![]() Mac OS X에서는 여러 가지 이유들로 쓸데없이 건드리지 말라고 Finder에서는 안보이는 숨겨놓은 파일들과 디렉토리들이 있다.
Mac OS X에서는 여러 가지 이유들로 쓸데없이 건드리지 말라고 Finder에서는 안보이는 숨겨놓은 파일들과 디렉토리들이 있다.
그렇지만, 마찬가지의 여러 가지 이유로 Mac OS X를 관리하고 파고들다 보면 이들을 열어볼 필요도 가끔은 생기기 마련인데, Finder에서 일일이 찾아 들어가기란 조금은 귀찮은 일.
하지만 이젠, 열려라 참깨!만 외치면 된다. 😉
Open Web 짝사랑. iOS Programming.
![]() Mac OS X에서는 여러 가지 이유들로 쓸데없이 건드리지 말라고 Finder에서는 안보이는 숨겨놓은 파일들과 디렉토리들이 있다.
Mac OS X에서는 여러 가지 이유들로 쓸데없이 건드리지 말라고 Finder에서는 안보이는 숨겨놓은 파일들과 디렉토리들이 있다.
그렇지만, 마찬가지의 여러 가지 이유로 Mac OS X를 관리하고 파고들다 보면 이들을 열어볼 필요도 가끔은 생기기 마련인데, Finder에서 일일이 찾아 들어가기란 조금은 귀찮은 일.
하지만 이젠, 열려라 참깨!만 외치면 된다. 😉
저번 주에 공개된 Windows Vista Beta 2의 면면을 살펴보던 중, 너무나도 친숙한 기능을 발견하였다.

Windows Aero로 명명된, Mac OS X의 Aqua를 닮은, 반짝거리는 사용자 인터페이스와 바탕화면 오른쪽에 떠 있는 Sidebar란 놈이 있는데, 여기에 모여있는 Gadget들은 바로 Mac OS X에 있는 Widget들이 아닌가?
Sidebar의 Gadget 개발 문서를 살펴보면, 그 구조 또한 너무나도 닮았다. 이미, Windows 환경에서도 Yahoo! Widgets을 통해서 거이 똑같은 기능을 구현할 수 있다는 사실을 생각해보면, 사용자들이 Sidebar “Gadget”의 사용을 더 선호할 수 있을 만한 이유가 따로 있어야 하지 않을까? Gadget이 가지고 있는 이점이라면, 아마도 Windows Vista에는 기본적으로 그 실행 환경이 구현되어 있다는 정도일 것이다. 그러고 보면, 이것은 이미 Mac OS X 쪽에서도 있었고 또 현재 진행되고 있는 상황과도 비슷하다. 그래서, 기본 운영 체제가 밀어준다는 이점은 결코 얕볼 수만은 없을 것이다.
아무튼, Sidebar Gadget의 활용도는 결국 Gadget들의 사용자 선택 선호도에 의해 결정될 것고, 서로 닮아가는 두 운영 체제를 보고있으면 상당히 흥미롭다.
닮는다는 것은 서로의 모방에서 오는 결과인가 아니면 공통된 개발 논의와 환경에서 나오는 우연인가?
나중에는 Widgets/Gadgets 변환 도구라도 나오는 것은 아닐지 모르겠다. 🙄
 이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
이 곳에 막 올라온 짧막한 글을 보면, 새로운 MacBook Pro를 구매한 어떤 한 사용자가 개발자 도구(Developer Tools)를 설치하고 보니 /Developer/Applications 폴더 밑에 생소한 어플리케이션이 자리를 차지하고 있더란다. 이 놈이 바로 소문으로만 떠돌던 그 "Dashcode"라네? 😯
다른 MacBook이나 MacBook Pro 구매자들은 개발자 도구를 깔아보았지만 이 Dashcode는 보이지 않는다고 하니, 의심되는 상황이었지만 우선 냉큼 받아서 실행해 보았다. (Apple은 또 의외의 깜짝 상황을 연출하고, 뒤에서 음흉한 미소를 짓고 있을지도 모르는 일.)
우발적으로 새어 나온 "Dashcode"?(이)란 제목의 글 마저 읽기 →
 MailWidget은 Apple Mail이 사용하고 있는 POP3 우편함에 새로 들어온 전자우편들의 갯수를 표시해주는 widget으로, 새로 받은 (읽지 않은) 전자우편들을 확인하기 위해 일일이 Apple Mail을 열어볼 필요 없이 Dashboard에서 바로 확인할 수 있게 해준다.
