widget.onsync 이벤트가 도대체 무엇인지 알아보려다 우연하게 찾게된 글로, WWDC 07 중에 열렸던 Dashcode Widget Creation 세션과 Website development for the iPhone 세션에 관한 상세한 참석자의 노트 기록을 엿볼 수가 있다.
Dashcode Widget Creation Session
- Widget 디자인에서 중요한 것은 일반 웹 페이지에 적용되는 링크 위주가 아닌 콘트롤 위주가 되어야 한다.
- Leopard Widgets에서는 dotMac과의 동기화 기능을 제공하는데, 이것을 위해 widget.onsync 이벤트가 추가되었다.
- Safari Webkit에 새로 추가된 CSS 속성: -webkit-border-radius, -webkit-box-shadow
- Leopard Widgets은 이제 하나의 프로세스로 동작한다.
- 아직은 Dashcode가 iPhone 어플리케이션 개발용으로 사용될 수는 없다.
Website development for the iPhone
- iPhone Safari에서는 Page view가 tabs의 기능을 한다.
- Safari 책갈피는 데스크탑에 설치된 Safari의 것과 동기화 될 수 있음.
- WML은 지원되지 않지만, XHTML Mobile 문서는 사용 가능.
- No Flash, no Java.
- media type의 경우 iPhone을 위해 print 흑은 handheld 유형을 적용하지는 말것.
- viewport 속성을 지정할 것. (모두 6개- width, height, initialscale, user – scalable…): <meta name="viewport" content="width=320" />
- 더블 탭(double tap) 후 글자가 잘 보일 수 있도록 -webkit-text-size-adjust 속성을 사용: -webkit-text-size-adjust:none|auto|percentage
- framesets 대신에 iframes 사용.
- drag and drop과 부분 영역의 선택 불가.
- form controls의 스타일 적용할 수 있게 됨 .
- 파일 업로드 불가.
- 전화 링크 tel:#-###-###-####, Google 지도 링크.
- QuickTime Pro에 추가된 iPhone을 위한 새로운 export 형식: Movie to iPhone – 1 Mbit (wi-fi 용), Movie to iPhone (Cellular Edge 용)
- 미디어 파일을 전송하는 서버는 byte-range 요청을 지원해야 함 (HTTP 1.1).
- 음성/영상의 재생을 위해 JavaScript를 쓰지 말것.
- Canvas 사용 가능.
- 각 리소스(HTML, CSS, 그림, JS…)는 10 MB의 크기 제한이 있음.
Atomic Typewriter – Article Viewer
그리고, 그 동안 알려진 iPhone이 Flash를 지원하지 않는 이유는 높은 CPU 점유율로 인해 급속하게 배터리가 소모되는 문제가 있기 때문이라는 소식이다. 결국 iPhone에서 실행될 YouTub 동영상은 모조리 h.264 형식으로 인코딩 될 예정이라니, 과연 Apple과 Google이 손을 맞잡고 iPhone의 성공에 쏟아붓는 노력의 크기를 짐작하게 함.
이제 iPhone의 초기 화면을 채워줄 12개의 버튼이 공개되었으니, 나머지 버튼 4개의 정체는 9일 후에나 밝혀지려나? 🙄
 Apple은 WWDC 07에서 iPhone을 위한 SDK는 없을 것이라고 발표한 바 있지만, 이것이 웹 개발자들에게 당장 커다란 제약으로 느껴지진 않을 것이다. 이미 iPhone에서 돌아가는 Safari는 충분한 웹 어플리케이션 구현 환경을 제공해 주기 때문이다. 하지만, 이것이 WWDC에서 흘러나오는 iPhone 개발 환경에 대한 정보의 갈증을 해소해 주지는 못하는 법.
Apple은 WWDC 07에서 iPhone을 위한 SDK는 없을 것이라고 발표한 바 있지만, 이것이 웹 개발자들에게 당장 커다란 제약으로 느껴지진 않을 것이다. 이미 iPhone에서 돌아가는 Safari는 충분한 웹 어플리케이션 구현 환경을 제공해 주기 때문이다. 하지만, 이것이 WWDC에서 흘러나오는 iPhone 개발 환경에 대한 정보의 갈증을 해소해 주지는 못하는 법.
