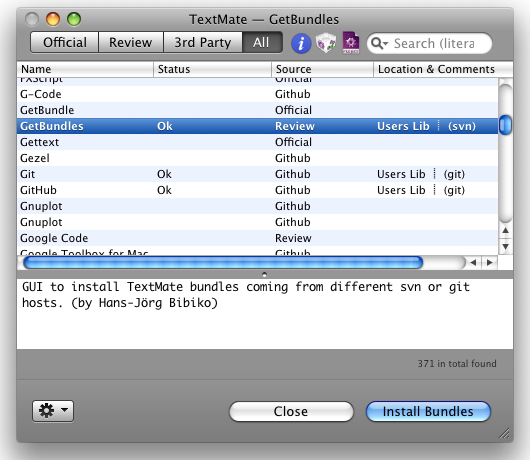
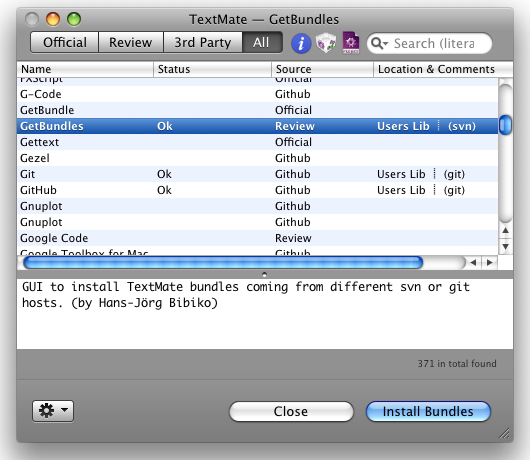
TextMate을 설치하면 GetBundle이란 놈이 기본적으로 설치되어 있는데, 여기에 소개할 놈은 더 똑똑한 놈으로 이름이 복수형인 GetBundles. 더 똑똑하단 얘기는 TextMate의 공식 bundle repositories뿐만 아니라 GitHub에 자생하고 있는 bundle들마저 검색해서 한 번의 클릭만으로 간단하게 원하는 bundle들을 설치할 수 있게 해준다.

또, 새로 설치한 번들을 사용하기 위해 일일이 reload할 필요도 없다.
설치는 터미널에서 다음 두 줄로 해치운다:
cd ~/Library/Application\ Support/TextMate/Bundles
svn co http://svn.textmate.org/trunk/Review/Bundles/GetBundles.tmbundle/
개발 소식은 오래 전에 알고 있었는데, 우연하게 흘러들어 온 글을 보고서 이제야 설치.
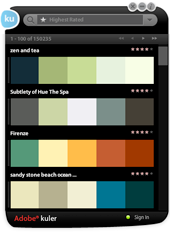
웹 디자인을 할 때, 눈에 편안하고 자연스런 느낌을 전달하는 색상들을 고르고 배치하는 일은 매우 중요한 작업 중에 하나일 것이다. 그래서, 마음에 드는 색상을 이끌어내기 위한 작업으로 많은 시행착오와 반복적인 실험이 요구되기 마련인데, 여기에 이미 검증된 조화로운 색상들의 모음집이라 할 수 있는 Kuler라는 도구를 쓰면 큰 도움을 얻을 수 있다.
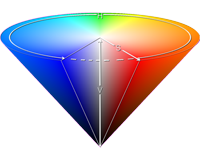
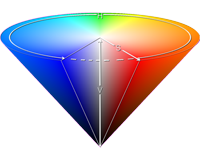
Kuler는 Adobe에서 제공하는 웹 어플리케이션으로, 사용자가 직접 정의하고 등급을 매긴 테마별로 분류되어진 색상들의 모음집이다. 여기에는 또 서로 잘 어울리는 색상을 이끌어내기 위한 여러가지 색상 이론과 규칙에 기초한 도구들도 함께 제공되는데, 특정 그림에서 여러가지 색깔의 테마를 추출해 낼 수도 있으며, 지능적인 color wheel을 이용해서 마음에 드는 색상들을 뽑아낼 수도 있다. 물론, 원하는 테마는 Adobe Swatch Exchange 파일 형태로 저장해서 Adobe의 CS 제품군에서 불러들여 사용할 수 있고, 또 바로 CS 어플리케이션의 Window>Extensions 메뉴에서 Kuler 창을 꺼내어 거의 모든 Kuler에서 제공하는 기능들을 그대로 사용 가능하다.
