웹 페이지를 디자인 하거나 개발할 때 여러 웹 브라우저들에서 보여지는 결과물은 각기 그 편차는 있겠지만 다양한 종류의 브라우저들의 수 만큼이나 천차만별이다. 그렇기 때문에 각기 다른 브라우저들에서 개발 웹 사이트가 실제로 어떻게 보이는지를 확인하는 것은 개발 과정 중 필수이다.
물론 이런 경우를 대비해서, Mac에서는 Parallels와 같은 가상 머신을 돌려서 확인해 볼 수도 있지만 간단한 확인 만을 필요로 할 때는 번거로운 작업이 될 수도 있다. 이런 잠깐의 확인이 필요할 경우 도움이 될 만한 여러 Web Rendering 서비스들이 있는데, 그들 중 IE NetRenderer 브라우저 호환성 검사 서비스는 무료에다가 비교적 빠른 결과물을 보여준다.
현재는 IE 5.5부터 IE 7 중 원하는 웹 브라우저를 선택해서 주소만 입력하면 해당 브라우저에서 보여지는 웹 페이지의 모습을 그림으로 바로 보여준다.

비교적 빠르게 그 결과를 확인할 수 있었는데, 몇 가지 아쉬운 것은 웹 페이지의 길이가 길 경우 대략 768 픽셀 이하는 잘려 버리고 한국어도 지원하지 못해서 글자가 무참히 깨져버린다. 그래도 웹 페이지의 단순 배치 구도를 확인만 할 경우에는 유용한 서비스일 듯하다.
아래는 웹 브라우저의 책갈피에 저장해 놓고 바로 확인할 수 있게 만든 bookmarklet.
덤으로, 웹 페이지에 있는 글자가 배경 색깔과 충분히 대조를 이루는가를 검사해주는 Juicy Studio의 Colour Contrast Firefox Extention이 최근 버전의 draft Web Content Accessibility Guidelines 2.0 내용에 맞추어 갱신되었단다.
브라우저들의 개성 파악은 웹 개발자들의 취미 생활. 
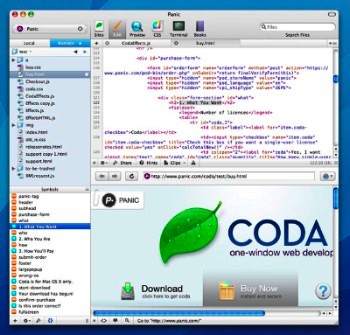
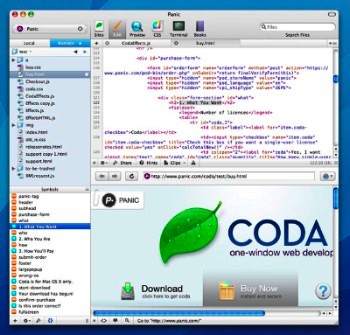
 쓸모 많고 멋진 Mac OS X 어플리케이션 개발 회사로 잘 알려진 panic에서 1년 반 동안의 개발 과정을 통해 완성된, 지금까지 비밀로 간직되면서 소문으로만 떠돌았던, 통합 웹 개발 어플리케이션인 Coda를 드디어 세상에 공개하였다.
쓸모 많고 멋진 Mac OS X 어플리케이션 개발 회사로 잘 알려진 panic에서 1년 반 동안의 개발 과정을 통해 완성된, 지금까지 비밀로 간직되면서 소문으로만 떠돌았던, 통합 웹 개발 어플리케이션인 Coda를 드디어 세상에 공개하였다.
Coda가 탄생한 이유이자 장점으로 표방하고 나선 것은 하나의 창 속에 거의 모든 웹 개발 관련 기능들을 모아두었다는 것이다.
text editor + transmit + css editor + terminal + books + more = Coda

