Daum을 방문하는 사람들에게는 항상 예상치 못한 상황으로 인해 불쾌감을 느끼게 되기 쉽상이다.
이런 놀람과 함께 불쾌감을 안겨주는 주범은 바로 사이트 맨 위의 명당자리를 차지하고 있는 Flash 광고. 👿
항상 산만한 그림들로 클릭되기만을 호시탐탐 노리는 이놈들은, 언제부터인가 실수로 마우스 포인터가 스치기만이라도 하면 갑자기 예상하지도 않았던 듣기 싫은 소리를 내며 아우성을 쳐댄다. 방문자로서는 길 가다가 호객꾼에게 뒤통수를 잡아 채 이는 것과 같은 불쾌감을 자아내기 마련.
과연, 광고주와 서비스 제공자는 사용자 입장에서 그들의 소비자가 경험하게 될 이러한 불쾌감을 전혀 예상하지 못했을까? 사용자를 불쾌하게 만들면서 그들이 얻을 수 있는 광고 효과는 과연 얼마나 될 것이라고 착각하고 있는지?
광고주의 판단 실수로 인해, 결국 사용자가 어쩔 수 없이 극단적으로 선택할 수 있는 방어책으로는 광고를 아예 차단해 버리는 것이다.
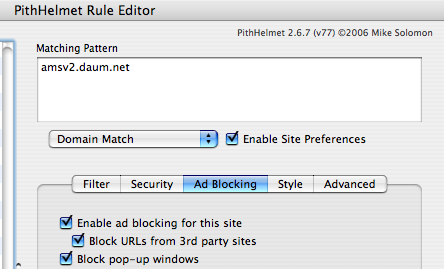
Safari 사용자는 PithHelmet을 설치하고 새로운 차단 규칙을 만들어서 amsv2.daum.net 도메인에서 보내는 모든 광고들을 차단하는 것. 이때 “Block URLs from 3rd party sites” 설정도 선택해 주어야 한다.

Firefox를 쓸 경우에는, Flashblock 확장자를 설치해서 Flash 표시 기능을 꺼주기만 하면 된다. 그런데, Flash 메뉴들만으로 도배된 접근성을 전혀 고려하지 않은 다수 한국 사이트들의 특수성으로 인해, Flash 표시 기능을 완전히 꺼버리지도 못한다. 심지어, 그나마 잘 만들어 졌다는 올해 Web Award Korea에서 발표한 우수 웹 사이트들의 면면을 살펴보아도, 대부분이 웹 접근성과 사용성이 떨어질 수밖에 없는 Flash 메뉴들로 이루어져 있는 현실이다. 😡
어딜 가나 방문자들의 웹 사용 유형을 제대로 이해하지 못하고, 사이트를 방문하면서 체험하게 되는 사용자의 만족도를 존중해 주지 않는 사이트들은 발길을 돌리게 할 뿐이다.
현 우리나라 웹 개발 상황, 특히 웹 유저 인터페이스 측면에서 보면, 새로운 웹 개발의 추세를 올바로 반영하지 못하고 있으며, 아직도 구시대적이고 비효율적인 기술들이 그대로 재사용하고 있다. 또한, 웹 2.0 시대의 대표적 신기술들의 접목이라는 미명 아래 사용성과 접근성의 고민 없이 오히려 파괴적이고 무차별적인 유행 몰이식으로만 사용, 과시되고 있는 현실이다. 그렇다면, 이러한 잘 못된 개발 관습을 버리지 못하는 연유는 어디에서 오는가?
- 과거에 배운 웹 기술들이 지금도 문제없이 돌아가므로 굳이 변화의 필요성을 느끼지 못한다.
– 이것은 현재의 다양한 사용자들의 요구와 급격한 웹 기술 환경의 변화에도 무감각하다는 뜻이다. 결국은 시각을 넓히거나 앞을 내다보지도 못해서 과거에만 머무를 수밖에 없다. - 웹 개발자들의 무지 혹은 의도적인 무시.
– 과거에 배운 기술들을 실무에 적용하는 데만도 시간에 쫓기고 골치 아파서 새로운 기술을 배울 여력이 없다. 이것은 가까운 미래, 아니 지금의 변화된 환경에 대한 적응력을 떨어뜨릴 수밖에 없다. - 웹 표준 기술들이 가지고 있는 기능적 제약?
– 과거의 습관들과 기술들에 얼매인 상태에서는 새로운 기술들의 경향을 습득하고 적용하는데 어려움을 겪기 마련이고, 오히려 이것들이 제약으로 다가와서 웹 표준을 준수하면서 따라오는 장점들을 인식하지 못하고 오히려 웹 표준에 대한 오해를 불러 일으키게 된다. - 웹 저작 도구들의 미약한 웹 표준 지원
– 지금의 상황은 과거보다 많이 나아졌다고 하지만, 시장에 나와있는 WYSIWYG 저작도구들은 아직도 불필요하고 표준에도 맞지 않는 코드를 양산하기 마련이고, 이것을 수정하기 위해서는 결국 사용자의 웹 표준에 관한 깊은 이해가 요구된다. 특히나 국내 모 기업의 웹 저작 도구는 웹 표준에 취약한 약점을 가지고 있다. - 과거의 웹 브라우져들 간의 웹 표준 지원의 미비로 인한 혼란의 결과.
