웹에 접속하는 장비의 다양한 화면 크기와 점점 높아지는 pixel density에 맞춰서 상황에 따라 적당한 이미지를 전달해 주는 일은 어렵지만 당장 해결해야 할 시급한 문제였다.
이 문제를 적절히 대처하고자 여러 개발자들이 responsive images의 문제에 대응하는 많은 방법을 제시하고 있지만, 각각의 장단점을 고려하기 이전에 어차피 과도기적인 꼼수에 지나지 않는다는 문제를 공통으로 안고 있다.
그래서 이 문제를 해결할 장기적인 표준안을 도출해 내려고 Responsive Images Community Group에 모여서 지금까지 제시된 다양한 방법에 대한 서로의 의견을 교환하고 가장 이상적인 방법을 도출하고자 머리를 맞대고 있는 사이, 이 문제를 해결해 줄 또 하나의 방법으로 며칠 전 Apple에서 WHATWG list에 제시했던 img의 srcset attributes이, 외부에서 보면 갑작스러울 수도 있게, WHATWG 표준 draft에 바로 추가되는 일이 발생하였다. 그래서 그동안 머리를 맞대고 고민했던 많은 개발자들을 발끈하게 만들었고, 다수의 지지를 받으며 새로 도출해낸 <picture> element가 그냥 무시되었다는 점에서도 큰 허탈감을 표시하고 있다.
이런 사태는 개발자와 WHATWG 간의 원만한 소통 창구의 혼돈에서 비롯되었다는 얘기가 나오는데, 지금까지의 진행 상황은 Jeremy Keith씨가 올린 글에 자세히 나와 있다.
과연 이제 막 HTML draft에 추가된 srcset attribute이 앞으로도 그 자리를 지킬 수 있을지 모르는 일이고 또 몇 번의 수정안으로 대체되겠지만, 그 사용법을 보면 다음과 같다.
Responsive images를 위한 img element의 srcset attributes(이)란 제목의 글 마저 읽기 →
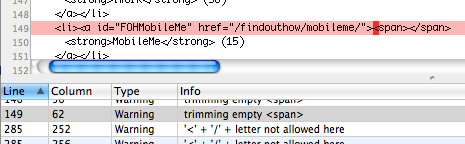
 개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는
개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는