 이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
다른 MacBook이나 MacBook Pro 구매자들은 개발자 도구를 깔아보았지만 이 Dashcode는 보이지 않는다고 하니, 의심되는 상황이었지만 우선 냉큼 받아서 실행해 보았다. (Apple은 또 의외의 깜짝 상황을 연출하고, 뒤에서 음흉한 미소를 짓고 있을지도 모르는 일.)
우발적으로 새어 나온 "Dashcode"?(이)란 제목의 글 마저 읽기 →
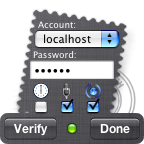
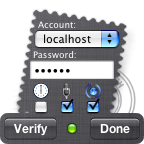
 MailWidget은 Apple Mail이 사용하고 있는 POP3 우편함에 새로 들어온 전자우편들의 갯수를 표시해주는 widget으로, 새로 받은 (읽지 않은) 전자우편들을 확인하기 위해 일일이 Apple Mail을 열어볼 필요 없이 Dashboard에서 바로 확인할 수 있게 해준다.
MailWidget은 Apple Mail이 사용하고 있는 POP3 우편함에 새로 들어온 전자우편들의 갯수를 표시해주는 widget으로, 새로 받은 (읽지 않은) 전자우편들을 확인하기 위해 일일이 Apple Mail을 열어볼 필요 없이 Dashboard에서 바로 확인할 수 있게 해준다.
개인적으로 주로 사용하고 있는 전자우편들(gMail과 localhost에 postfix를 켜서 운영되는 메일 서버)은 모두 Apple Mail에서 확인 가능하기 때문에, 해당 전자우편 계정을 확인하는 widget을 동시에 두 개만 띄워놓으면 만사 오케이. 1.4 버전부터는 SSL 접속도 지원한다.
 뒷판에서는 매 5 분마다 새로 들어온 전자우편들을 확인하게 할 수 있고, 또 새로운 전자우편이 들어왔을때 여성의 음성으로 알려주는 기능을 선택할 수도 있다. (주의할 것은, 새로운 전자우편 계정을 등록할 때에는, 먼저 “Verify” 과정을 거쳐서 초록색 불이 들어와야만 사용할 수 있다.)
뒷판에서는 매 5 분마다 새로 들어온 전자우편들을 확인하게 할 수 있고, 또 새로운 전자우편이 들어왔을때 여성의 음성으로 알려주는 기능을 선택할 수도 있다. (주의할 것은, 새로운 전자우편 계정을 등록할 때에는, 먼저 “Verify” 과정을 거쳐서 초록색 불이 들어와야만 사용할 수 있다.)
개인적으로 한국 사용자들을 위한 Dashboard Widget을 개발하면서 몸소 느끼고 체험했던 몇 가지 사실들을 적어놓고자 한다.
사실 하나.
대부분의 한국 웹 사이트들은 그 구조가 아직 XHTML 형태로의 전환을 이루지 못하고 있다. 따라서, widget에서 원하는 정보를 XMLHttpRequest Object를 사용해서 가져오는데 상당한 벽에 부딪히게 된다.
이것은, 필요한 정보를 XML 데이터 형태로 직접 접근할 수 없게 됨으로써, 클라이언트 쪽에서는 입맛에 맞는 Document Object Model(DOM)로의 접근과 수정이 차단되어 버린다.
결국, 차선책으로 XMLHttpRequest Object의 responseText 속성을 가지고서 원하는 정보에 접근할 수밖에 없게 되는 샘.
이쯤 와서, 그나마 막강한 힘을 발휘하게 되는 것이 바로 JavaScript의 RegExp Object이다.
물론, DOM 형태로의 유연한 접근과 수정이 불가능하고, 어쩌면 거치지 않았어도 될 불필요한 과정이겠지만, 어쨌든 원하는 정보를 그야말로 긁어올 수는 있다. 하지만, 여전히 아쉬운 것은 마찬가지.
사실 둘.
웹 표준 준수의 문제.
한국 대부분의 사이트는 표준 준수에 따른 이점들을 제대로 인식하고 있지 못하는 듯하다.
이것이 widget 개발과 무슨 상관이 있느냐고?
엉성한 구조로 된 웹 페이지로의 접근은 어떠한 user agent들에도 불리한 영향을 끼치기 마련이다.
