WordPress 2.2에서의 바뀐 점들을 살펴보면 전체적으로 커다란 변화가 있었음을 알 수 있다.
먼저, wp-config.php 파일에 DB 인코딩 관련 두 가지 새로운 설정 값이 추가되었는데,
define('DB_CHARSET', 'utf8');
define('DB_COLLATE', '');
이로써, 간단한 설정만으로 db에서 utf-8 인코딩을 사용할 수 있게 되었다.
그리고 부분적으로 관리자 User Interface 기능을 구현하는데 jQuery JavaScript 라이브러리가 사용되었으나, 아직 Prototype으로부터의 완전한 이주는 진행되지 못한 상태다.
눈에 보이는 새로 추가된 기능으로는 그 동안 plugin 형태로만 제공되던 Widgets이 기본 테마에 추가되면서 덕분에 옆구리 막대의 관리와 수정이 한결 손쉬워 졌고, 드디어 Atom 1.0 발신 신호도 공식 지원한다.
이번 갱신으로 그 동안 입맛에 맞게 수정해서 사용하던 기본 테마에도 커다란 변화가 생기면서 덩달아 변화를 주기 위해 WordPress 2.2와 호환되는 새로운 테마를 수소문하게 되었다.
그래서 새로 설치게된 테마가 iTheme 1.1이라는 테마인데, Mac의 UI를 닮아서 어쩌면 식상할 수도 있지만 개인적으로 익숙한 것이라서 오히려 보기에도 더 편안하고 깨끗한 느낌이 든다.
아래는 내 입맛에 맞게 iTheme 테마를 수정했던 내용을 적어놓는다.
- 먼저, 글의 고정된 연결 고리들(permalinks)을 더 뜻이 있고 접근성을 높이기 위해 다음과 같은 맞춤형 구조로 설정해주었다.
Custom structure: /%category%/%postname%/
이렇게 하면 예전 글의 링크들이 깨지는 부작용이 있지만, 진작에 고쳐주지 못한 책임으로 여길 수 밖에. 🙁 - 테마 파일에 쓰여진 get_settings 함수는 앞으로 지원이 중단될 예정이기 때문에 대신에 get_option 함수로 대체함(header.php).
- iTheme에는 기본 제공되는 blockquote 스타일이 없는 관계로 Shape Shed에 설명되어 있는 quotations 스타일을 빌려와 적용해 주었다.
- 접근성을 고려해서 검색 form에 label을 추가하고 jQuery를 이용해서 검색 input box 클릭시 자동으로 가려주도록 Hover 효과를 주었으며, 링크들이 모여 있는 곳으로 바로 이동할 수 있도록 평상시에는 감춰져 있는 건너뛰기 링크를 추가했다. 그리고 a:hover 스타일과 함께 a:focus에도 같은 스타일이 적용되도록 함.
- code 표시 block에 syntax highlight 기능을 구현하기 위해 전처럼 textmate 테마를 적용.
- background 그림을 Mac OS X의 기본 Aqua Graphite 배경 그림으로 교체
- 글의 내용이 들어가는 공간의 너비를 545px에서 600px의 크기로 약간 넓힘. 이에 따라, 글 내용을 감싸고 있는 테마에 사용된 몇몇 그림들(content-top-bg.png, content-bottom-bg.png, navigation-bg.gif)을 더 넓은 것으로 수정해서 교체해야 했고, 댓글 폼에 있는 submit 단추의 margin-left 값을 55px 더 큰 410px로 주었다.
이제야 밀린 숙제를 간신히 끝낸 기분이군. 😛
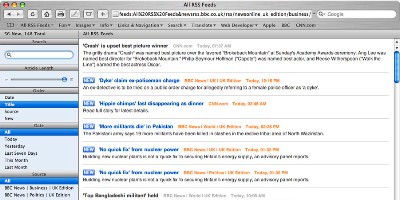
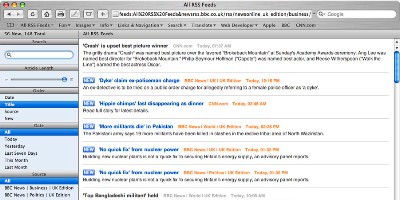
얼마전에 SafariDocStatus의 소개 글에서도 썼지만, RSS 구독기로 Safari에서 기본적으로 제공하고 있는 것을 사용하고 있다. 여러 관심가는 곳에서 올려지는 새로운 글들을 확인할 때는 그냥 기본 브라우져에서 확인하는 것으로도 충분하고 더 자연스럽게 느껴지기 때문이다.
그런데, Safari RSS 구독기의 페이지 모양을 더 보기 편하게 바꿀 수 있을까 알아보는 중에, iLife라는 이름의 Safari RSS 테마를 발견했다.

