보통 Safari(WebKit)에서 “View Source”로 열린 창은 syntax highlighting을 지원하지 않고 line numbers도 표시되지 않는다. 물론 Web Inspector가 보여주는 소스를 훑어볼 수도 있지만, 중첩된 DOM tree를 일일이 열어서 확인하는 것도 가끔은 귀찮은 일.
이런 “View Source” 기능의 단점을 만회하려고 BetterSource Safari extension도 설치해 놨지만, 가끔 열린 페이지의 소스를 복사해놓고 수정 작업까지 하려면 글자 편집기에 바로 보여주는 기능도 요긴할 것이다. 여기에 안성맞춤으로 Safari에서 웹 페이지의 소스를 TextMate에 보여주는 요령을 발견. Safari 혹은 WebKit에서 보이는 웹 페이지의 소스를 TextMate에서 열기(이)란 제목의 글 마저 읽기 →
전부터 글을 쓸 때마다 맞춤법이 이게 맞는지 저게 맞는지 헷갈릴 때가 잦아서 웹상의 한국어 맞춤법/문법 검사기를 돌려서 확인하곤 했다.
문제는, 확인하고자 하는 글을 복사해서 맞춤법 검사기 페이지를 열어놓고 붙이는 일마저 가끔 거추장스러워서 그냥 넘어갈 때도 종종 있었다. 그런데 이런 웹페이지에서 진행되는 단순 반복되는 작업을 대신 해주는 것으로 Safari extension이 제격일 것이란 생각이 들었고, 그래서 개발을 시작한 지 일주일도 안 되어서 드디어 나의 첫 Safari extension이 완성되었다. 이름은 바른 말씨. 우연하게도 전에 만들었던 나의 widget 이름과도 비슷하다. 😀
그런데 이런 웹페이지에서 진행되는 단순 반복되는 작업을 대신 해주는 것으로 Safari extension이 제격일 것이란 생각이 들었고, 그래서 개발을 시작한 지 일주일도 안 되어서 드디어 나의 첫 Safari extension이 완성되었다. 이름은 바른 말씨. 우연하게도 전에 만들었던 나의 widget 이름과도 비슷하다. 😀
이젠 웹페이지에 있는 글자를 마우스로 선택하고 tool bar 버튼이나 contextual 메뉴를 선택하면 바로 검사 결과를 볼 수 있으니, 개인적으로도 자주 애용할 듯하다. 역시 필요에 의한 개발의 결과물은 만족도가 더 높은 법인가 보다.
한 가지, iframe을 사용한 페이지는 문제가 발생할 소지가 많아서 작동을 막아 놓았다.
과연, 오늘부터 올리는 글의 맞춤법 고민을 한 방에 없앨 수 있을까?
Safari 5가 발표되면서 반가움이 컸는지 연달아 Safari 얘기만 적게 되는데, 이 번엔 새로 추가된 JavaScript event인 “beforeload” 이벤트에 관한 글을 올려 놓는다.
이 놈은 웹페이지에 포함된 모든 스크립트와 iframe, 이미지, 스타일쉬트 등 그 어떤 리소스도 읽어들이기 전에 발사되는데, Apple은 우연찮게 그 사용의 한 예시로 광고 차단에 활용할 수 있는 기술로 서술하고 있다.
자연스럽게, 위 기술은 광고 차단 목적의 AdBlock for Safari Extention에 그대로 사용되었고, 원하지 않는 광고는 그 내용을 읽어들이기도 전에 차단해버린다. 그래서 광고 도배 사이트의 경우 통신량이 줄어서 페이지 로딩 속도가 더 빨라지는 효과를 얻을 수 있다.
한편, 별로 관련이 없는 얘기일 수도 있지만, 문득 스치는 생각.
Apple은 현재 주도권을 쥐고 있는 모바일 플렛폼에서 iAd를 통해, 점점 그 파이가 커져가고 있는, 휴대장비의 광고 시장을 장악하려 한다는 것은 잘 알려진 사실. 반면, 데스크탑에선 Safari Reader를 위시한 여러 차단막 강화로 사용자들에게 “annoying ads”로부터의 해방을 도모하고 있으니 참 오묘한 형국이다.
물론, 이것은 무엇보다도 사용자 경험을 중시하려는 전략으로 생각할 수도 있는데, 과연 일반 사용자와 개발자 그리고 광고 생산자와 제공자 모두에게 지지를 얻을 수 있을지는 더 지켜볼 일이다.
결국, 광고 시장은 사용자를 향한 접근 방식의 끊임없는 변화를 모색하려 하겠지만, 이 흐름을 가지고 누가 주도권을 잡느냐에 따라 그 경쟁은 더욱 치열해질 것이란 점은 누구나 쉽게 예상할 수 있다.
아래는 Google로 찾아낸 재미난 사진. 😆

 개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 SafariTidy plugin이 Extension으로 나와주는 것이었다. 그런데, 오늘 드디어 요놈이 Safari Validator Extension 모습으로 공개되었다. 😈
개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 SafariTidy plugin이 Extension으로 나와주는 것이었다. 그런데, 오늘 드디어 요놈이 Safari Validator Extension 모습으로 공개되었다. 😈
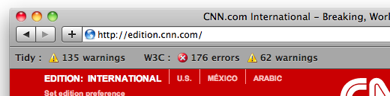
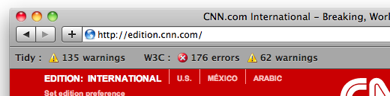
설치하면, 확장 막대(extension bar)에 Tidy와 W3C 검사 결과를 함께 보여준다.