여러 루머 사이트들에서는 University of Washington에 있는 Emerging Technology 그룹이 WWDC의 “Developing Web Sites for iPhone” 세션 참석 후 블로그에 올려놓았던 세션 내용에 관한 글로 관심을 모으고 있다. 그런데, 이런 예기치 않았던 관심이 부담스러웠는지 지금 해당 글은 삭제되었다.
하지만, 이미 퍼져버린 내용은 또 다른 이에 의해 다시 공개되면서 대략적으로 세션 중에 발표된 내용을 살펴볼 수가 있다.
어떤 사람들은 Flash와 Java는 지원되지 않을 것이라는 얘기에 실망하는 눈초리를 보내지만, 어차피 다른 웹 기술로도 원만히 채워질 수 있을 것이고, 오히려 더 큰 불편으로 다가오는 것은 비교적 느린 EDGE의 통신 속도(최고 236.8 kbit/s)가 아닐지.
아무튼, 29일부터 판매될 iPhone을 위한 웹 어플리케이션 개발에 관한 활발한 논의가 진행 중이고, 벌써 iPhone 어플리케이션들도 소개되고 있다.
이렇게 먼 데서 지켜만 보려니 살그머니 부럽군.
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; ko) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A538a Safari/419.3
위의 자국을 서버 로그에 남길 날은 언재쯤 오려는지…
W3C의 Web Application Formats Working Group은 미국 시간으로 어제(11.09) Widget 1.0의 첫 기초 표준안을 공개하였다.
이미, Web 기술은 웹 브라우져들의 영역에서 벗어나 Apple의 Dashboard나 Yahoo! Widgets Engine 그리고 Google Desktop 상에서 적용/구현되고 있으며, 앞으로 발표될 Windows의 Vista에서도 이러한 추세에 맞춰 Sidebar의 Gadgets이란 이름으로도 적용될 예정이다.
그런데, 이들 모두는 client-side Web 어플리케이션들로서 그 운용 기술은 같은 것이지만 배포와 적용 환경은 제각기 다르다. 하지만, Widgets 요구사항에도 밝혀져 있듯이, 이번 기초 표준안의 마련으로 과연 앞으로 widgets의 배포에서부터 시작해서 적용 환경까지 통합될 수 있을지는 지켜볼 일이다.
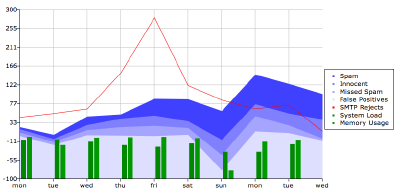
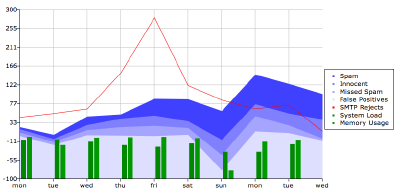
일반적으로 웹 어플리케이션에서 도표(chart)들을 표현하기 위한 수단으로서, 특정 plugin이나 서버에서 요청되는 그림의 사용 없이는 그 구현이 상대적으로 제한되어 있다. 이러한 제약을 보충하고자 등장한 것이 바로 Chart Widget이다.
Chart Widget은 도표 생성을 위한 Chart 클래스와 여러 맞춤 함수들이 포함되어 있는 JavaScript 파일들 그리고 도표의 모양과 치장을 위한 CSS 파일로 구성되어 있으며, Safari에서 처음 소개되었던 pixel 기반 그림 표시 기술인 Canvas를 기반으로, 오로지 웹 클라이언트에서의 작업만으로 여러 행태의 도표들을 손쉽게 표현할 수 있다.

현재 Canvas는 IE를 제외하고 Opera와 Mozilla 계열을 포함한 대부분의 웹 브라우져들에서 구현 가능하며, IE의 경우에는 Canvas 구현 에뮬레이션 프로젝트인 ExplorerCanvas를 통해 이루어 진다고.
Chart Widget 맛보기