얼핏, Dreamweaver를 떠올리게 되지만, WYSIWYG 기능을 뺀 보다 가벼운 개발 환경이다. 물론 가격 면에서도 경생상대가 되지 않는다. (당분간은 copy 당 $79, Transmit 3 사용자는 $69)
text editor로는 협력(공동) 편집 기능으로 유명한 SubEthaEdit가 차용되었고, FTP 클라이언트도 자사의 Transmit이 녹아있다. 여기에 CSS 편집기와 실시간 미리보기, 그리고 함께 내장된 Terminal 기능과 $60 상당의 웹 관련(HTML, CSS, JavaScript, PHP) 문서는 덤이다.
개인적으로 아직 통합 개발 환경을 위해서 애용하고 있는 개별 어플리케이션들을 단숨에 버릴 수는 없지만 (어떻게 TextMate을 떠날 수 있겠는가), 앞으로 차근차근 기능 개선을 통해 갱쟁 위치의 개별 웹 개발 어플리케이션들을 아우르면서 효율적으로 한 데 묶을 수만 있다면, Cocoa 어플리케이션 개발에 Xcode가 있듯이 통합 웹 개발 환경을 위해서도 Coda가 충분한 자리메김을 할 수 있으리라 생각된다.
아무리 둘러봐도 Mac만큼 풍부한 웹 개발 환경을 가진 플랫폼이 또 있을까? 😮
개발자의 blog에 있는 Coda 1.0 발표/소개의 글
Firefox가 가지고 있는 여러 장점들 중에는 확장성을 빼놓을 수 없을 것이다. 수 많은 기능들로 무장한 확장자들(Extensions)은 웹 항해와 탐험을 훨씬 수월하게 해준다.
하지만, 너무나 다양한 선택의 폭은 오히려 자신에게 필요하고 쓸모있는 것을 고르는데 부지런함을 요한다. 그래서, 이렇게 다양한 확장자들 중에서 자신이 원하는 것을 고르는데 도움을 주고자 공개된 Firefox 확장자들의 소개 문서도 있다.
아래는 나의 Firefox에 설치되어 있는 확장자들.
- Web Developer – 웹 개발 관련 도구 막대를 추가해주는 거의 필수 설치 도구가 되어버린 확장자.
- FireBug – 만능 디버깅 도구.
- X-Ray – 웹 페이지에 사용된 꼬리표(tag)들을 확인할 때 유용해서, 웹 페이지를 바로 투시하듯 HTML의 소스 코드에 있는 꼬리표들을 해당 요소들 주의에 같이 표시해 준다.
- Tab Mix Plus – 탭 브라우징(Tab browsing)을 더 효율적으로 만들어 줌. Firefox를 실행하면, 종료할 때 열어놓았던 탭들을 자동적으로 다시 열어주는 기능은 무척 편리하다.
- Flashblock – Flash 가리개. 원하는 것만 선택적으로 보이게 할 수 있다.
- ColorZilla – 웹 페이지에 사용된 특정 색깔을 훔칠 때 유용하다.
(현재, 최신 0.8.3.1 버전으로 갱신했는데도 호환성에 문제가 있는지 갑자기 작동을 멈춘 상태. 😕 ) - Fangs – 완벽하진 않지만, 화면 해독기(screen reader)를 통해 읽혀지는 상황을 흉내내서 웹 페이지가 읽히는 형태의 글자로 표시해 줌.
- BrowsrCamp – Safari에서 보이는 웹 페이지의 화면 갈무리 생성기(무료)와 VNC 기반 실험 시스템 서비스(유료).
- Swift – Windows에서 실행 가능한 Apple WebKit으로 된 HTML 표시 엔진 기반의 웹 브라우져. (아직은 베타 실험중)

일반 Windows 사용자들이야 굳이 Safari를 돌려보겠느냐마는, 아직까지는 그냥 맛보기만 할 수 있다.
확장성을 놓고 보면, 그 어떤 브라우져들도 Firefox를 따라갈 수는 없는 듯 하지만, 잘 찾아보면 Safari에게도 날개를 달아줄 수 있는 기능 확장의 도구들이 많이 있다. 물론, 전에 얘기했던 Safari의 미래판이라고 할 수 있는 WebKit을 쓰면, 여러 가지 실험적 부수 기능들을 미리 맛볼 수도 있지만, 지금의 Safari가 가지고 있는 부족함을 채워줄 수 있는 확장 도구들은 이미 그 종류가 다양하게 발표되어 있다.
아래는 개인적으로 Safari를 위해 꼭 설치해서 사용하고 있는 웹 개발 관련 확장 도구들의 목록이다. 참고로, 여기에 소개된 대부분의 도구들은 SIMBL이 설치되어 있어야 한다.
Safari WebDevAdditions
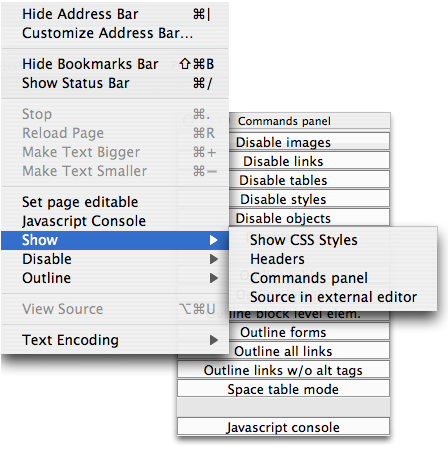
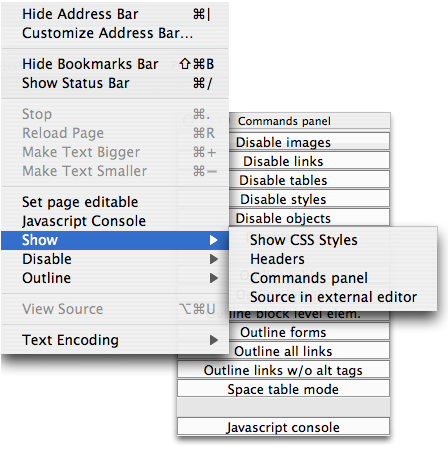
Safari WebDevAdditions는 한 마디로, Firefox의 확장자인 Web Developer Extension을 Safari에 옮겨놓은 것이라 말할 수 있다. 물론 Firefox의 그것보다는 기능면에서 조금 모자른 것들도 있겠지만, 웹 개발자들에게는 첫 번째로 소개하고 싶은 너무나도 유용한 도구이다. 아래는 보기(Views) 메뉴에 추가로 생긴 메뉴 항목들의 그림.

