
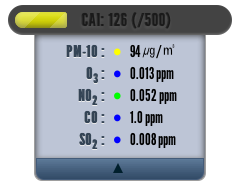
비교적 양호한 편이지만, 상태가 나빠지면 실외 운동은 삼갑시다. 바깥 공기 위젯
 연초에 있었던 기상청의 개편으로 한 동안 멈춰버린 날씨 예보만 보여주던 바깥 날씨 위젯이, 이번 판올림으로 드디어 온전한 동네 예보를 지원하게 되었다. 8)
연초에 있었던 기상청의 개편으로 한 동안 멈춰버린 날씨 예보만 보여주던 바깥 날씨 위젯이, 이번 판올림으로 드디어 온전한 동네 예보를 지원하게 되었다. 8)
이번에는 동네 예보를 지원하기 위해 많은 부분을 뜯어고치면서 전국의 날씨 관련 지역 데이타를 모으는데만 지루하고 많은 시간이 소요되었지만 – 읍/면/동 동네 이름의 영어 주소 변환 작업은 결국 중간에 포기 😐 – 덩달아 전국 3,500 여개의 자세한 동네 날씨를 표시할 수 있게 된 것은 그나마 다행으로 생각한다.
위젯의 특성상 작은 공간 안에 다양한 날씨 정보를 효과적으로 표시해 줄 수 있는 방법을 찾다가 WebKit이 지원하는 CSS Animation 기능을 적용해서 JavaScript의 도움 없이도 멋진 애니메이션 효과도 구현할 수 있었다. 또한 공개된 글꼴들 중 Eraser Dust라는 놈을 CSS3의 Web Fonts 기능을 이용해 위젯에 심어놓으면서 칠판 배경에 잘 어울리는 날씨 정보를 표시할 수 있었고, 뿐만 아니라 곳곳에 사용된 CSS3에 정의되어 있는 border property들은 한층 만족스러운 디자인을 이끌어내는 데 많은 도움이 되었다.
아마도, 브라우저의 호환성 걱정 없이 새로운 웹 기술들을 마음껏 실험해 볼 수 있다는 것이 위젯 개발만이 주는 재미와 장점이 아닐까 생각된다.
웹 디자인을 할 때, 눈에 편안하고 자연스런 느낌을 전달하는 색상들을 고르고 배치하는 일은 매우 중요한 작업 중에 하나일 것이다. 그래서, 마음에 드는 색상을 이끌어내기 위한 작업으로 많은 시행착오와 반복적인 실험이 요구되기 마련인데, 여기에 이미 검증된 조화로운 색상들의 모음집이라 할 수 있는 Kuler라는 도구를 쓰면 큰 도움을 얻을 수 있다.
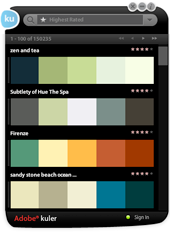
Kuler는 Adobe에서 제공하는 웹 어플리케이션으로, 사용자가 직접 정의하고 등급을 매긴 테마별로 분류되어진 색상들의 모음집이다. 여기에는 또 서로 잘 어울리는 색상을 이끌어내기 위한 여러가지 색상 이론과 규칙에 기초한 도구들도 함께 제공되는데, 특정 그림에서 여러가지 색깔의 테마를 추출해 낼 수도 있으며, 지능적인 color wheel을 이용해서 마음에 드는 색상들을 뽑아낼 수도 있다. 물론, 원하는 테마는 Adobe Swatch Exchange 파일 형태로 저장해서 Adobe의 CS 제품군에서 불러들여 사용할 수 있고, 또 바로 CS 어플리케이션의 Window>Extensions 메뉴에서 Kuler 창을 꺼내어 거의 모든 Kuler에서 제공하는 기능들을 그대로 사용 가능하다.
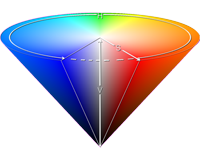
Kuler에서 기본적으로 제공되는 색상 규칙에는 모두 6가지가 있는데, 이 규칙들은 원하는 색상을 얻기 위해서 반듯이 숙지해야 할 필요가 있다. 먼저, 테마는 모두 5가지의 색상들로 구성되며, 여기에 적용할 수 있는 여섯 가지 기본 규칙(rule)들은 아래와 같다.

- Analogus – 서로 인접한 색조들(hues) 사이에서 어울리는 색상들을 추출해 냄.
- Monochromatic – 한 가지 색조(hues)를 기준으로 해서 채도(saturation)와 밝기(value/lightness)의 변화를 주어서 색상들을 뽑아냄.
- Triad – color wheel의 삼각 꼭지점에 위치한 색상을 기준으로 서로 넓게 분포된 색상들을 선택.
- Complementary – color wheel의 서로 반대편에서 대치하고 있는 색상들을 추출해 냄.
- Compound – 관심가는 여러 색조(hues)들을 중심으로 다채로운 색상을 뽑아냄.
- Shades – 한 가지 색조(hues)를 기준으로, 서로 밝기를 달리하는 미묘한 차이의 색상들을 추출해 냄.
 아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는 Adobe AIR를 이용한 Kuler Desktop 어플리케이션을 제공하고 있으며, 더불어 비슷한 기능을 갖춘 도구로 Mac OS X 용 시스템의 color picker를 지원하는 모든 어플리케이션들 안에서 아무때나 꺼내어 사용할 수 있는 Mondrianum 2 color picker와 Dashboard용 Kuler Widget도 유용.