새로운 테마를 적용하고 난 후의 모습은 새 글을 구별하기가 한결 더 쉽고, 글의 제목을 눌렀을 경우 새 창 (혹은 새 텝)에서 글의 내용을 보여주기 때문에 RSS의 글 목록에서 여러 글들을 손쉽게 꺼내 볼 수가 있다.
설치는 iLife RSS 테마를 내려받아 압축을 푼 후, ilife.syndtheme
폴더를 ~/Library/Syndication/Themes 폴더 속에 넣고 Safari RSS Theme Switcher.app를 실행해서 iLife 테마를 선택해 주면 된다. 물론 기본 테마로 되돌아 가려면 Apple Default를 선택해 주면 됨.
ilife.syndtheme
폴더 속의 Articles.css 파일을 수정하면 자기만의 테마를 꾸밀 수도 있을 것이다.
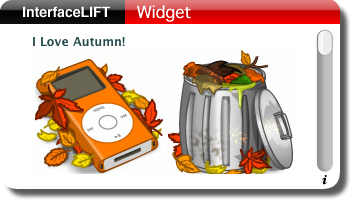
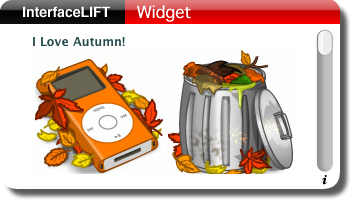
예쁜 아이콘들과 바탕 화면 그림들 그리고 맥의 아쿠아 인터페이스를 대체하는 여러 테마들을 모아놓은 InterfaceLIFT는 내가 자주 방문하는 곳인데, 마침 이 곳에 새로 올라오는 주제별 작품들을 Dashboard에서 바로 확인할 수 있도록 하는 InterfaceLIFT.com Widget이 Apple의 Dashboard Widget들의 소개 페이지에 등록되어 있다.

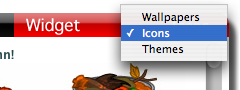
그런데, 쓰면서 한 가지 아쉬운 것이 있다면, 이왕에 편하자고 쓰는 거면 창에서 보여주는 아이콘들과 배경 화면 그리고 테마들 간의 선택을 뒤쪽 설정판까지 가서 설정해 줄 필요없이, 그냥 앞의 보여지는 창에서 바로 선택해서 볼 수 있다면 더 편하지 않을까?
 목마른 사람이 우물을 판다고 (물론 제작자의 동의 없이), 뒤쪽에 있는 선택 메뉴를 앞쪽 판에도 추가하고, 덩달아서 메뉴 선택시 이미 선택되어져 있는 항목에 ✓를 올바로 표시해 주지 못 하던 벌레까지 잡게 되었다. 8)
목마른 사람이 우물을 판다고 (물론 제작자의 동의 없이), 뒤쪽에 있는 선택 메뉴를 앞쪽 판에도 추가하고, 덩달아서 메뉴 선택시 이미 선택되어져 있는 항목에 ✓를 올바로 표시해 주지 못 하던 벌레까지 잡게 되었다. 8)
이것도 물론 소스 코드가 완전히 공개되어 있는 widget의 개발 환경이 가지고 있는 장점 덕분에 가능한 일이다.
아무튼, 광적으로 widget들을 수집하는 습관 때문에 이미 Dashboard 화면에는 꽉 들어찬 모두 20개나 되는 widget들로 인해 더 이상의 자투리 공간마저 없는 실정이다. 이리저리 widget들의 자리를 바꾸어 주면서 남은 공간을 확보해 보려는 노력도 더 이상은 소용없을 지경이라서, 어쩌면 widget 수집광들의 필수도구라 할 만한 요놈을 설치해야 할 날이 올지도… 😛

