Safari 3에 포함되어 있는 Web Inspector가 새로운 모습으로 또 한 번 탈바꿈 하였다.
바뀐 내용을 보면,
- 완전히 새로 디자인한 인터페이스, 더는 투명한 패널이 아님.
- Safari 뿐만이 아니고, WebView를 사용하는 제 3의 어플리케이션들에서도 사용 가능.
- 탐색 페이지 별 도킹(docking) 지원.
- 페이지에 포함된 모든 리소스들을 종류별로 분류해서 보여줌.
- 글자 기반의 모든 리소스들을 검색할 수 있는 통합 검색.
- 실시간 JavaScript 실행으로 나타나는 오류 및 경고를 보여주는 콘솔 창.
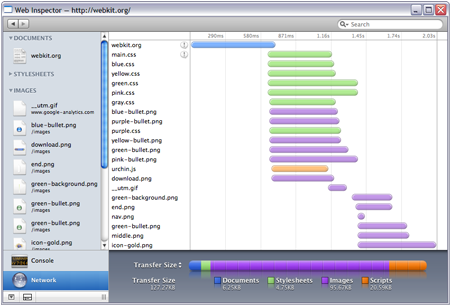
- HTTP 요청과 응답 headers를 포함해서 리소스의 시간대 별 로드 시간을 보여주는 Network 창.
- Network 창 속 리소스 크기와 로드 시간을 요약해서 보여주는 그래프.
- HTML 소스의 문법 구별 색깔 표시 기능(syntax highlighting).
- inline JavaScript과 HTML의 오류 보고 기능.
과연, Web Inspector는 Safari의 Firebug가 되고 싶은 것인가?
이 모든 기능이 Windows에도 그대로 적용된다니 웹 개발자들에게는 또 하나의 좋은 도구로 자리잡겠군. 당장 Mac과 Windows 용 nightly builds에서 사용 가능하다.
설치 유혹이 너무나 크군. 😈