– 과거 불완전하고 미숙했던 웹 표준의 규약들과 이와 맞물려 웹 표준 나몰라라 하면서 자기들만의 기술들만을 강요했던 과거 웹 브라우져들간의 경쟁 속에서, 웹 표준은 오히려 혼란을 가중시켰던 골치거리였다. 하지만, 지금의 상황은 완벽하진 않지만 변하고 있다. 이중, 현재도 미약한 웹 표준 지원으로 가장 많은 비난을 받고 있는, 하지만 가장 높은 사용 점유율을 갖고 있는 IE의 경우 과연 IE7의 출연으로 새로운 변화를 이끌 수 있을까? - 소수와 약자에 대한 배려가 인색한 사회.
– 이것은 그 동안 빠른 성장만이 지상 최대의 숙원이자 과제였던 이 나라의 특수성에 인한 것이리라. 과거에는 뒤쳐지고 다른 생각을 가진 사람들은 돌보고 배려할 겨를 없이, 그저 성장의 검림돌로 여겨져서, 무시되고 획일적인 통제만이 강요되어 왔었다. 하지만, 지금은 이런 사회 전반에 걸친 인식이 바뀔 때도 이미 지나지 않았는가? 더군다나 웹에선 다르다고 접근에 차별을 두는 것은 어리석은 짓이다.
그래서, 이러한 상황을 조금이나마 바꿀 수 있는 노력들로 어떤 것이 필요한가?
그것은 바로 웹 사용자들에 관한 시야를 넓히고, 그에 따른 올바른 적용 방법의 고민에서 출발한다. 결국, 웹의 모토라 할 수 있는 만인들을 위한, 그리고 모두가 접근할 수 있는 정보의 공유와 재생산의 가치를 제대로 인식해서, 특정 집단에만 열려있는 접근 경로의 차단막을 해체하고 공유없는 자기 정보 감싸기의 악습을 버려야만 한다.
악습을 타파하려는 변화는 이미 시작됐고, 이러한 변화의 파도가 주류(?)에도 어서 전달되었으면 한다.
날씨 widget들이 갑자기 먹통이 되어서 무슨 일인가 기상청 홈페이지에 들어가 보니, 절대 반갑지 않은 큼지막한 Flash 화면이 방문자를 반기고 있다. 개편이 있었구나.
마음을 다잡고 들어간 날씨 페이지는 역시나 대문에서 느꼈던 불안감을 없애주지는 못했다.
소스를 살펴보면서 느끼게 되는 황당함과 허탈감 그리고 연이어서 찾아오는 소외감은 이젠 왠지 익숙하다.
공지 게시판에 달랑 그림 한 장으로 올려져 있는 개편 소식에는 요즘 유행하는 Web 2.0이란 추상어까지 동원되면서 참으로 거창하지만, 그 어떤 것 하나도 마음에 와 닿지 않고 공허하게만 느껴진다.
웹 표준과 접근성을 중요시하는 현재의 웹 추세와 유행을 진정 반만이라도 따라가면 좋으련만… 이런 식의 개편은 오히려 다음 개편 때까지 들어갈 유지 비용과 노력, 시간만 축내는 천덕꾸러기로만 남게 되리라는 것을 왜 아직도 깨닫지 못하는가? 이런 천덕꾸러기를 양산한 개발자는 자신의 무지와 한계를 인식하고 꾸준한 자기 개발의 노력이 필요할 것이다.
나의 Dashboard 명당자리만이 새로운 주인을 물색할 조짐으로 비어있다.
보통 웹 문서에 있는 제목들 간의 구분을 위해 우리는 자신의 취향에 맞는 여러 형태의 글자들을 사용해 왔다. 하지만, 이런 글자들이 화면 해독기 사용자들에게는 그저 무의미한 글자로 들릴 수도 있음을 생각해 본 적이 있는가?
이런 제목들 간의 구분을 위해 사용된 글자들이 화면 해독기에서 과연 어떻게 들리는지에 관한 글을 읽어보면, 구분 글자들의 사용에도 세심한 배려가 필요하다는 것을 깨닫게 된다.
물론, 위의 글에 예시된 보기들은 영어판 JAWS 화면 해독기를 본보기로 들었지만, 시각 장애인들이 처해있는 상황을 이해하는 데에도 도움이 될 수 있을 것이다.
요는, »와 같은 반복적인 글자 형태로 된 것은 피하고, → (→)와 ★ (★)와 같은 특수 유니코드 글자들은 화면 해독기가 올바로 읽어들이지 못할 수도 있으므로 사용에 주의를 요한다.
결국 가장 무난한 것은 수직 막대 (|), 점 (·) 혹은 수평 막대 (-)가 사용될 수도 있겠지만, 가장 중요한 것은 구분 글자들 주의에는 항상 빈 공간으로 둘러싸서 시각 장애인이든 아니든 모두에게 제목들 간의 구별을 쉽게 해주라는 것이다.
여기서, 제목들 사이를 구분해 놓는 글자로 많이 쓰이는 수직 막대(|)의 경우에는, 차라리 다음과 같은 CSS의 테두리 적용 용법을 사용해서 시각적 효과에 관련된 내용은 아예 웹 문서에서 따로 빼줄 수도 있을 것이다.
이 글을 읽으면서 또 한 가지 발견한 사실은 청각 기능을 담은 CSS 표준의 존재이다. 물론, 이것도 영어를 기준으로 한 것이지만, 이런 청각 CSS 표준을 지원하는 화면 해독기가 발표된다면, 웹 접근성에 민감한 개발자들은 더욱 세심한 주의가 필요할 것이다.
아무리 웹 접근성을 주장해도 현실은 아직 갈 길이 멀고, 웹 개발자들에게는 더욱 세심한 관심이 요구된다.