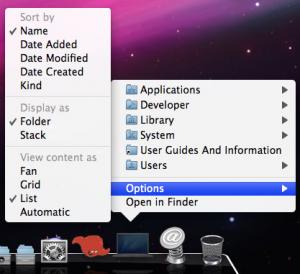
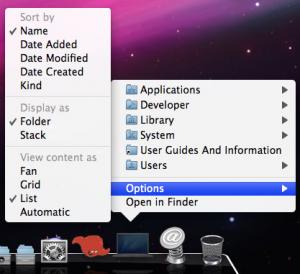
Leopard를 설치하고 가장 실망했던 기능 중의 하나가 바로 Stack이다. 왜냐하면 Fan이나 Grid 형태의 파일 접근 방식은 경우에 따라 폴더 속 파일이 많아질 경우 상당히 실용적이지 못 하였기 때문이다. 가장 기본적인 목록 보기가 빠져버리면서 거의 무용지물이라, 굳이 예전의 목록 보기 기능을 사용하려면 다른 어플리케이션의 힘을 빌어야 했다.
다행히도, Apple은 귀를 막고만 있을 수 없었는지, 실험용으로 배포된 Leopard의 다음 버전(10.5.2)에는 이 Stack에는 그 동안 뻐져있던 목록 보기(List View)가 추가될 예정이란다.

내년 1월에 열리는 Macworld San Francisco Expo 2008 이전에 나와주었으면 좋겠는데…
 지금의 폭발적인 Leopard 판매량 뒤에는 이런 은밀한 판매전략이 숨어있었음을 의심치 않는다.
지금의 폭발적인 Leopard 판매량 뒤에는 이런 은밀한 판매전략이 숨어있었음을 의심치 않는다.
Quick Look에서부터 Cover Flow까지 아주 요긴하고 딱 들어맞는 기능들이군. 😆
 Mac OS X 10.5 Leopard 발매와 더불어서, 사용자들은 자기가 애용하고 있는 어플리케이션들이 과연 새로운 환경과 잘 어울리면서 부드럽게 돌아갈 것인지의 염려섞인 걱정이 들기 마련이다. 개인적으로 갱신이 약간 뜸했던 TextMate의 개발 근황을 알아보기 위해 TextMate 사용자 Mailing list를 들러보았다.
Mac OS X 10.5 Leopard 발매와 더불어서, 사용자들은 자기가 애용하고 있는 어플리케이션들이 과연 새로운 환경과 잘 어울리면서 부드럽게 돌아갈 것인지의 염려섞인 걱정이 들기 마련이다. 개인적으로 갱신이 약간 뜸했던 TextMate의 개발 근황을 알아보기 위해 TextMate 사용자 Mailing list를 들러보았다.
현재까지 알려진 소식으로, 개발자는 내년 1월까지 아프리카에서 그 만의 낭만적 휴가를 보낼 예정이며 차기 TextMate 2의 발표는 당분간 기대하기 어려울 것이란다.
역시나 나처럼 TextMate 2의 개발 현황에 대한 사용자들의 궁금증이 증가하면서, 최근 TextMate 2에 대한 공식적인 소식이 담긴 페이지를 걸어놓았다. 별건 없고 공개된 것은, TextMate 2는 Leopard에서만 돌아갈 것이며 mouse gestures 기능을 지원할지도 모르겠지만, 언제쯤 공개될 것인지는 노 코멘트란다.
한국어 입력 문제도 말끔히 해결되면서, 빠르면 연말의 깜짝 발표 소식을 기대할 수밖에… 🙄
아프리카 여행…
Was TextMate 2 Released Today?
widget.onsync 이벤트가 도대체 무엇인지 알아보려다 우연하게 찾게된 글로, WWDC 07 중에 열렸던 Dashcode Widget Creation 세션과 Website development for the iPhone 세션에 관한 상세한 참석자의 노트 기록을 엿볼 수가 있다.
Dashcode Widget Creation Session
- Widget 디자인에서 중요한 것은 일반 웹 페이지에 적용되는 링크 위주가 아닌 콘트롤 위주가 되어야 한다.
- Leopard Widgets에서는 dotMac과의 동기화 기능을 제공하는데, 이것을 위해 widget.onsync 이벤트가 추가되었다.
- Safari Webkit에 새로 추가된 CSS 속성: -webkit-border-radius, -webkit-box-shadow
- Leopard Widgets은 이제 하나의 프로세스로 동작한다.
- 아직은 Dashcode가 iPhone 어플리케이션 개발용으로 사용될 수는 없다.
Website development for the iPhone
- iPhone Safari에서는 Page view가 tabs의 기능을 한다.
- Safari 책갈피는 데스크탑에 설치된 Safari의 것과 동기화 될 수 있음.
- WML은 지원되지 않지만, XHTML Mobile 문서는 사용 가능.
- No Flash, no Java.
- media type의 경우 iPhone을 위해 print 흑은 handheld 유형을 적용하지는 말것.
- viewport 속성을 지정할 것. (모두 6개- width, height, initialscale, user – scalable…): <meta name="viewport" content="width=320" />
- 더블 탭(double tap) 후 글자가 잘 보일 수 있도록 -webkit-text-size-adjust 속성을 사용: -webkit-text-size-adjust:none|auto|percentage
- framesets 대신에 iframes 사용.
- drag and drop과 부분 영역의 선택 불가.
- form controls의 스타일 적용할 수 있게 됨 .
- 파일 업로드 불가.
