웹 페이지의 빠른 해석을 위한 조치 중의 하나로, 가장 기초적인 것이 웹 페이지에 사용된 그림 파일들의 용량을 최대한 줄여주는 방법이 있다. 대부분 Photoshop과 같은 그래픽 어플리케이션에 있을 법한 “save for web” 메뉴에서 저장하는 것 만으로 만족할 수도 있겠지만, PNG와 같은 자료 손실 없는 압축 형식을 채용한 파일이더라도, 여분의 압축 효율 최적화 과정을 통해 자료 손실 없이 더 작은 크기의 파일을 얻어낼 수가 있다.
추가적인 PNG 압축을 위한 공개된 GUI 어플리케이션들은 많지만, Mac 용으로 알려진 대표적인 것들은 다음과 같다:
위 어플리케이션들은 공통적으로 속도 빠르고 효율 좋기로 소문난 공개 소프트웨어인 OptiPNG를 사용하고 있는데, 불행히도 내장되어 있는 바이너리 파일이 오래된 버전이거나 혹은 Intel 용으로 제공되지 않고 있으며, 또 세세한 조작이 불가능해서 개인적으로 직접 컴파일해서 사용하는 편이 더 쉬웠다. 마침 얼마 전 0.6 버전으로 갱신되면서 압츅 효율이 더 개선되었다고 한다.
빌드 방법은 Unix 소스 코드와 함께 오는 README.txt 파일에 자세히 소개되어 있는데, 우선 압축을 풀고 터미널에서 다음과 같이 빌드/설치한다:
$ cd optipng-0.6/src/$ make -f scripts/gcc.mak..$ make -f scripts/gcc.mak install
이렇게 하면, optipng 바이너리 파일이 /usr/local/bin/ 디렉토리에 위치하게 된다.
원래 command line tool인 이유로, 와일드카드(*)를 써서 디렉토리 안 여러 파일들을 한꺼번에 압축할 수가 있어서 편하고, 사용 옵션을 살펴보면, -o flag를 써서 압축 정도(-o0 ~ -o7)를 지정해 줄 수 있는데, 기본 설정 level(-o2) 만으로도 만족할 만한 결과를 보여준다. 덤으로 압축 시, -i0 옵션을 줘서 (지금은 거의 불필요한) interlaced 정보마저 석제하면 더 높은 압축 결과를 얻을 수가 있다.


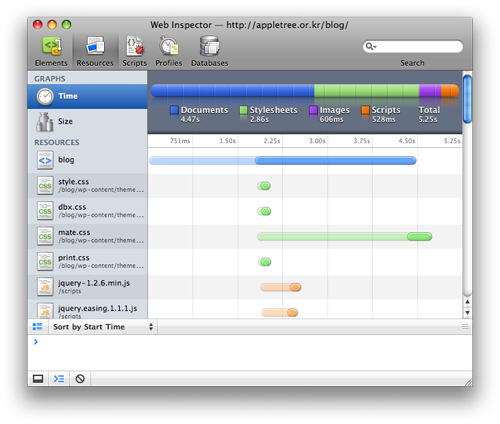
 먼저, 다섯 가지(Elements, Resources, Scripts, Profile, Databases)의 항목별 구분 아이콘들로, 훨씬 보기 편하게 작업 환경이 정리된 느낌. 이제 JavaScript debugger는 Scripts 항목에서 실행시킬 수 있고, 또 Console 창 어디에서나 쉽게 접근할 수 있으며, 코드 자동 완성 기능까지 지원해 준다.
먼저, 다섯 가지(Elements, Resources, Scripts, Profile, Databases)의 항목별 구분 아이콘들로, 훨씬 보기 편하게 작업 환경이 정리된 느낌. 이제 JavaScript debugger는 Scripts 항목에서 실행시킬 수 있고, 또 Console 창 어디에서나 쉽게 접근할 수 있으며, 코드 자동 완성 기능까지 지원해 준다.
 WebKit에서는 이렇게 눈에 보이는 변화 말고도,
WebKit에서는 이렇게 눈에 보이는 변화 말고도,