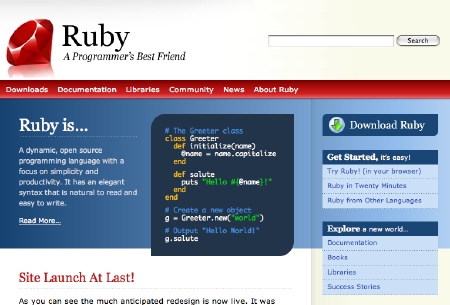
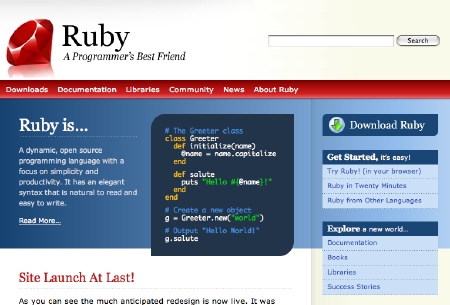
Ruby의 집터가 새로운 모습으로 탈바꿈하였다.
매혹적인 빨간색 빛의 루비가 가지는 색깔을 더 잘 드러내주고 있는 모습이다. 이것은 아마도 프로그래밍 언어로서의 Ruby만이 가지고 있는 매력을 첫 방문자들에게도 더 잘 전달해 줄 수 있으리라 생각된다. 아울러 눈낄을 잡아당기는 새로운 내용들도 많아졌군. (아니면, 적어도 이전에는 눈치를 못 챘었을 수도.)
Ruby, A Programmer’s Best Friend
대문에 나와있는 말처럼 앞으로 더 친숙해져서 할 얘기가 많아졌으면 한다.
참고로, Ruby의 새 집터에 있는 여러 문서들에서 보여지는 Ruby 코드들과 똑 같은 TextMate 용 테마인 Ruby Blue는 새 집터를 디자인한 Ruby Visual Identity Team의 일원인 John Long씨의 Weblog에서 받을 수 있다.
오랜만에 ResExcellence를 방문해 보니, 현재 대문에는 이름만 덩그러니 걸려있다.

주인장이 바뀌고 나서부터는 사이트의 갱신이 더디게 이루어졌던 것은 눈치챘었지만, 이렇게 개점휴업상태가 된 것을 보니 무척 아쉽다. 😳
전에는 거의 매일같이 ResExcellence에 올라오는 다양한 종류의 테마들을 구경하기도 하고, 또 ResEdit이라는 막강한 Resource 편집 도구를 사용해서 그 곳에 소개되었던 여러가지 시스템의 이곳저곳을 색다르게 바꾸는 방법들을 따라해 보기도 했던 곳이었는데, 이렇게 그림자만 남겨두고 사라지는 모습을 보면 이제 기억 속의 추억으로만 남겨지는 것 같아 아쉽다.
물론, 지금은 예전 보다 손쉽게 OS X의 겉모양을 입맛대로 바꿀 수 있는 환경이고, 또 다양한 테마 관련 도구들도 계속 발표되고 있지만, 결코 예전 향수까지 대신할 순 없을 것이다.
아무쪼록, 예전의 활기를 다시 되찾기를 바란다.


 목마른 사람이 우물을 판다고 (물론 제작자의 동의 없이), 뒤쪽에 있는 선택 메뉴를 앞쪽 판에도 추가하고, 덩달아서 메뉴 선택시 이미 선택되어져 있는 항목에 ✓를 올바로 표시해 주지 못 하던 벌레까지 잡게 되었다. 8)
목마른 사람이 우물을 판다고 (물론 제작자의 동의 없이), 뒤쪽에 있는 선택 메뉴를 앞쪽 판에도 추가하고, 덩달아서 메뉴 선택시 이미 선택되어져 있는 항목에 ✓를 올바로 표시해 주지 못 하던 벌레까지 잡게 되었다. 8)