- 전화 링크 tel:#-###-###-####, Google 지도 링크.
- QuickTime Pro에 추가된 iPhone을 위한 새로운 export 형식: Movie to iPhone – 1 Mbit (wi-fi 용), Movie to iPhone (Cellular Edge 용)
- 미디어 파일을 전송하는 서버는 byte-range 요청을 지원해야 함 (HTTP 1.1).
- 음성/영상의 재생을 위해 JavaScript를 쓰지 말것.
- Canvas 사용 가능.
- 각 리소스(HTML, CSS, 그림, JS…)는 10 MB의 크기 제한이 있음.
Atomic Typewriter – Article Viewer
그리고, 그 동안 알려진 iPhone이 Flash를 지원하지 않는 이유는 높은 CPU 점유율로 인해 급속하게 배터리가 소모되는 문제가 있기 때문이라는 소식이다. 결국 iPhone에서 실행될 YouTub 동영상은 모조리 h.264 형식으로 인코딩 될 예정이라니, 과연 Apple과 Google이 손을 맞잡고 iPhone의 성공에 쏟아붓는 노력의 크기를 짐작하게 함.
이제 iPhone의 초기 화면을 채워줄 12개의 버튼이 공개되었으니, 나머지 버튼 4개의 정체는 9일 후에나 밝혀지려나? 🙄
 아직까지 Internet Explorer가 시장 점유율을 꽉 잡고 있는 상황에서 이번 Safari의 Windows 진출 소식은 쟁쟁한 경쟁자가 하나 더 늘어나게 되면서 아마도 앞으로 눈에 띄는 사용 점유율을 잠식할 수 있으리라 기대해 본다. 물론 MS의 독점 기술들로 철옹성처럼 둘러쌓인 현재 한국의 특수한 웹 환경을 따로 생각하면 이는 결코 만만치 않을 것이다. 하지만 이렇게 되면, MS도 가만 있을 수 있을까?
아직까지 Internet Explorer가 시장 점유율을 꽉 잡고 있는 상황에서 이번 Safari의 Windows 진출 소식은 쟁쟁한 경쟁자가 하나 더 늘어나게 되면서 아마도 앞으로 눈에 띄는 사용 점유율을 잠식할 수 있으리라 기대해 본다. 물론 MS의 독점 기술들로 철옹성처럼 둘러쌓인 현재 한국의 특수한 웹 환경을 따로 생각하면 이는 결코 만만치 않을 것이다. 하지만 이렇게 되면, MS도 가만 있을 수 있을까?
현재 IE 7이 보여주는 뒤떨어진 UI나 기능을 따지고 보면, 또 하나의 발등에 불이 떨어진 격이라서 결국 IE 8의 발표 시기도 앞당겨 질 수 밖에 없을 것이고 본격적으로 또 한 번의 웹 브라우저들 간의 치열한 경쟁이 시작되겠지.
그래도 과거처럼 브라우저들 간의 전쟁이 웹 개발 환경에 심각한 부작용을 끼치리라고는 생각되지 않는다. 이제는 기본 웹 질서와 표준을 파괴하면서까지 사용자들을 끌어 모을 수 없을 것이기 때문이다. 그래서 이번 진출 소식은 웹 사용자들과 웹 개발자들에게는 반가운 소식이 될 수 있으리라 믿는다.
iPod 성공에 의한 iTunes 시장 확대, 이어서 iPhone 판매에 따른 부수적으로 노리는 Safari 사용자 층 증가.
이번 Safari의 윈도 진영 진출을 보면서 흥미를 끄는 것은 iTunes를 시작으로 이번 Safari까지 과연 Apple의 Windows 겨냥 도전장은 앞으로도 그 도가 세질 것이라는 점이다. 웹 브라우저의 시장 점유율 만을 겨냥해서 Windows에서 돌아가는 Safari를 개발한 것은 아닐테고, OS에서 차지하는 Web의 영역은 가장 중요한 부분 중에 하나이고 그 영역은 점점 넓어지고 있는 것을 생각해 보면, 10 월에 발표될 차기 Mac OS X가 될 Leopard에 포함된 Boot Camp를 뛰어넘는 더 진화된 OS 가상화 기술의 발전에 따라 자연스럽게 개발이 이루어지면서, 이 모든 것이 결국 Windows의 영역까지 치고 들어갈 중요한 또 하나의 초석이 될 것이라고 짐작해 본다.
또 하나, 이제 Windows에서 Webkit 기반의 Safari가 돌아가게 되면, 어쩌면 자연스럽게 Dashboard를 돌릴 수 있는 기본적인 환경이 마련된 것이니 아마도 가까운 장래에 Widget들도 따라오지 않을까 기대해 본다. 설마 Mac 용 Safari에 들어갈 새 Web Clip 기능이 Windows Safari에서만 쏙 빠지게 있다면 당연 허전하겠지.
마지막으로 이번 WWDC 07 개막 연설을 보면서 장비와 웹 간의 소통이 좀 더 진화하는 것을 느꼈지만, 역설적으로 고립된 한국 웹 환경을 또 한 번 돌아보며 아쉬움을 느낀다.
그나저나, 이번에 싹 바뀐 Apple 웹 사이트는 여러 UI 효과를 위해 Prototype과 Scipt.acul.us를 사용했군.


 아직까지 Internet Explorer가 시장 점유율을 꽉 잡고 있는 상황에서 이번
아직까지 Internet Explorer가 시장 점유율을 꽉 잡고 있는 상황에서 이번