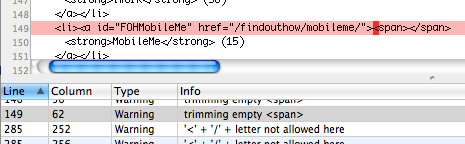
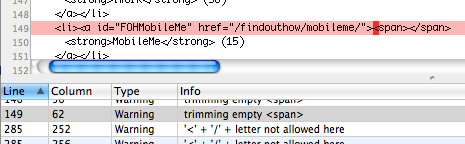
Tidy 검사 결과를 누르면 현 웹페이지의 소스와 함께 오류 부분까지 꼭 집어서 보여주어서 무척 편리하다.

그리고 W3C 검사 결과를 누르면 W3C validator가 생성한 보고서를 띄워 준다. 참고로, 설치 후 페이지 로딩 속도가 느려진 것처럼 느껴진다면 평소에는 설정에서 W3C 검사 기능만 꺼주면 된다고 함.
이제 HTML5만 더 무르익으면, 요넘까지 지원되길 바래야지. 🙂
 WWDC 2010에서 공개된 Safari 5는 더 빨라진 JavaScript 엔진과 확장된 HTML5 지원으로 많은 주목을 받고 있지만, 개발자들과 사용자들 모두 반기는 기능으로 단연 Safari Extensions을 빼놓을 수 없다. 이는 과거 타 브라우저들에 비해 빈약한 확장 기능 제공의 약점을 단숨에 해결해 줄 것으로 기대되기 때문이다.
WWDC 2010에서 공개된 Safari 5는 더 빨라진 JavaScript 엔진과 확장된 HTML5 지원으로 많은 주목을 받고 있지만, 개발자들과 사용자들 모두 반기는 기능으로 단연 Safari Extensions을 빼놓을 수 없다. 이는 과거 타 브라우저들에 비해 빈약한 확장 기능 제공의 약점을 단숨에 해결해 줄 것으로 기대되기 때문이다.
이런 기대에 부흥해서, 올 여름 Apple에서 제공할 Safari Extensions Gallery에 앞서, 이미 Safari extensions을 소개하는 사이트가 생겨나면서 여기에 등록되는 extension의 수가 봇물 터지듯 계속 늘어나고 있는 중이다. (역으로 과거 Safari의 Plug-in을 소개하던 사이트는 이제 작별을 고한 상태.)
특히나 웹 개발자들에게 반가운 소식은 이 extensons 개발은 모두 HTML, CSS 그리고 JavaScript를 사용한다는 점이다. 브라우저와 웹 컨텐트를 직접 다루고 만지는 일은 함께 제공되는 JavaScript API로 가능하다. 더 자세한 Safari Extensions 개발에 관한 문서는 Safari Dev Center에서 확인 할 수 있음.
기본적으로, 과거 plug-in들은 특정 media types을 대신 도맡아서 뿌려주는 기능으로 구현되어 왔는데, 이는 도구막대나 contexual 메뉴의 접근이 거의 불가능했었다. 하지만, 이번 extensions는 웹페이지의 형태를 바꾸어서 쉽사리 특정 사이트나 원하지 않는 내용을 차단할 수 있고 도구막대와 윈도우의 접근이 더 자유롭다는 이점이 있다.
Safari의 extensions 구조는 비교적 단순한데, 참고로 compile 된 Safari extensions의 확장자는 safariextz로 되어 있으며, 이 놈은 실제 xar 파일로 터미널에서 다음과 같이 압축을 해제할 수 있다.
xar -x -f ExampleExtension.safariextz
이렇게 해 놓으면, 홈 디렉토리에 압축이 풀린 extension의 대략적인 구조와 내용을 확일할 수 있다.
이렇게 보니, Firefox의 Jetpack 그리고 Google Chrome의 Extensions와 더불어서 미래 브라우저들의 확장자 개발은 모두 익숙한 웹 기술들로 대치되는 추세인 듯.


 개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는
개인적으로, Safari(WebKit)를 주 웹 브라우저로 사용하면서 Safari 5가 Extensions 기능을 지원하기 시작한 후로 제일 먼저 기다렸던 놈이 있는데, 웹페이지의 (x)html 표준 검사 결과를 표시해주는 

 WWDC 2010에서 공개된
WWDC 2010에서 공개된