설치하면 덤으로 생기는 추가 Contextual 메뉴 항목들도 쓸모있는 것들이 많다.
- SafariStand
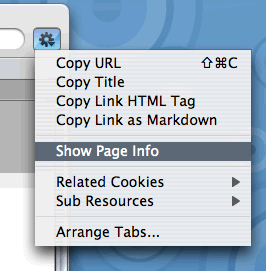
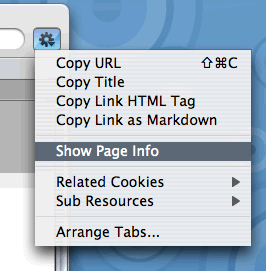
SafariStand는 Safari의 보기 메뉴에 있는 '주소 막대 설정…' 메뉴를 눌러서 주소 막대에 'Action' 단추를 추가할 수 있게 해준다.

'Action' 단추를 누르면 보이는 메뉴들 중에, 'Sub Resources' 메뉴를 누르면, 페이지에 포함된 모든 객체들 – css, javascript, 그림들, 등등 – 의 주소들을 보여주고, 선택하면 새 창에서 표시해 준다.
'Show Page Info'는 위의 'Sub Resources'들을 Firefox의 페이지 정보 창과 비슷한 형태로 보여주며, 'Show Related cookies'를 선택하면, 해당 페이지에서 저장한 모든 쿠키들을 보여주고, 선택적으로 지워줄 수도 있다.
- Safari Tidy plugin
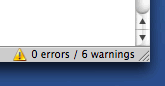
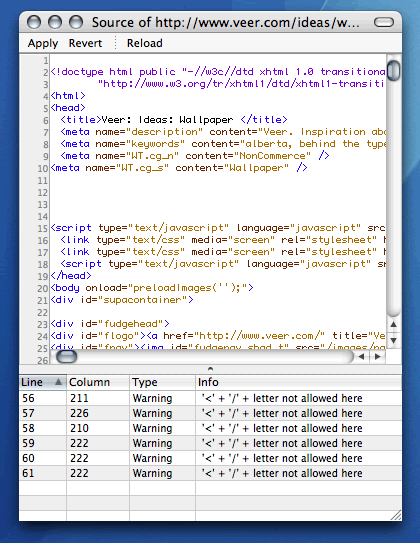
 Safari Tidy Plugin은 Safari 창의 밑에 있는 상태 막대 오른쪽에 현재 보여지는 웹 페이지의 표준 규격 통과 여부를 표시해 주며, 오류 확인시 상태 막대를 누르면 페이지의 소스를 오류들과 함께 자동 표시해 준다.
Safari Tidy Plugin은 Safari 창의 밑에 있는 상태 막대 오른쪽에 현재 보여지는 웹 페이지의 표준 규격 통과 여부를 표시해 주며, 오류 확인시 상태 막대를 누르면 페이지의 소스를 오류들과 함께 자동 표시해 준다.
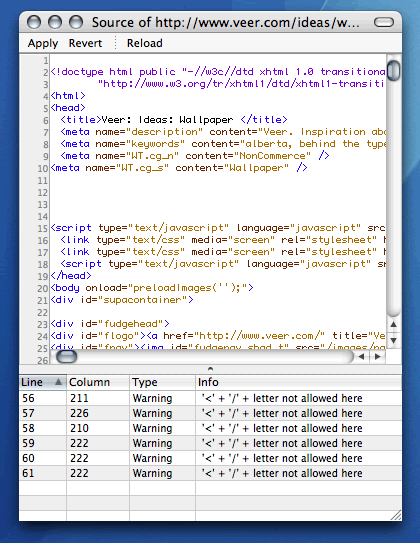
여기에 표시되는 경고 문구들을 선택하면 오류가 포함된 해당 소스를 자동 선택해 주며, 또 SafariStand가 설치되어 있다면, 실시간으로 손쉽게 코드의 오류를 정정해서 결과를 바로 확인할 수도 있다.