Kuler에서 기본적으로 제공되는 색상 규칙에는 모두 6가지가 있는데, 이 규칙들은 원하는 색상을 얻기 위해서 반듯이 숙지해야 할 필요가 있다. 먼저, 테마는 모두 5가지의 색상들로 구성되며, 여기에 적용할 수 있는 여섯 가지 기본 규칙(rule)들은 아래와 같다.

- Analogus – 서로 인접한 색조들(hues) 사이에서 어울리는 색상들을 추출해 냄.
- Monochromatic – 한 가지 색조(hues)를 기준으로 해서 채도(saturation)와 밝기(value/lightness)의 변화를 주어서 색상들을 뽑아냄.
- Triad – color wheel의 삼각 꼭지점에 위치한 색상을 기준으로 서로 넓게 분포된 색상들을 선택.
- Complementary – color wheel의 서로 반대편에서 대치하고 있는 색상들을 추출해 냄.
- Compound – 관심가는 여러 색조(hues)들을 중심으로 다채로운 색상을 뽑아냄.
- Shades – 한 가지 색조(hues)를 기준으로, 서로 밝기를 달리하는 미묘한 차이의 색상들을 추출해 냄.
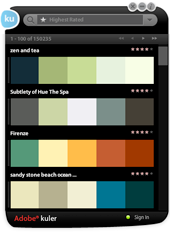
 아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는 Adobe AIR를 이용한 Kuler Desktop 어플리케이션을 제공하고 있으며, 더불어 비슷한 기능을 갖춘 도구로 Mac OS X 용 시스템의 color picker를 지원하는 모든 어플리케이션들 안에서 아무때나 꺼내어 사용할 수 있는 Mondrianum 2 color picker와 Dashboard용 Kuler Widget도 유용.
아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는 Adobe AIR를 이용한 Kuler Desktop 어플리케이션을 제공하고 있으며, 더불어 비슷한 기능을 갖춘 도구로 Mac OS X 용 시스템의 color picker를 지원하는 모든 어플리케이션들 안에서 아무때나 꺼내어 사용할 수 있는 Mondrianum 2 color picker와 Dashboard용 Kuler Widget도 유용.
자! 이 정도면 간단한 색상 추출 작업을 위한 그 어떠한 상용 color wheel 어플리케이션들도 부럽지 않을 것이다. 색깔 얘기가 나와서 그런데, 웹 페이지에 사용될 색상을 선택하는데 있어서 색맹을 가진 사람들도 마땅히 고려 대상이 되어야 한다. 여기에 꼭 안성맞춤인 맥용 도구로 Sim Daltonism라는 이름의 색맹/색약 simulator가 있어서, 실제 색약자들의 장애를 비슷하게나마 체험할 수도 있다. 혹은 비슷한 기능을 가진 것으로 느리긴 하지만 웹 상의 Colorblind Web Page Filter도 참고가 됨.
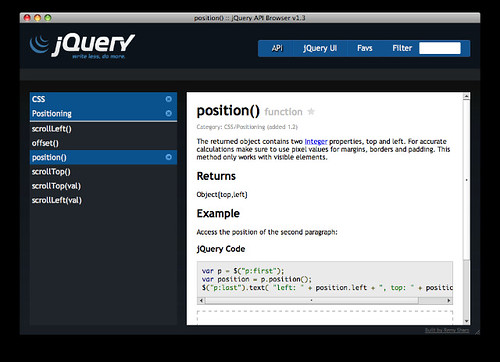
jQuery 1.3 버전 발표로 언제나 반가운 새로운 기능들과 성능 향상의 소식을 알려왔다.
발표 내용을 요약해 보면,
- 속도 빠르기로 소문난 CSS selector engine인 Sizzle의 채용으로 DOM querying과 관련된 전반적인 속도 향상. (이전 버전보다 거의 49% 속도 개선이 있었다고 함.)
- Event delegation을 위한 “live events” 기능을 지원. 이미 적용된 live event를 없애려면 die method를 써야 함.
- jQuery의 event 시스템을 W3C standards에 맞게 다시 손보면서, event handling이 훨씬 손쉬워졌으며 모든 브라우저들에서 부드럽게 돌아가도록 했다.
- HTML Injection 코드를 다시 작성해서, HTML injecting 작업이 더 빨라짐. (전반적으로 6배 정도의 속도 향상이 있었음.)