아무래도, 디자인 감각이 떨어지는 개발자라면 간단한 키워드로 이미 추출되어 있는 멋드러진 색상들을 불러내어 바로 디자인에 적용할 수 있어서 많은 도움이 될 수밖에 없는데, 이를 위해 손쉽게 필요할 때마다 바로 꺼내서 사용할 수 있는 Adobe AIR를 이용한 Kuler Desktop 어플리케이션을 제공하고 있으며, 더불어 비슷한 기능을 갖춘 도구로 Mac OS X 용 시스템의 color picker를 지원하는 모든 어플리케이션들 안에서 아무때나 꺼내어 사용할 수 있는 Mondrianum 2 color picker와 Dashboard용 Kuler Widget도 유용.
자! 이 정도면 간단한 색상 추출 작업을 위한 그 어떠한 상용 color wheel 어플리케이션들도 부럽지 않을 것이다. 색깔 얘기가 나와서 그런데, 웹 페이지에 사용될 색상을 선택하는데 있어서 색맹을 가진 사람들도 마땅히 고려 대상이 되어야 한다. 여기에 꼭 안성맞춤인 맥용 도구로 Sim Daltonism라는 이름의 색맹/색약 simulator가 있어서, 실제 색약자들의 장애를 비슷하게나마 체험할 수도 있다. 혹은 비슷한 기능을 가진 것으로 느리긴 하지만 웹 상의 Colorblind Web Page Filter도 참고가 됨.
widget.onsync 이벤트가 도대체 무엇인지 알아보려다 우연하게 찾게된 글로, WWDC 07 중에 열렸던 Dashcode Widget Creation 세션과 Website development for the iPhone 세션에 관한 상세한 참석자의 노트 기록을 엿볼 수가 있다.
Dashcode Widget Creation Session
- Widget 디자인에서 중요한 것은 일반 웹 페이지에 적용되는 링크 위주가 아닌 콘트롤 위주가 되어야 한다.
- Leopard Widgets에서는 dotMac과의 동기화 기능을 제공하는데, 이것을 위해 widget.onsync 이벤트가 추가되었다.
- Safari Webkit에 새로 추가된 CSS 속성: -webkit-border-radius, -webkit-box-shadow
- Leopard Widgets은 이제 하나의 프로세스로 동작한다.
- 아직은 Dashcode가 iPhone 어플리케이션 개발용으로 사용될 수는 없다.
Website development for the iPhone
- iPhone Safari에서는 Page view가 tabs의 기능을 한다.
- Safari 책갈피는 데스크탑에 설치된 Safari의 것과 동기화 될 수 있음.
- WML은 지원되지 않지만, XHTML Mobile 문서는 사용 가능.
- No Flash, no Java.
- media type의 경우 iPhone을 위해 print 흑은 handheld 유형을 적용하지는 말것.
- viewport 속성을 지정할 것. (모두 6개- width, height, initialscale, user – scalable…): <meta name="viewport" content="width=320" />
- 더블 탭(double tap) 후 글자가 잘 보일 수 있도록 -webkit-text-size-adjust 속성을 사용: -webkit-text-size-adjust:none|auto|percentage
- framesets 대신에 iframes 사용.
- drag and drop과 부분 영역의 선택 불가.
- form controls의 스타일 적용할 수 있게 됨 .
- 파일 업로드 불가.
- 전화 링크 tel:#-###-###-####, Google 지도 링크.
- QuickTime Pro에 추가된 iPhone을 위한 새로운 export 형식: Movie to iPhone – 1 Mbit (wi-fi 용), Movie to iPhone (Cellular Edge 용)
- 미디어 파일을 전송하는 서버는 byte-range 요청을 지원해야 함 (HTTP 1.1).
- 음성/영상의 재생을 위해 JavaScript를 쓰지 말것.
- Canvas 사용 가능.
- 각 리소스(HTML, CSS, 그림, JS…)는 10 MB의 크기 제한이 있음.
그리고, 그 동안 알려진 iPhone이 Flash를 지원하지 않는 이유는 높은 CPU 점유율로 인해 급속하게 배터리가 소모되는 문제가 있기 때문이라는 소식이다. 결국 iPhone에서 실행될 YouTub 동영상은 모조리 h.264 형식으로 인코딩 될 예정이라니, 과연 Apple과 Google이 손을 맞잡고 iPhone의 성공에 쏟아붓는 노력의 크기를 짐작하게 함.
이제 iPhone의 초기 화면을 채워줄 12개의 버튼이 공개되었으니, 나머지 버튼 4개의 정체는 9일 후에나 밝혀지려나? 🙄
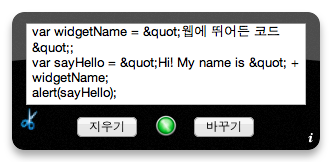
아무 준비없이 그냥 뛰어든다면 그 코드는 물론 무참히 깨지고 말 것이다. 그렇기 때문에 항상 코드 속 HTML entities들과 겹치는 부분은 웹 상에서도 그대로 보여지도록 알맞게 고쳐주어야 한다. 악명 놓은 놈들로 >, &, <가 있지.
물론 간편하게 웹 상에서 준비 작업을 해줄 수도 있겠지만, 한글 사용에 약간 문제가 있고 서버와의 연결은 필수 조건이다.
단순한 작업이지만 매번 번거로워서 Dashboard 용 widget으로 만들게 되었다.

이름을, 약간 우습지만, 웹에 뛰어든 코드(Code Postable)로 지었는데, Dashcode Beta에서 탄생한 첫 위젯이지만 만드는 작업이 꽤 순조로웠기에 앞으로 발표될 정식 버전이 기대된다.
그나저나, 정작 위젯 1순위 후보에서 탈락한 온라인 문법/철자검사기가 utf-8를 지원해주면 좋으련만 아쉽군… 🙁