오랜만에 WebKit Nightly Build를 받아보니 눈에 보이는 많은 변화가 있었다. 우선, WebKit을 내려받으면 항상 같이 붙어 오던 JavaScript debugger인 Drosera가 눈에 보이질 않는다. 확인해 보니, 최근에 WebKit에 내장된 Web Inspector에 흡수되었단다. 설치하고 Web Inspector를 열어보면, 겉모습에서 눈에 띄는 변화들이 보인다.
 먼저, 다섯 가지(Elements, Resources, Scripts, Profile, Databases)의 항목별 구분 아이콘들로, 훨씬 보기 편하게 작업 환경이 정리된 느낌. 이제 JavaScript debugger는 Scripts 항목에서 실행시킬 수 있고, 또 Console 창 어디에서나 쉽게 접근할 수 있으며, 코드 자동 완성 기능까지 지원해 준다.
먼저, 다섯 가지(Elements, Resources, Scripts, Profile, Databases)의 항목별 구분 아이콘들로, 훨씬 보기 편하게 작업 환경이 정리된 느낌. 이제 JavaScript debugger는 Scripts 항목에서 실행시킬 수 있고, 또 Console 창 어디에서나 쉽게 접근할 수 있으며, 코드 자동 완성 기능까지 지원해 준다.
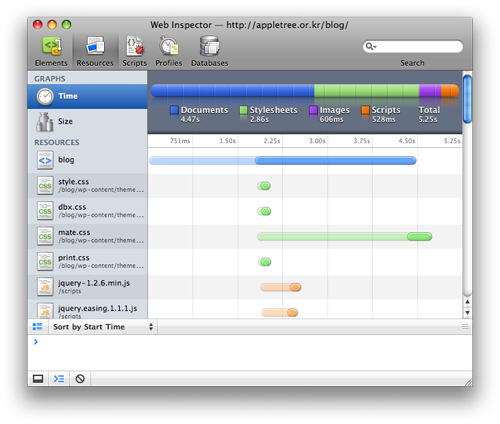
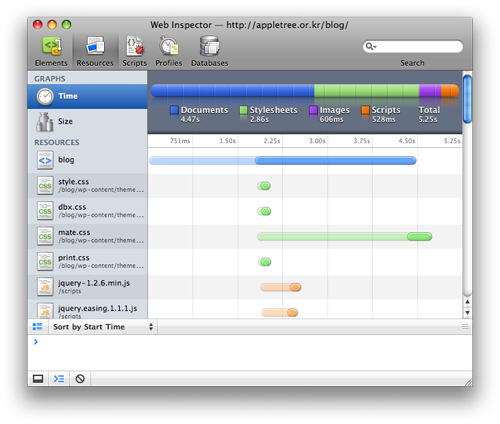
Resources 항목을 살펴보면, 예전의 Stylesheets, Images, Scripts 항목들을 통합해서 여러 분류 조건에 따라 한꺼번에 정리된 목록으로 보여주면서 전체적인 분석이 훨씬 용이해졌고, 덤으로 각 리소스 별 Request/Response Headers 정보도 확인할 수 있다.

또, Profiles 항목의 추가로 JavaScript의 실행 속도를 측정/진단하는데 용이하게 쓰일 수 있을 것이다.
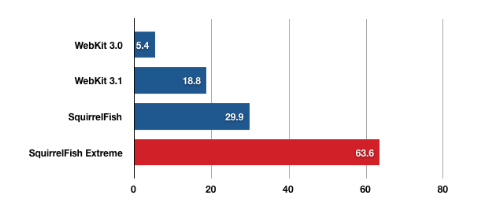
 WebKit에서는 이렇게 눈에 보이는 변화 말고도, SquirrelFish라는 새로운 JavaScript interpreter를 채용하였는데, 이전 WebKit interpreter보다 1.6 배 더 빠른 JavaScript 실행 속도를 보여준단다. (실제 물고기의 생김새는 아이콘처럼 귀엽지는 않고, 그저 눈만 닮았다. 😯 )
WebKit에서는 이렇게 눈에 보이는 변화 말고도, SquirrelFish라는 새로운 JavaScript interpreter를 채용하였는데, 이전 WebKit interpreter보다 1.6 배 더 빠른 JavaScript 실행 속도를 보여준단다. (실제 물고기의 생김새는 아이콘처럼 귀엽지는 않고, 그저 눈만 닮았다. 😯 )
이는 차기 Safari에서도 적용될 예정인데, 아마도 이번 WWDC 2008에서 발표된 Apple의 새로운 MobileMe 서비스에서 사용된 상당히 복잡한 Web 어플리케이션과 같이, JavaScript 의존성이 높은 어플리케이션의 경우 부드러운 사용성 측면에서 앞으로 상당히 중요한 요소가 될 듯 싶다.
아무튼, Web Inspector와 더불어서, Firefox의 Firebug 그리고 Opera의 Dragonfly 등, 개발자들의 마음을 얻기 위한 활발한 웹 개발 도구들의 경쟁에는 박수를 쳐주고 싶다. 😮
 어쩐지 뜸금없이 짠하고 나타난
어쩐지 뜸금없이 짠하고 나타난 

 먼저, 다섯 가지(Elements, Resources, Scripts, Profile, Databases)의 항목별 구분 아이콘들로, 훨씬 보기 편하게 작업 환경이 정리된 느낌. 이제 JavaScript debugger는 Scripts 항목에서 실행시킬 수 있고, 또 Console 창 어디에서나 쉽게 접근할 수 있으며, 코드 자동 완성 기능까지 지원해 준다.
먼저, 다섯 가지(Elements, Resources, Scripts, Profile, Databases)의 항목별 구분 아이콘들로, 훨씬 보기 편하게 작업 환경이 정리된 느낌. 이제 JavaScript debugger는 Scripts 항목에서 실행시킬 수 있고, 또 Console 창 어디에서나 쉽게 접근할 수 있으며, 코드 자동 완성 기능까지 지원해 준다.
 WebKit에서는 이렇게 눈에 보이는 변화 말고도,
WebKit에서는 이렇게 눈에 보이는 변화 말고도,