 혹시 그냥, 그날을 기다리기만 하고 있는 것은 아닌가?
우연히 방문한 블로그의 Alive란 제목의 글에서.

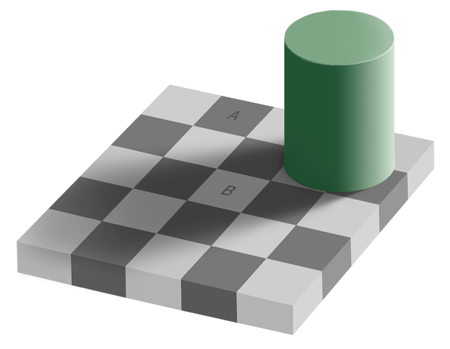
믿을 수 없지만, 실은 A와 B 둘 다 똑같은 색(#787878)이다.
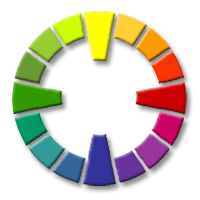
위 그림은 사람이 색을 인지할 때 일으키는 이런 착시 현상의 원리를 자세히 소개한 다음 글에서 가져왔다: Color Wheels are wrong? How color vision actually works
망막이 색을 해독하는 오묘한 원리를 생리학적으로 잘 설명해 놓았다.
보통 세 가지 기본 색으로 빨강, 노랑, 파랑(subtractive colors) 혹은 빨강, 초록, 파랑(additive colors)을 떠올리는데, 이 Color Wheel을 생리학적 측면에서 다시 아주 간단하게 그려보면 다음과 같이 그릴 수 있다.

세 가지 기본 색이 아닌 네 가지의 기본 색으로 이루어진 것이다.
→ 눈 어지럽게 만드는 여러 착시 현상의 예 😯
복잡 미묘한 색 이론은 제쳐놓고라도, 눈에 보이는 것이 다가 아님을 다시 한번 일깨워주는 글이다.
보통 Safari(WebKit)에서 “View Source”로 열린 창은 syntax highlighting을 지원하지 않고 line numbers도 표시되지 않는다. 물론 Web Inspector가 보여주는 소스를 훑어볼 수도 있지만, 중첩된 DOM tree를 일일이 열어서 확인하는 것도 가끔은 귀찮은 일.
이런 “View Source” 기능의 단점을 만회하려고 BetterSource Safari extension도 설치해 놨지만, 가끔 열린 페이지의 소스를 복사해놓고 수정 작업까지 하려면 글자 편집기에 바로 보여주는 기능도 요긴할 것이다. 여기에 안성맞춤으로 Safari에서 웹 페이지의 소스를 TextMate에 보여주는 요령을 발견. Safari 혹은 WebKit에서 보이는 웹 페이지의 소스를 TextMate에서 열기(이)란 제목의 글 마저 읽기 →
새로 문을 연 TextMate 팁 소개 사이트에 소개된 요령으로, 터미널에서 다음과 같은 명령으로 시작 언어(Syntax)를 원하는 것으로 바꿀 수 있다.
defaults write com.macromates.textmate OakDefaultLanguage [UUID]
UUID 부분은 번들마다 고유의 것을 가지고 있는데, 해당 번들을 “패키지 내용 보기”로 열고 Syntaxes 폴더 안에 있는 plist 파일을 열면 UUID 값을 알아낼 수 있다.
개인적으로 HTML5 번들의 것을 기본으로 지정해 두었는데, 해당 명령은 다음과 같다.
defaults write com.macromates.textmate OakDefaultLanguage 6F87DAE1-56E0-4193-A940-8D68BC76874C
Design is the method of putting form and content together.
– Paul Rand
Stephen Hay씨가 Real-world Responsive Design이란 주제로 Fronteers 2010 Conference에서 발표했던 강연 중 슬라이드에 담겨 있던 내용. 이와 함께 웹 개발 경험에서 터득한 지혜를 고스란히 담은 Fronteers 2010 sessions 비디오가 공개되었다. 틈틈이 챙겨볼 알짜배기 정보가 모여 있다.