사실 셋.
웹 정보 접근 용이성의 문제.
가끔은, 심한 경우 웹 사이트의 특정 정보가 Windows에서만 적용되는 ActiveX control 혹은 JScript (Windows Script Technologies) 등의 기술만 사용해서 전달되어 보이는 경우가 있다. 이렇게 되면 다른 플랫폼을 통한 정보 접근은 완전히 막히게 된다. 다른 길로 돌아가는 접근 방도가 전혀 없을 때에는, 다른 곳으로 눈을 돌릴 수밖에.
짧지만, 이렇게 해서 지금까지 적어놓은 내용을 한 문장으로 정리를 한다면, 불행하게도 “한국 사용자들을 겨냥한 widget을 개발하려면, 웹 표준의 파괴로 인해 생긴, 높은 장벽들로 둘러쌓여 진 정보에도 무사히 접근할 수 있는 여러 꼼수들에 단련이 되어 있어야 한다.“가 되겠군.
끝으로, 그나마 잘 갖추어진 한국의 인터넷 하드웨어 기반 환경에 걸맞은 잘 짜인 웹 사이트가 많이 늘어나길 기대하며…
 새로 태어난 바깥 날씨 widget 덕분에 미남이의 Widget들 모음이라는 이름의 연결고리가 추가되었다.
새로 태어난 바깥 날씨 widget 덕분에 미남이의 Widget들 모음이라는 이름의 연결고리가 추가되었다.
이로써, 별 쓸모도 없는 뒷북 날씨 정보만 흘리던 Apple의 날씨 widget과는 완전하게 결별할 수 있게 되기를 바란다.
그래도, 다른 widget들 중에서 가장 빼어난 겉모습을 자랑했던 점을 생각하면, 약간 시원섭섭한 생각이 들지도 모르겠군.
당분간은 둘 다 양 옆에 앉혀놓고 서로 다른 주장의 말다툼을 지켜볼 예정. 😛
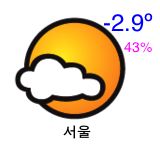
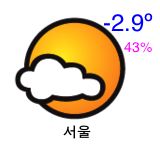
 마침내 이런 widget이 있었으면 좋겠다고 개념만 잡고 있던 나의 첫 widget을 완성했다. 🙂
마침내 이런 widget이 있었으면 좋겠다고 개념만 잡고 있던 나의 첫 widget을 완성했다. 🙂
이름하여, 뜬구름 (Drifting Clouds).
비슷한 기능을 가지고 있으면서 이미 배포된 Radar In Motion이라는 훌륭한 widget도 있지만, 한반도 구역 위성 영상의 경우, 갱신 주기가 비교적 늦고 해상도 또한 낮아서 아쉬워 했던 차에…
기상청에서 제공하는 위성 영상을 빌려오는 방법을 찾다가, 기상청 웹터의 얽혀있는 구조때문에 약간의 곁재주를 부려 결국은 후딱 만들어 버리게 되었다.
이렇게 Dashboard의 widget을 구현하는 데에는 특별한 지식이 필요 없고, 기본적인 web 개발 상식만 가지고도 쉽게 만들 수 있다는 점은 큰 매력이다.
현재는 무척 단순한 형태지만, 이름에서 풍기는 뜬구름처럼 Dashboard에서 덧없게 사라지는 꼴이 되지 않으려면, 앞으로 차근차근 기능들을 추가해야 할 것이다.
 이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
 뒷판에서는 매 5 분마다 새로 들어온 전자우편들을 확인하게 할 수 있고, 또 새로운 전자우편이 들어왔을때 여성의 음성으로 알려주는 기능을 선택할 수도 있다. (주의할 것은, 새로운 전자우편 계정을 등록할 때에는, 먼저 “Verify” 과정을 거쳐서 초록색 불이 들어와야만 사용할 수 있다.)
뒷판에서는 매 5 분마다 새로 들어온 전자우편들을 확인하게 할 수 있고, 또 새로운 전자우편이 들어왔을때 여성의 음성으로 알려주는 기능을 선택할 수도 있다. (주의할 것은, 새로운 전자우편 계정을 등록할 때에는, 먼저 “Verify” 과정을 거쳐서 초록색 불이 들어와야만 사용할 수 있다.) 새로 태어난
새로 태어난