- offset method가 재작성되면서, 3배 더 빨라졌음.
- 더 이상 Browser/userAgent Sniffing 질을 그만두고, 대신 Feature Detection 기술을 사용하면서 앞으로 더 긴 미래를 대비하게 됨. 당분간 jQuery.browser 속성은 plugins 호환성을 위해 계속 남겨둔다고 한다.
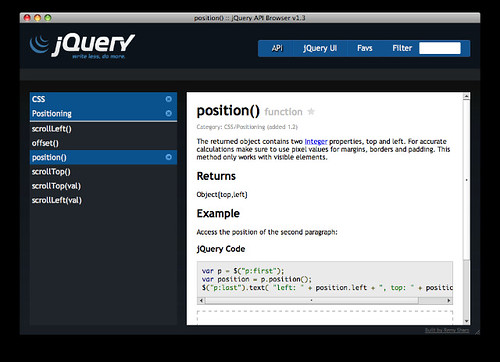
더불어서, 새로운 모습의 jQuery 1.3 API browser도 소개되었는데, API 탐색이 훨씬 세련되고 간편해졌다. 여기에, AIR를 이용한 offline browser도 같이 제공.

언제나 느끼지만, jQuery와 같은 JavaScript 라이브러리가 없었다면, 황량한 무법천지에 떨구어진 맨살을 드러낸 웹 개발자들의 어깨에 얼마나 더 무거운 짐이 억세게 짓눌러졌을까를 상상해보며, 다시한번 jQuery 탄생 3주년을 축하하고 Software Freedom Conservancy의 일원으로서 앞으로도 든든하게 오랫동안 개발자 곁에 함께하기를 바란다.
웹 페이지에 jQuery를 추가할 때, 이왕이면 Google 서버에서 빠르게 전송해주는 놈을 애용하자.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script>
iPhone의 caching 한계값(25 Kbytes)을 넘는 치장 목적의 커다란 배경 그림은 필요 없겠지.
@media only screen and (max-device-width: 480px) {
#page {background-image: none;}
}
정작, iPhone Simulator에서만 제대로 적용되는 것을 확인함. 😈
그나저나, CSS3의 Media Queries는 iPhone에 내장된 Safari 말고도, Opera Mobile v9 그리고 Opera Mini v4도 지원한다.
참고 – A List Apart: Articles: Return of the Mobile Style Sheet
축 처져가는 말년에 들려온 놀라운 소식이다.
 내년에 본격적으로 배포되서 사용될 Ruby 1.9.x 버전과 맞물려 Rails와 Merb의 장점들만 고스란히 스며든 또 하나의 강력한 웹 프레임워크가 탄생하길 기대한다. 하지만, 약간 뒤쳐저서 그 동안 달려온 걸음걸음의 자취를 찬찬히 훑어보고 있는 사람에게는, 어쩌면 따라가기에도 벅찬 급변하는 웹 개발 환경이 마음을 조급하고 약간 걱정스럽게 만들기도 하는 것이 지금의 심정이고, 과연 둘의 장점을 어떻게 서로 잘 녹아들게 해서 어떤 결과물을 보여줄지도 궁금해진다.
내년에 본격적으로 배포되서 사용될 Ruby 1.9.x 버전과 맞물려 Rails와 Merb의 장점들만 고스란히 스며든 또 하나의 강력한 웹 프레임워크가 탄생하길 기대한다. 하지만, 약간 뒤쳐저서 그 동안 달려온 걸음걸음의 자취를 찬찬히 훑어보고 있는 사람에게는, 어쩌면 따라가기에도 벅찬 급변하는 웹 개발 환경이 마음을 조급하고 약간 걱정스럽게 만들기도 하는 것이 지금의 심정이고, 과연 둘의 장점을 어떻게 서로 잘 녹아들게 해서 어떤 결과물을 보여줄지도 궁금해진다.
아무쪼록, 강력하고 편리한 기능과 빠른 성능을 두루 갖춘, 개발자들에게 행복감을 줄 수 있는 훌륭한 Rails 3 (Merb 2)가 탄생하길…
결국, Rubyist들에겐 DRY한 소식이 아닐까?
한편, Rails 진영에서 이탈했던 Merb 추종자들의 기대반 걱정반이 섞인 반응들


 아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는
아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는