아래 소개될 SafariSource와 함께 쓰면 금상첨화.
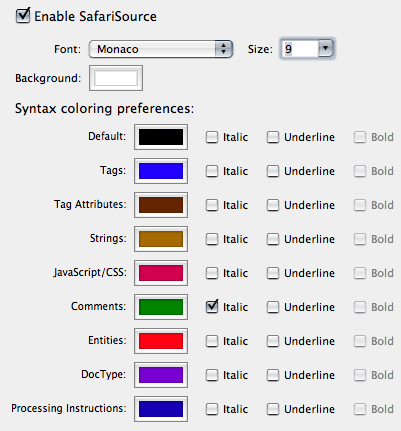
- SafariSource
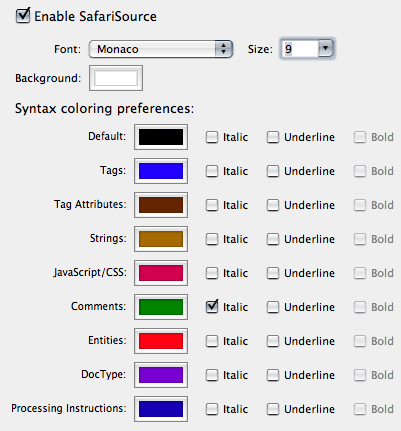
웹 페이지의 소스를 볼 때, 문법에 따라 색깔별로 구분해서 보여준다. 물론 색깔의 지정은 입맛에 맞게 지정할 수도 있다.

- 그 밖의 확장 도구들
광고창들을 포함한 여러 광고 공해들로부터 해방되기 위해서 설치하는 확장 도구들 중에는 PithHelmet(Shareware) 만한 것이 없다.
Saft(Shareware)도 비슷한 광고 차단 기능을 제공하는데, 원래 웹 페이지를 화면 전체에 뿌려주는 기능을 시작으로, 지금은 책갈피와 방문 기록 검색, URL 단축키, 옆구리 막대 추가 등의 여러 자질구레한 기능들이 추가되었다.
 한편, SafariDockStatus는 독에 표시된 Safari 아이콘에 등록된 xml 발신신호(feed)들 중에서 아직 읽지 않은 새로운 발신신호들의 갯수도 함께 표시해 준다. 그리고 Safari 창의 기본 겉모양을 바꾸어주고 싶을 때는 SafarIcon을 설치하면 제공되는 다양한 테마들 중에서 입맛에 맞게 골라 쉽게 적용할 수도 있단다.
한편, SafariDockStatus는 독에 표시된 Safari 아이콘에 등록된 xml 발신신호(feed)들 중에서 아직 읽지 않은 새로운 발신신호들의 갯수도 함께 표시해 준다. 그리고 Safari 창의 기본 겉모양을 바꾸어주고 싶을 때는 SafarIcon을 설치하면 제공되는 다양한 테마들 중에서 입맛에 맞게 골라 쉽게 적용할 수도 있단다.
여기에 소개된 확장 도구들 이외에도 꾸준히 Safari를 위한 많은 유용한 도구들이 발표되고 있는데, 이런 Safari용 확장 도구들을 소개하고 분류해 놓은 사이트인 Pimp My Safari를 가끔씩 방문하면 새롭게 소개된 쓸 만한 도구들 발견할 수도 있을 것이다.
마지막으로, 여기에는 소개하지 못한 fiwt (find while typing)라는 놈이 있는데 갱신된지 오래라 아직 Intel Mac용으로 나오지 않아서 아쉬움이 남는다.
글 내용 추가 갱신 – fiwt를 대체할 만한 기능이 위에서 소개한 SafariStand에도 있군요.
SafariStand 환경 설정 창을 열면 보이는 Key Action
항목에서 Automates the Find function
기능을 켜주면 됩니다. 웹 페이지에서 찾고자 하는 글을 입력하면 자동적으로 Safari의 검색 창이 열리면서 입력됩니다. 8)


 쓸모 많고 멋진 Mac OS X 어플리케이션 개발 회사로 잘 알려진
쓸모 많고 멋진 Mac OS X 어플리케이션 개발 회사로 잘 알려진 



 Safari Tidy Plugin은 Safari 창의 밑에 있는 상태 막대 오른쪽에 현재 보여지는 웹 페이지의 표준 규격 통과 여부를 표시해 주며, 오류 확인시 상태 막대를 누르면 페이지의 소스를 오류들과 함께 자동 표시해 준다.
Safari Tidy Plugin은 Safari 창의 밑에 있는 상태 막대 오른쪽에 현재 보여지는 웹 페이지의 표준 규격 통과 여부를 표시해 주며, 오류 확인시 상태 막대를 누르면 페이지의 소스를 오류들과 함께 자동 표시해 준다.

 한편,
한편,