웹 디자인을 할 때, 눈에 편안하고 자연스런 느낌을 전달하는 색상들을 고르고 배치하는 일은 매우 중요한 작업 중에 하나일 것이다. 그래서, 마음에 드는 색상을 이끌어내기 위한 작업으로 많은 시행착오와 반복적인 실험이 요구되기 마련인데, 여기에 이미 검증된 조화로운 색상들의 모음집이라 할 수 있는 Kuler라는 도구를 쓰면 큰 도움을 얻을 수 있다.
Kuler는 Adobe에서 제공하는 웹 어플리케이션으로, 사용자가 직접 정의하고 등급을 매긴 테마별로 분류되어진 색상들의 모음집이다. 여기에는 또 서로 잘 어울리는 색상을 이끌어내기 위한 여러가지 색상 이론과 규칙에 기초한 도구들도 함께 제공되는데, 특정 그림에서 여러가지 색깔의 테마를 추출해 낼 수도 있으며, 지능적인 color wheel을 이용해서 마음에 드는 색상들을 뽑아낼 수도 있다. 물론, 원하는 테마는 Adobe Swatch Exchange 파일 형태로 저장해서 Adobe의 CS 제품군에서 불러들여 사용할 수 있고, 또 바로 CS 어플리케이션의 Window>Extensions 메뉴에서 Kuler 창을 꺼내어 거의 모든 Kuler에서 제공하는 기능들을 그대로 사용 가능하다.
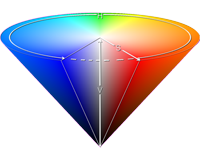
Kuler에서 기본적으로 제공되는 색상 규칙에는 모두 6가지가 있는데, 이 규칙들은 원하는 색상을 얻기 위해서 반듯이 숙지해야 할 필요가 있다. 먼저, 테마는 모두 5가지의 색상들로 구성되며, 여기에 적용할 수 있는 여섯 가지 기본 규칙(rule)들은 아래와 같다.

- Analogus – 서로 인접한 색조들(hues) 사이에서 어울리는 색상들을 추출해 냄.
- Monochromatic – 한 가지 색조(hues)를 기준으로 해서 채도(saturation)와 밝기(value/lightness)의 변화를 주어서 색상들을 뽑아냄.
- Triad – color wheel의 삼각 꼭지점에 위치한 색상을 기준으로 서로 넓게 분포된 색상들을 선택.
- Complementary – color wheel의 서로 반대편에서 대치하고 있는 색상들을 추출해 냄.
- Compound – 관심가는 여러 색조(hues)들을 중심으로 다채로운 색상을 뽑아냄.
- Shades – 한 가지 색조(hues)를 기준으로, 서로 밝기를 달리하는 미묘한 차이의 색상들을 추출해 냄.
 아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는 Adobe AIR를 이용한 Kuler Desktop 어플리케이션을 제공하고 있으며, 더불어 비슷한 기능을 갖춘 도구로 Mac OS X 용 시스템의 color picker를 지원하는 모든 어플리케이션들 안에서 아무때나 꺼내어 사용할 수 있는 Mondrianum 2 color picker와 Dashboard용 Kuler Widget도 유용.
아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는 Adobe AIR를 이용한 Kuler Desktop 어플리케이션을 제공하고 있으며, 더불어 비슷한 기능을 갖춘 도구로 Mac OS X 용 시스템의 color picker를 지원하는 모든 어플리케이션들 안에서 아무때나 꺼내어 사용할 수 있는 Mondrianum 2 color picker와 Dashboard용 Kuler Widget도 유용.
자! 이 정도면 간단한 색상 추출 작업을 위한 그 어떠한 상용 color wheel 어플리케이션들도 부럽지 않을 것이다. 색깔 얘기가 나와서 그런데, 웹 페이지에 사용될 색상을 선택하는데 있어서 색맹을 가진 사람들도 마땅히 고려 대상이 되어야 한다. 여기에 꼭 안성맞춤인 맥용 도구로 Sim Daltonism라는 이름의 색맹/색약 simulator가 있어서, 실제 색약자들의 장애를 비슷하게나마 체험할 수도 있다. 혹은 비슷한 기능을 가진 것으로 느리긴 하지만 웹 상의 Colorblind Web Page Filter도 참고가 됨.

