 개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 SafariTidy plugin이 Extension으로 나와주는 것이었다. 그런데, 오늘 드디어 요놈이 Safari Validator Extension 모습으로 공개되었다. 😈
개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 SafariTidy plugin이 Extension으로 나와주는 것이었다. 그런데, 오늘 드디어 요놈이 Safari Validator Extension 모습으로 공개되었다. 😈
설치하면, 확장 막대(extension bar)에 Tidy와 W3C 검사 결과를 함께 보여준다.

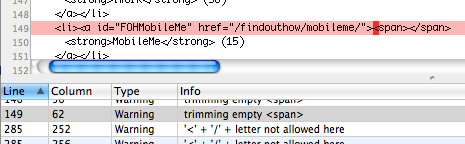
Tidy 검사 결과를 누르면 현 웹페이지의 소스와 함께 오류 부분까지 꼭 집어서 보여주어서 무척 편리하다.

그리고 W3C 검사 결과를 누르면 W3C validator가 생성한 보고서를 띄워 준다. 참고로, 설치 후 페이지 로딩 속도가 느려진 것처럼 느껴진다면 평소에는 설정에서 W3C 검사 기능만 꺼주면 된다고 함.
이제 HTML5만 더 무르익으면, 요넘까지 지원되길 바래야지. 🙂