MailWidget은 Apple Mail이 사용하고 있는 POP3 우편함에 새로 들어온 전자우편들의 갯수를 표시해주는 widget으로, 새로 받은 (읽지 않은) 전자우편들을 확인하기 위해 일일이 Apple Mail을 열어볼 필요 없이 Dashboard에서 바로 확인할 수 있게 해준다.
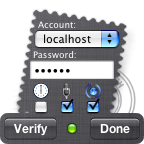
개인적으로 주로 사용하고 있는 전자우편들(gMail과 localhost에 postfix를 켜서 운영되는 메일 서버)은 모두 Apple Mail에서 확인 가능하기 때문에, 해당 전자우편 계정을 확인하는 widget을 동시에 두 개만 띄워놓으면 만사 오케이. 1.4 버전부터는 SSL 접속도 지원한다.
 뒷판에서는 매 5 분마다 새로 들어온 전자우편들을 확인하게 할 수 있고, 또 새로운 전자우편이 들어왔을때 여성의 음성으로 알려주는 기능을 선택할 수도 있다. (주의할 것은, 새로운 전자우편 계정을 등록할 때에는, 먼저 “Verify” 과정을 거쳐서 초록색 불이 들어와야만 사용할 수 있다.)
뒷판에서는 매 5 분마다 새로 들어온 전자우편들을 확인하게 할 수 있고, 또 새로운 전자우편이 들어왔을때 여성의 음성으로 알려주는 기능을 선택할 수도 있다. (주의할 것은, 새로운 전자우편 계정을 등록할 때에는, 먼저 “Verify” 과정을 거쳐서 초록색 불이 들어와야만 사용할 수 있다.)
개인적으로 한국 사용자들을 위한 Dashboard Widget을 개발하면서 몸소 느끼고 체험했던 몇 가지 사실들을 적어놓고자 한다.
사실 하나.
대부분의 한국 웹 사이트들은 그 구조가 아직 XHTML 형태로의 전환을 이루지 못하고 있다. 따라서, widget에서 원하는 정보를 XMLHttpRequest Object를 사용해서 가져오는데 상당한 벽에 부딪히게 된다.
이것은, 필요한 정보를 XML 데이터 형태로 직접 접근할 수 없게 됨으로써, 클라이언트 쪽에서는 입맛에 맞는 Document Object Model(DOM)로의 접근과 수정이 차단되어 버린다.
결국, 차선책으로 XMLHttpRequest Object의 responseText 속성을 가지고서 원하는 정보에 접근할 수밖에 없게 되는 샘.
이쯤 와서, 그나마 막강한 힘을 발휘하게 되는 것이 바로 JavaScript의 RegExp Object이다.
물론, DOM 형태로의 유연한 접근과 수정이 불가능하고, 어쩌면 거치지 않았어도 될 불필요한 과정이겠지만, 어쨌든 원하는 정보를 그야말로 긁어올 수는 있다. 하지만, 여전히 아쉬운 것은 마찬가지.
사실 둘.
웹 표준 준수의 문제.
한국 대부분의 사이트는 표준 준수에 따른 이점들을 제대로 인식하고 있지 못하는 듯하다.
이것이 widget 개발과 무슨 상관이 있느냐고?
엉성한 구조로 된 웹 페이지로의 접근은 어떠한 user agent들에도 불리한 영향을 끼치기 마련이다.
사실 셋.
웹 정보 접근 용이성의 문제.
가끔은, 심한 경우 웹 사이트의 특정 정보가 Windows에서만 적용되는 ActiveX control 혹은 JScript (Windows Script Technologies) 등의 기술만 사용해서 전달되어 보이는 경우가 있다. 이렇게 되면 다른 플랫폼을 통한 정보 접근은 완전히 막히게 된다. 다른 길로 돌아가는 접근 방도가 전혀 없을 때에는, 다른 곳으로 눈을 돌릴 수밖에.
짧지만, 이렇게 해서 지금까지 적어놓은 내용을 한 문장으로 정리를 한다면, 불행하게도 “한국 사용자들을 겨냥한 widget을 개발하려면, 웹 표준의 파괴로 인해 생긴, 높은 장벽들로 둘러쌓여 진 정보에도 무사히 접근할 수 있는 여러 꼼수들에 단련이 되어 있어야 한다.“가 되겠군.
끝으로, 그나마 잘 갖추어진 한국의 인터넷 하드웨어 기반 환경에 걸맞은 잘 짜인 웹 사이트가 많이 늘어나길 기대하며…